Case Study Portfolios is a powerful and customizable plugin designed to help professionals and businesses showcase their services and past or ongoing projects. It allows users to display detailed case studies, including project timelines, budgets, deadlines, and types, giving potential clients a clear understanding of the services offered.
Table Of Contents
Whether you're a web developer, designer, or consultant, this plugin offers an easy way to highlight key aspects of your work, with added features like a call-to-action button and an optional "leave a reply" section.
The plugin is ideal for professionals who want to showcase their expertise and work history to attract new clients. For example, a web developer can demonstrate each phase of a project—research, design, and development—while sharing project details such as time duration, budget, and deadlines. This helps potential clients better understand the services provided and make informed decisions. It’s particularly useful for freelancers, agencies, or service-based businesses that need to build credibility through detailed portfolios.
Case Study Portfolios made it incredibly easy to showcase our projects with all the details clients care about. The customizable features and seamless user experience have been a game changer for our business!
Sarah Mitchell (Founder and ceo of Creative Vision Studios)
Step 01: First we have to go to the wordpress dashboard.

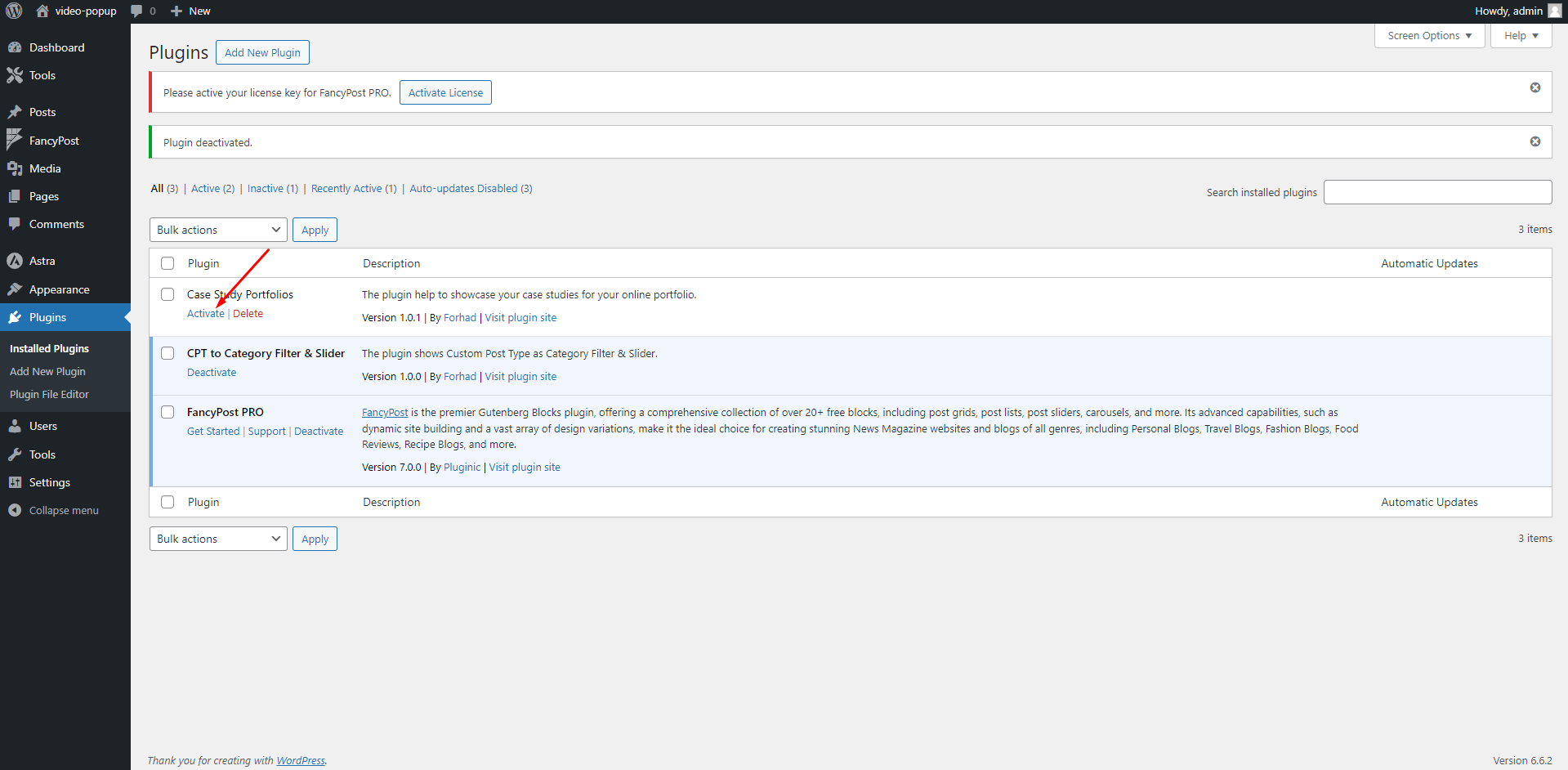
Step 02: Then we have to click the Plugins option from the dashboard. Then we have to click “Add New Plugin” button , from there we have to click “Upload Plugin”. Then we have to choose