Header Footer Customizer is a versatile WordPress plugin designed to give users complete control over the header and footer areas of their website using the Gutenberg editor. This plugin makes it simple to design and customize site headers, footers, and navigation menus without any coding knowledge. Additionally, Header Footer Customizer provides several powerful features like a megamenu builder, SVG icons, and an intuitive Gutenberg block to shortcode converter, making it an ideal solution for users seeking advanced customization options.
Table Of Contents
With Header Footer Customizer, you can easily create engaging and functional headers and footers that perfectly match your website’s branding. The plugin also supports multilingual setups by integrating with WPML, making it easier for users to create multilingual websites. Whether you are a beginner or a seasoned developer, the Header Footer Customizer plugin offers the flexibility and tools you need to build visually stunning headers, footers, and menus with ease.
The Header Footer Customizer plugin can be used in various scenarios to enhance the functionality and design of your website:
The Header Footer Customizer plugin made it incredibly easy to design stunning headers and footers for our clients. The Gutenberg integration and megamenu builder are fantastic additions!
Sarah Johnson (Web Developer of CreativeTech Solutions)
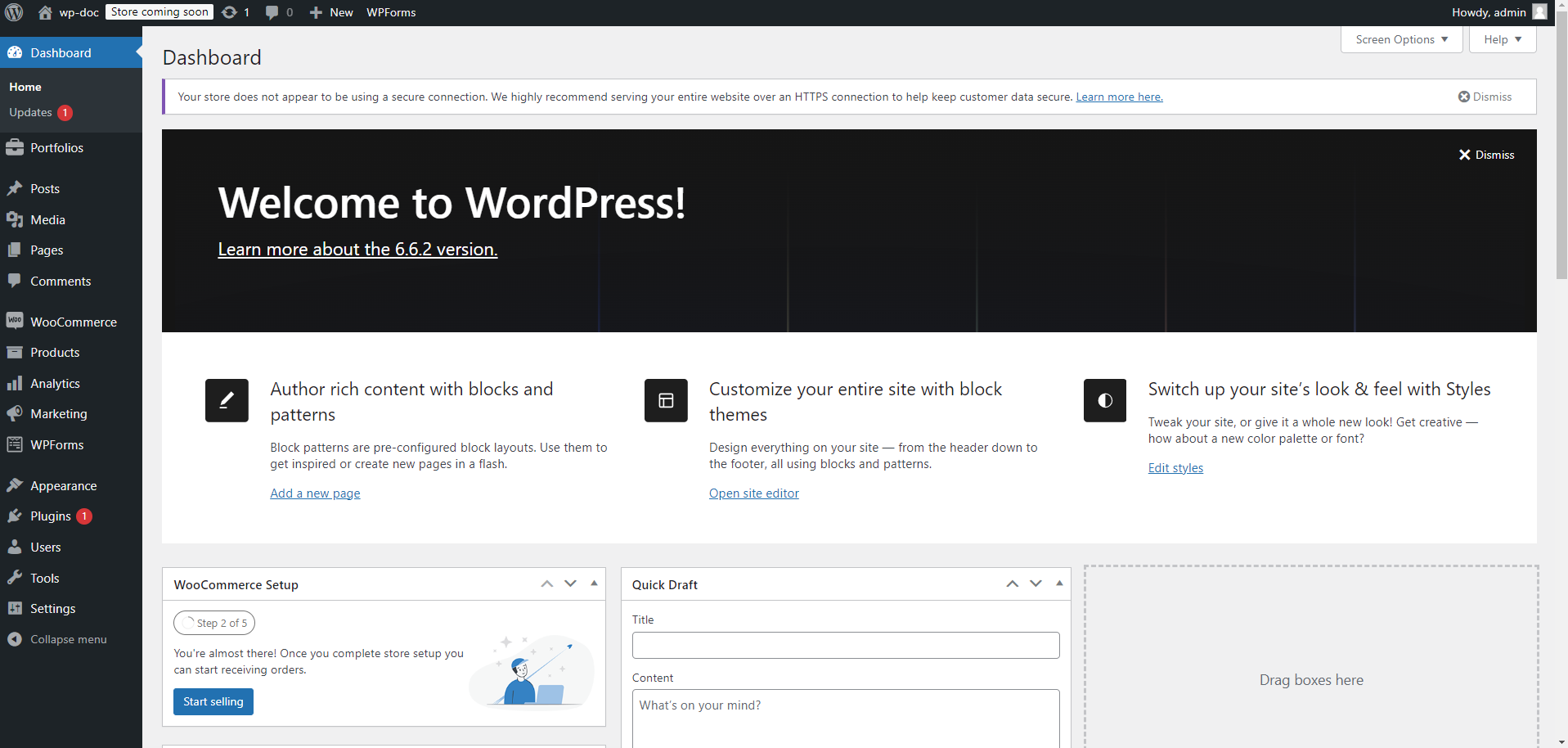
Step 01: First we have to go to the WordPress dashboard.

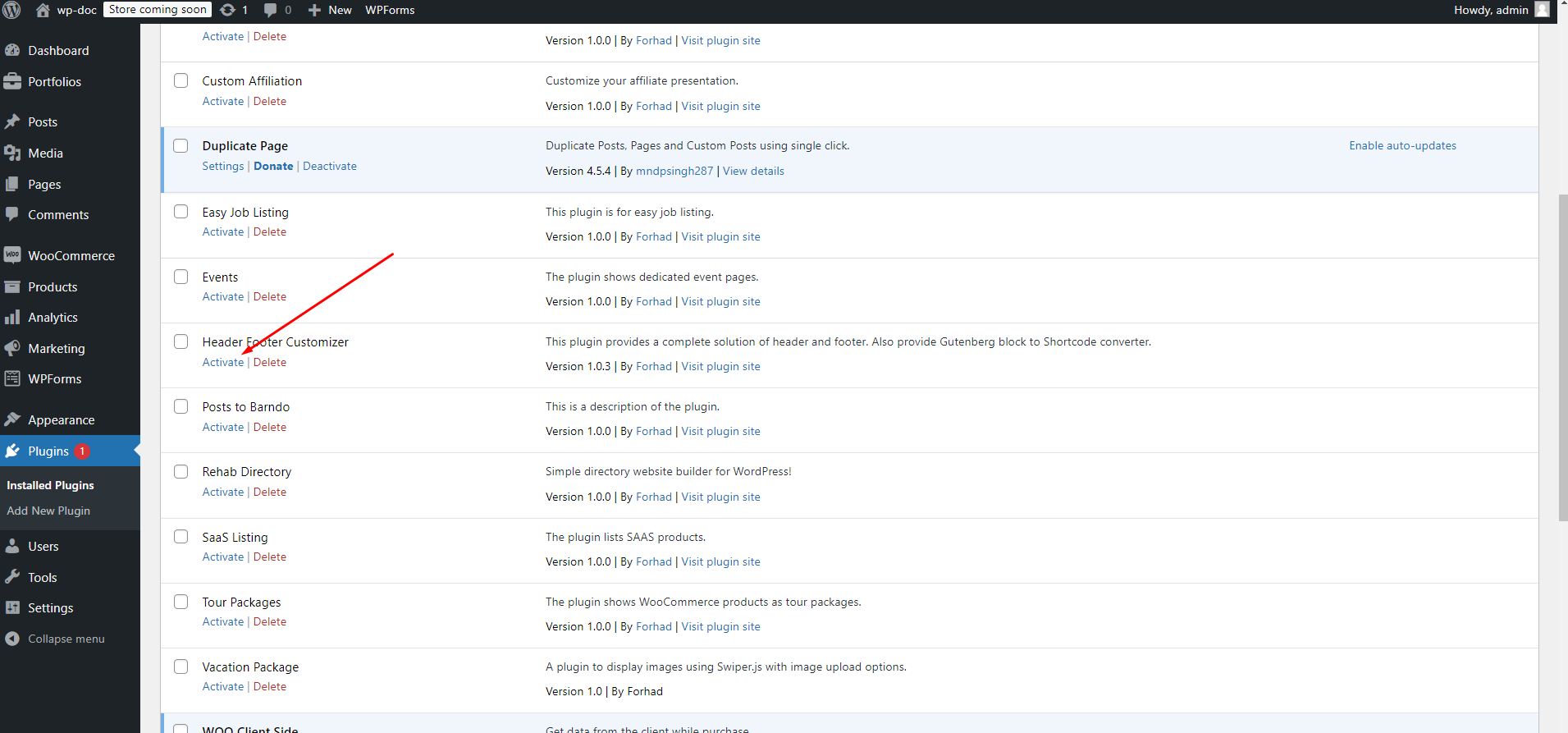
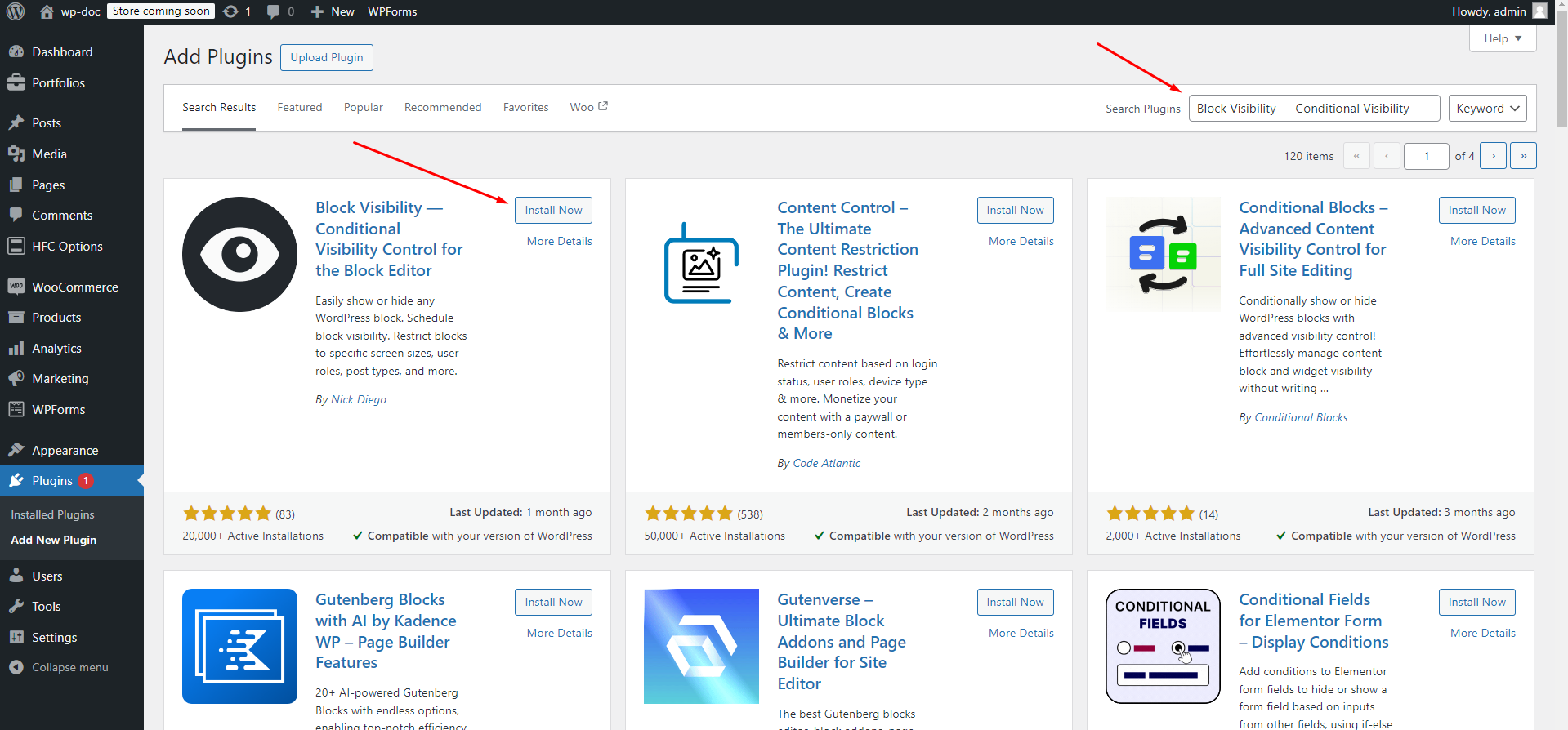
Step 02: Then we have to click the Plugins