the plugin from our device. Then we have to click install button. Here we can Active The Plugin or we may active it later from Plugins options.

Step 03: After activation we will see a new option called “Portfolios ” to our wordpress dashboard like below

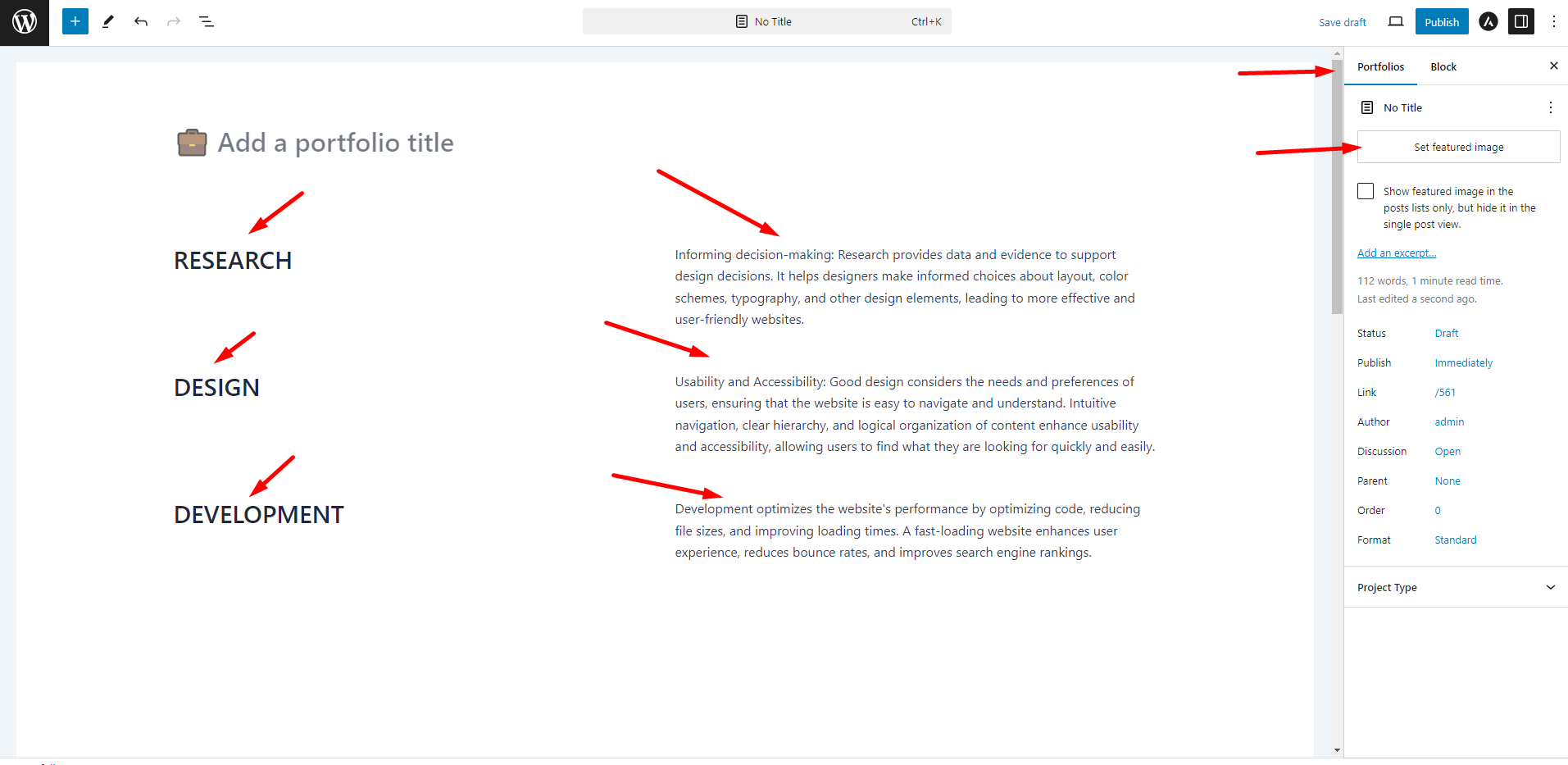
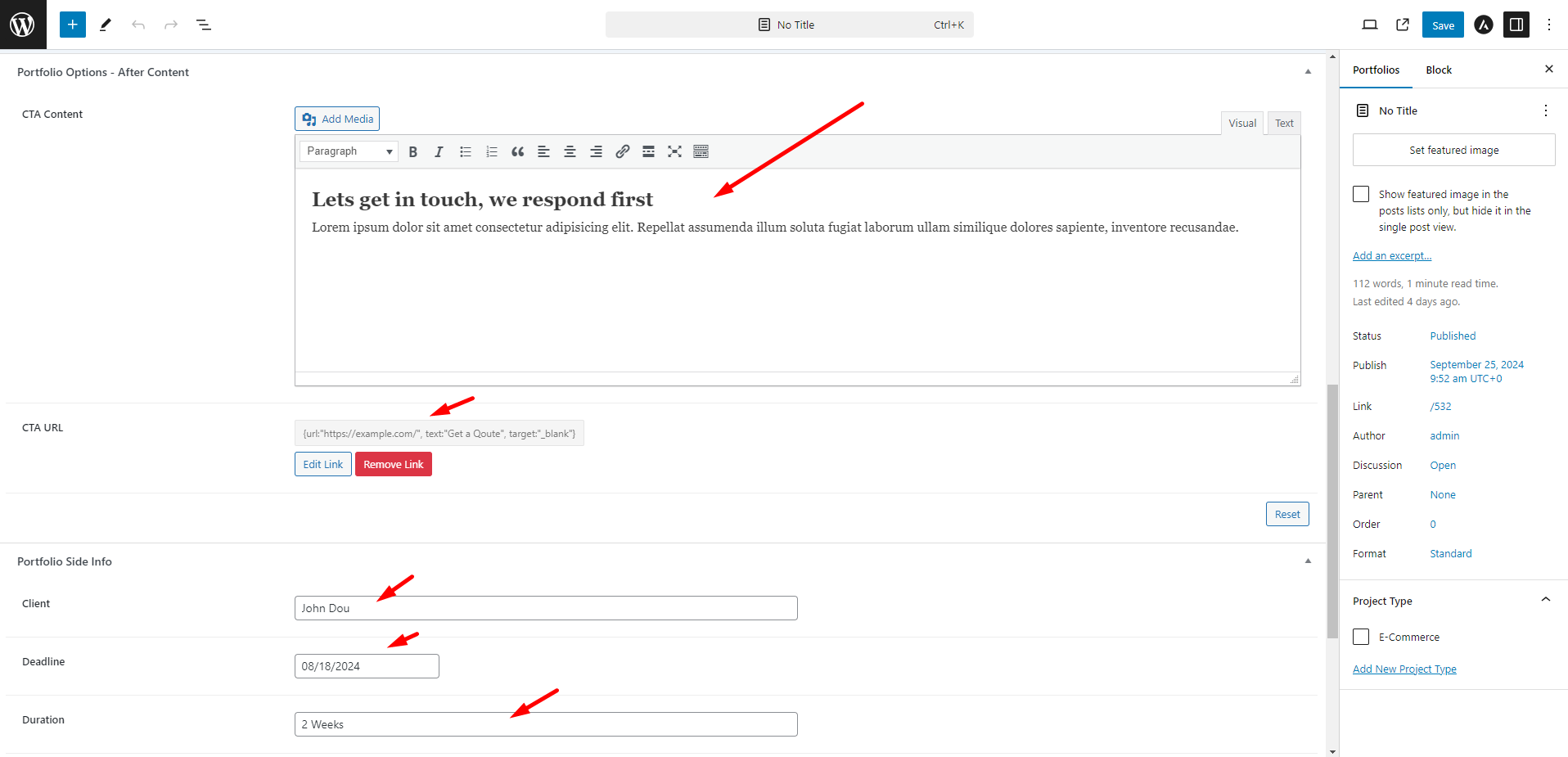
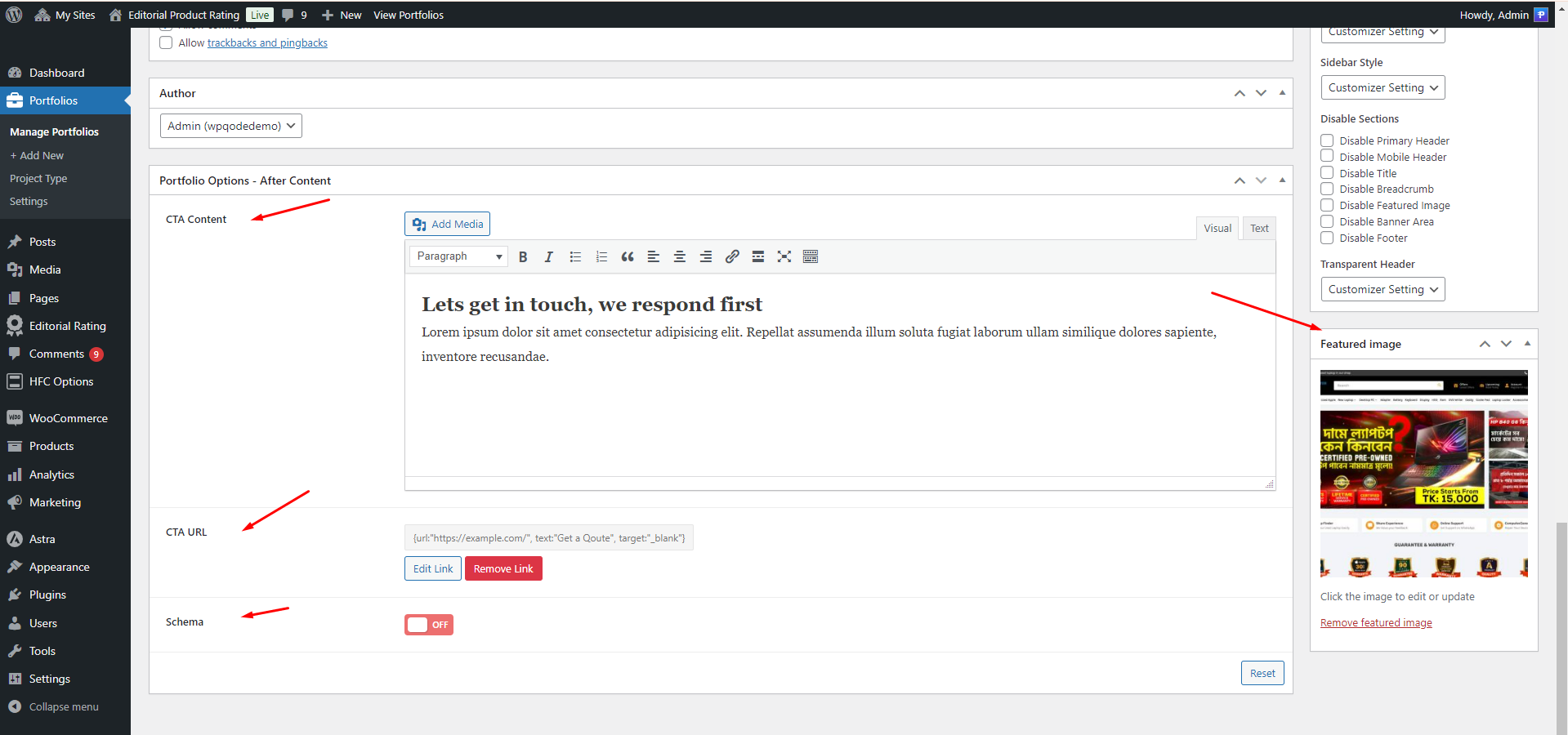
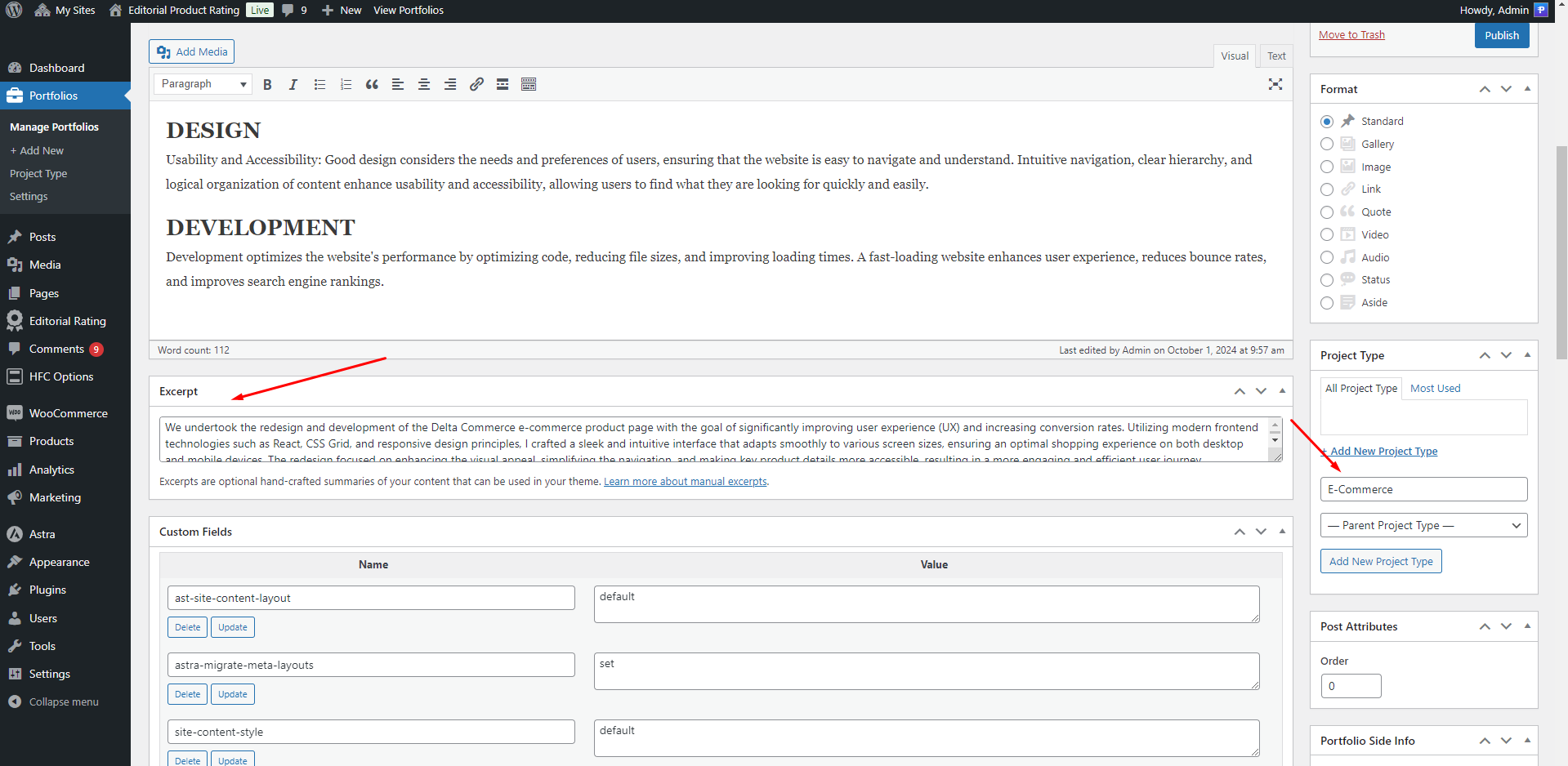
Step 04: Now clicking on this Portfolios option we can add an item by clicking on “Add New” Button. We can add a case study like below and customize it.


Use our recommended page builder plugin, FancyPost to unlock a number of powerful blocks to help you to design amazing websites!
To display your case study portfolios, simply use the below shortcode on any page or post where you want the portfolio to appear.