option from the dashboard. Then we have to click “Add New Plugin” button, from there we have to click “Upload Plugin”. Then we have to choose the plugin from our device. Then we have to click install button. Here we can Active The Plugin or we may active it later from Plugins options

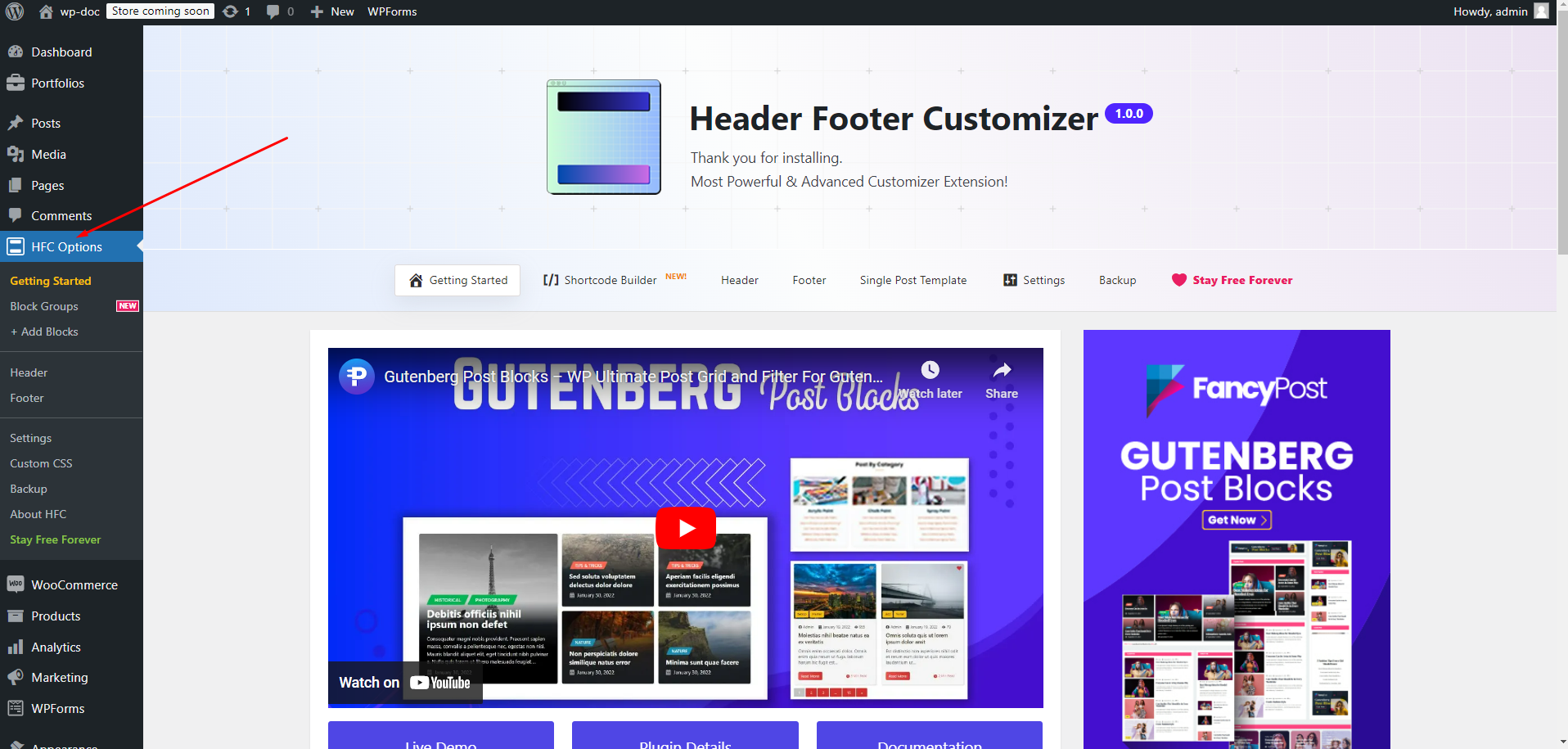
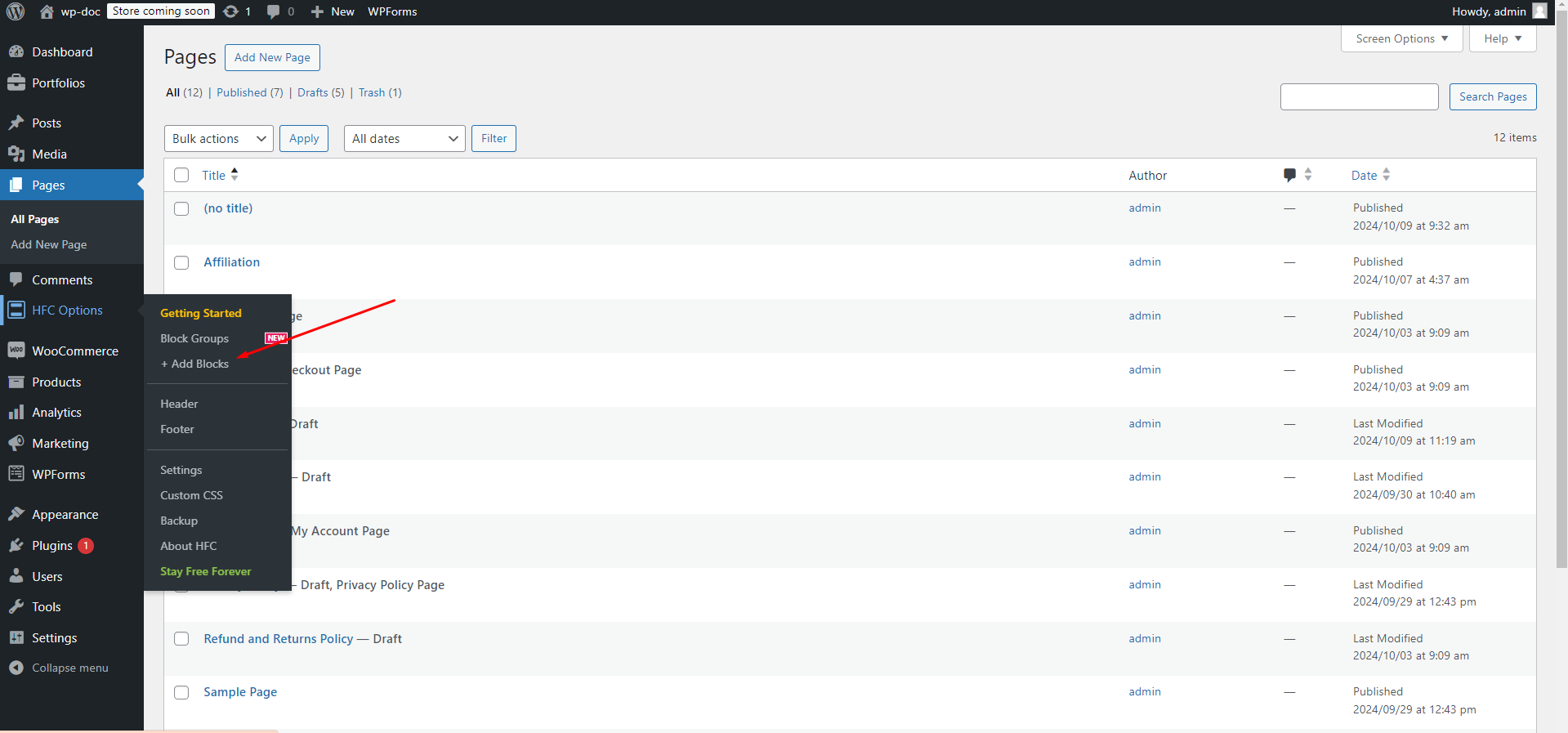
Step 03: After activation we will see HFC Options in our dashboard like

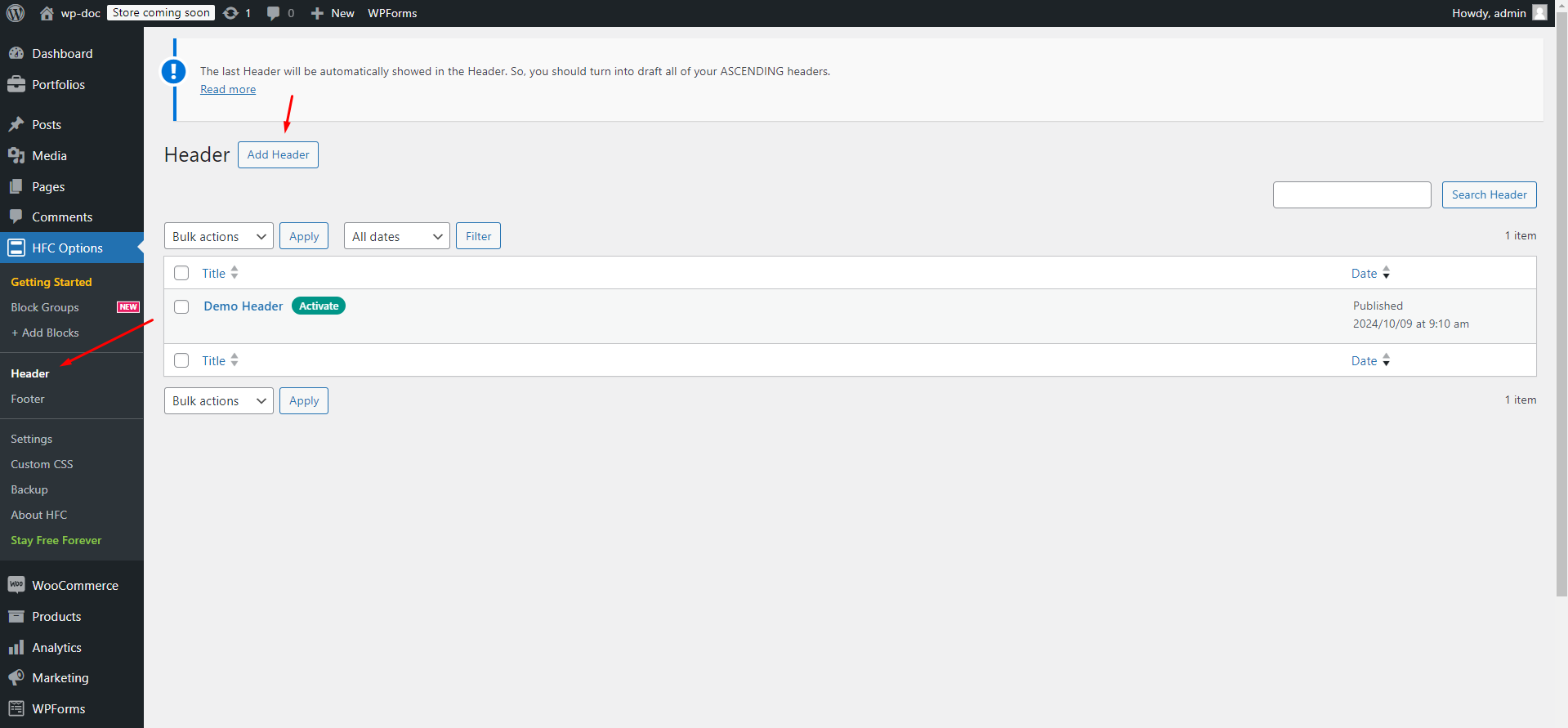