[frhd-portfolio]

Click the button below to explore a live demo of the Case Study Portfolios plugin. Experience how professionals and businesses can showcase their services and projects with detailed case studies, including project timelines, budgets, and more. The live demo will help you understand how this plugin can elevate your portfolio presentation and attract potential clients by clearly highlighting the value of your work.
Ready to present your work in the best light? Click the button below to download the Case Study Portfolios plugin and start showcasing your services, projects, and key accomplishments. Perfect for web developers, designers, consultants, and other professionals, this plugin helps you effectively communicate your value to potential clients and generate more interest in your services.
For developers, the Case Study Portfolios plugin offers flexibility and extensibility to customize and add features as needed. It provides various hooks and filters that make it easy to extend the functionality of the plugin. Whether you want to add new fields, modify the display, or integrate with other plugins, the code is well-documented and easy to follow.
Here’s a simple code example to demonstrate how you can use hooks to modify the output of case studies. Let’s say you want to add a custom field for "Client Testimonial" to the case study display.
function add_client_testimonial_field( $fields ) {
$fields['client_testimonial'] = array(
'label' => __( 'Client Testimonial', 'case-study-portfolios' ),
'type' => 'textarea',
);
return $fields;
}
add_filter( 'case_study_custom_fields', 'add_client_testimonial_field' );2.Displaying the custom field in the front-end template using the the_content filter:
function display_client_testimonial( $content ) {
if ( is_singular( 'case_study' ) && get_post_meta( get_the_ID(), 'client_testimonial', true ) ) {
$testimonial = get_post_meta( get_the_ID(), 'client_testimonial', true );
$content .= '<div class="client-testimonial">';
$content .= '<h3>' . __( 'Client Testimonial', 'case-study-portfolios' ) . '</h3>';
$content .= '<blockquote>' . esc_html( $testimonial ) . '</blockquote>';
$content .= '</div>';
}
return $content;
}
add_filter( 'the_content', 'display_client_testimonial' );In this example:
This is just one example of how developers can extend the plugin’s functionality. The plugin also supports custom post types, taxonomies, and other WordPress features, making it highly adaptable to various project needs.