Step 04: Then we can add Header or Footer as our need like below. Here we want to take Header

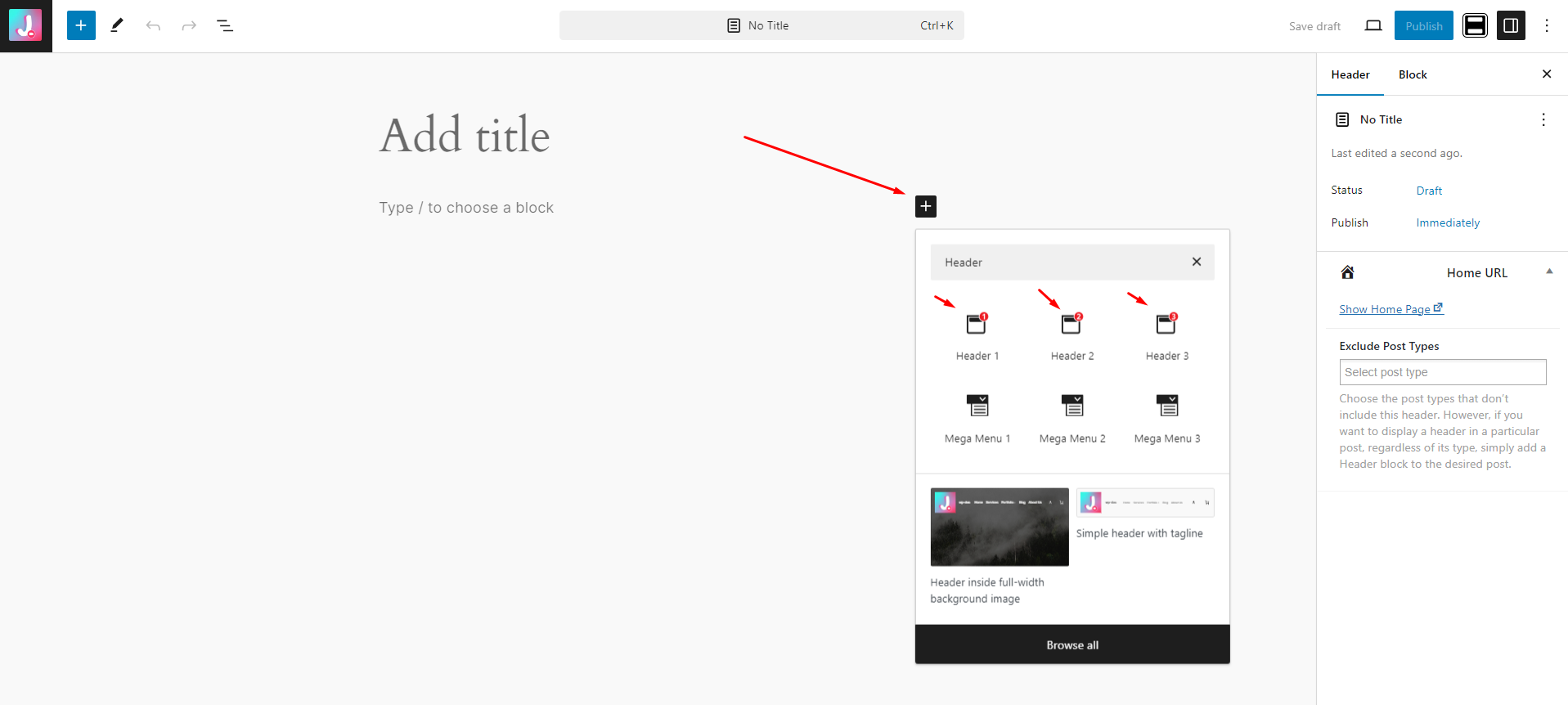