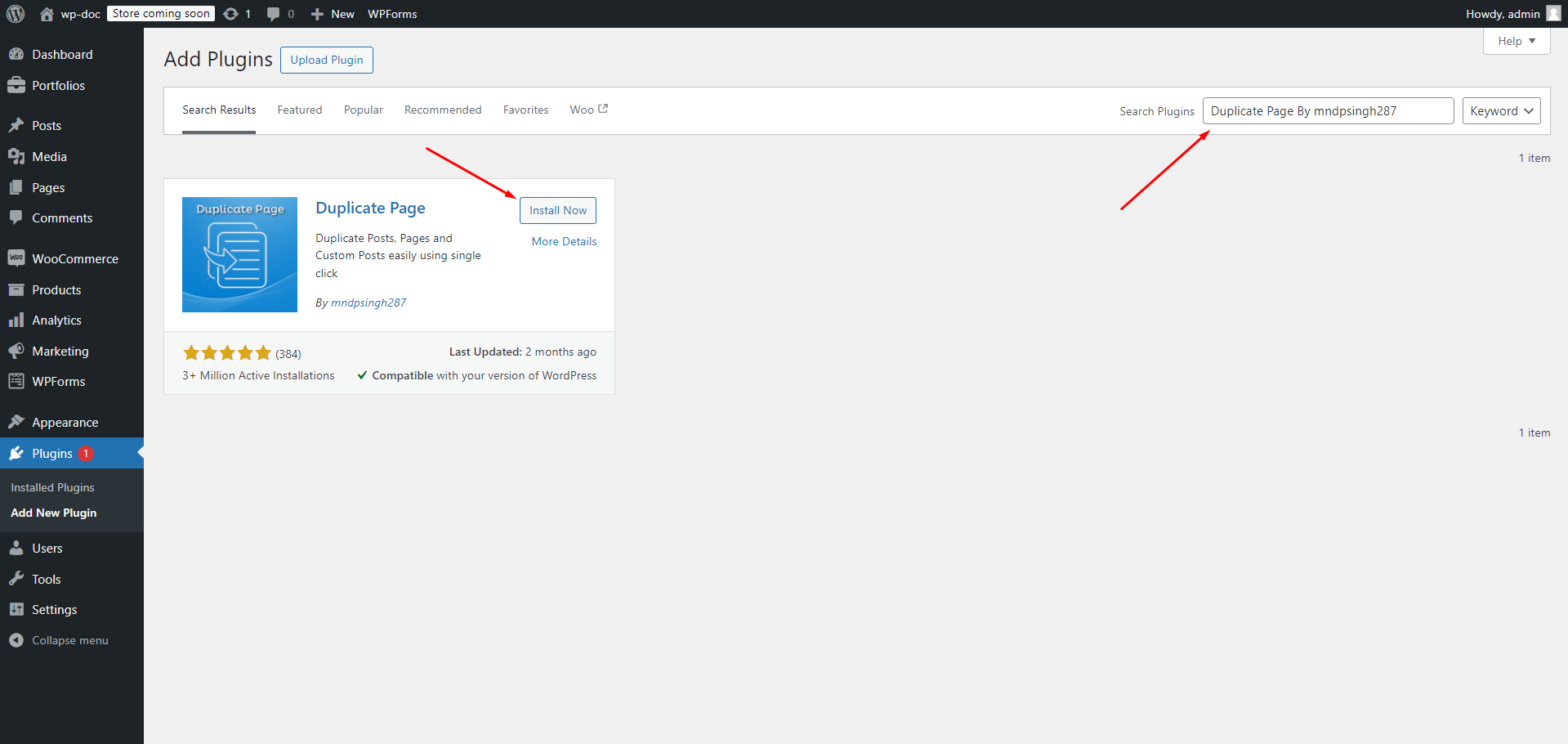
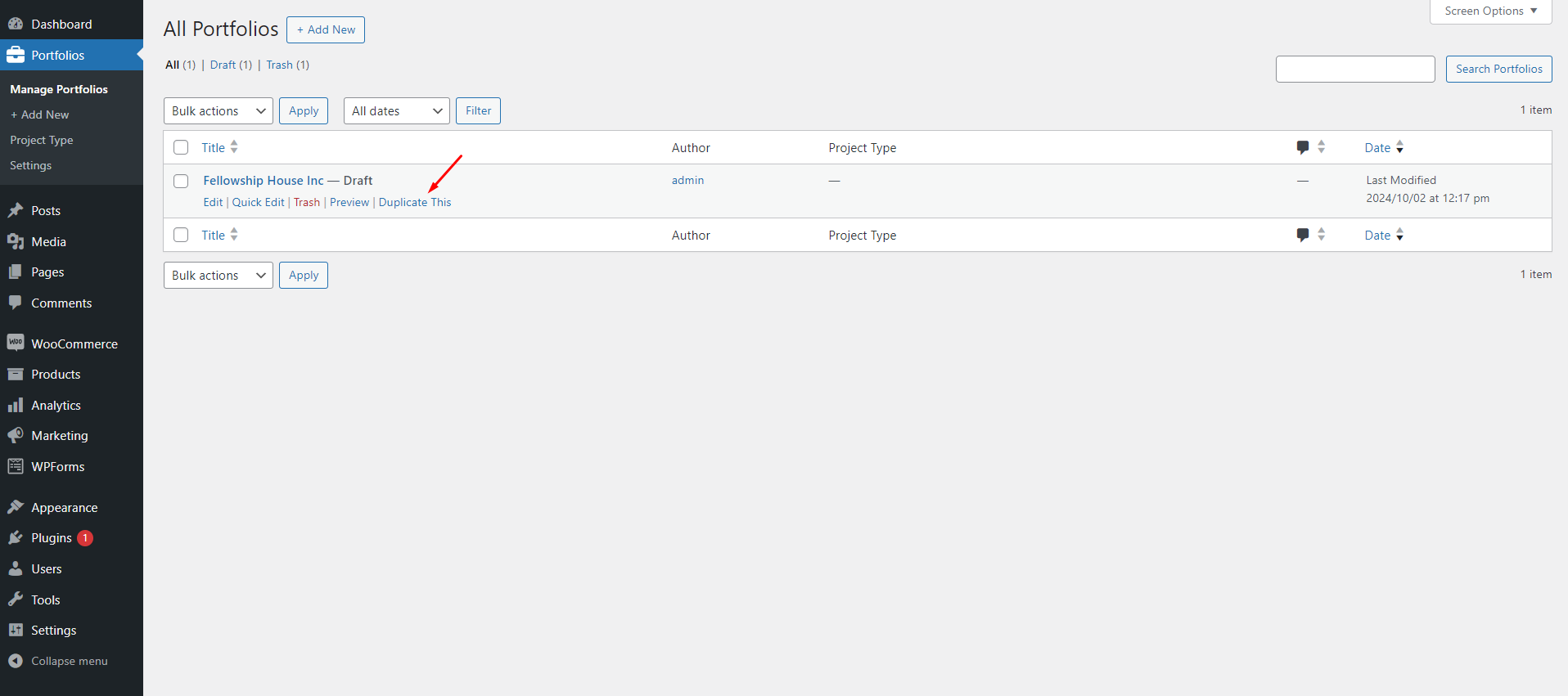
Search, install and active the Duplicate Page plugin by mndpsingh287 like below to make copy of similar types of Case study portfolio


Why Case Study Portfolios is the Best Choice:
While many portfolio plugins focus primarily on visuals, Case Study Portfolios goes beyond just displaying images by offering detailed case studies with project timelines, budgets, deadlines, and other project-specific information. It’s ideal for professionals and agencies that want to present not only what they’ve done but how they’ve done it. Plus, with extensive customization options, users have full control over how their work is presented, making it a highly versatile tool compared to other portfolio plugins.
We are always looking to improve! If you have any suggestions for new features or improvements to the plugin, feel free to reach out to us. Your feedback helps us make Case Study Portfolios even better.(Contact form , Telegram, Whatsapp, Messenger)
If you enjoy using Case Study Portfolios and would like to support its continued development, please consider making a donation. Your contributions will help us add more features, provide regular updates, and continue offering support to all users.