Step 05: Clicking on Add Header we can add a header from different design like below

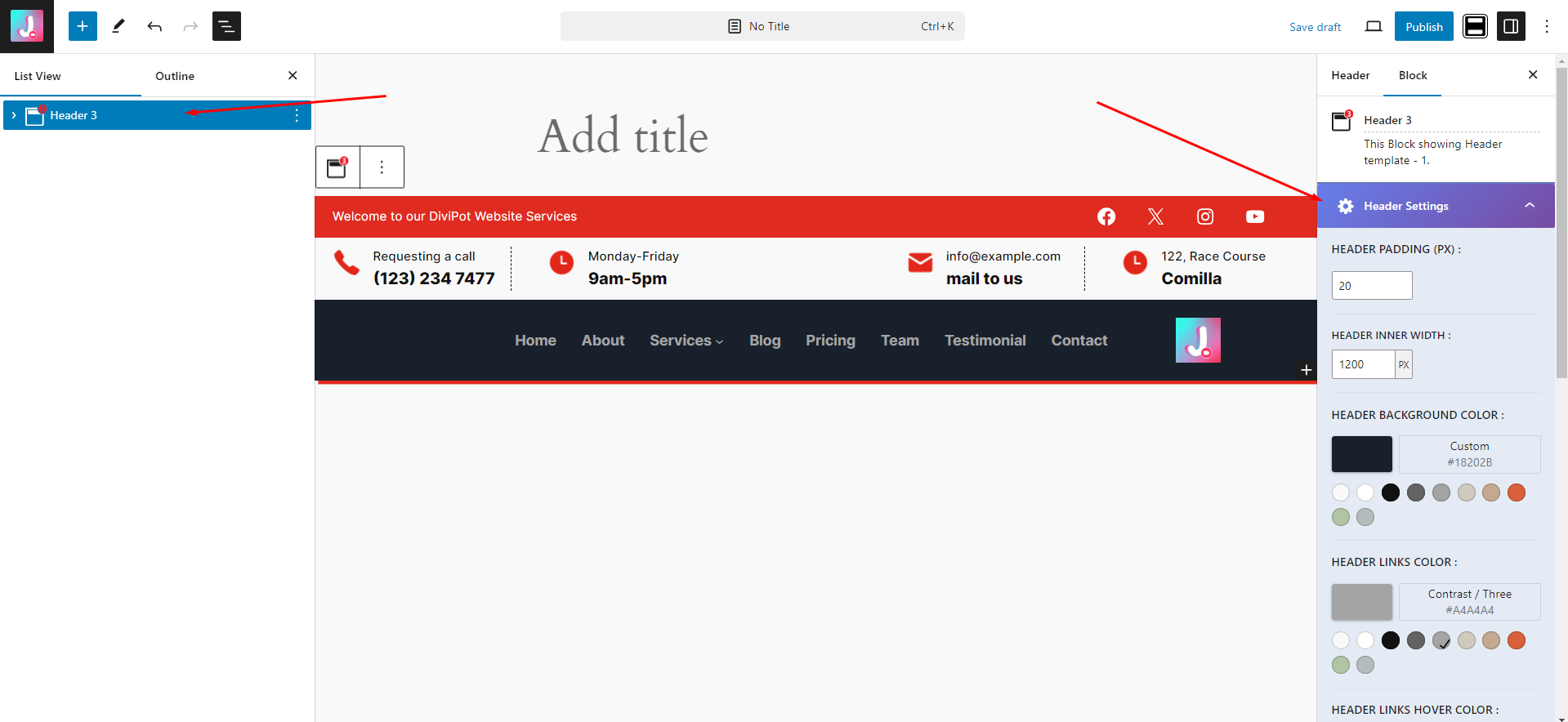
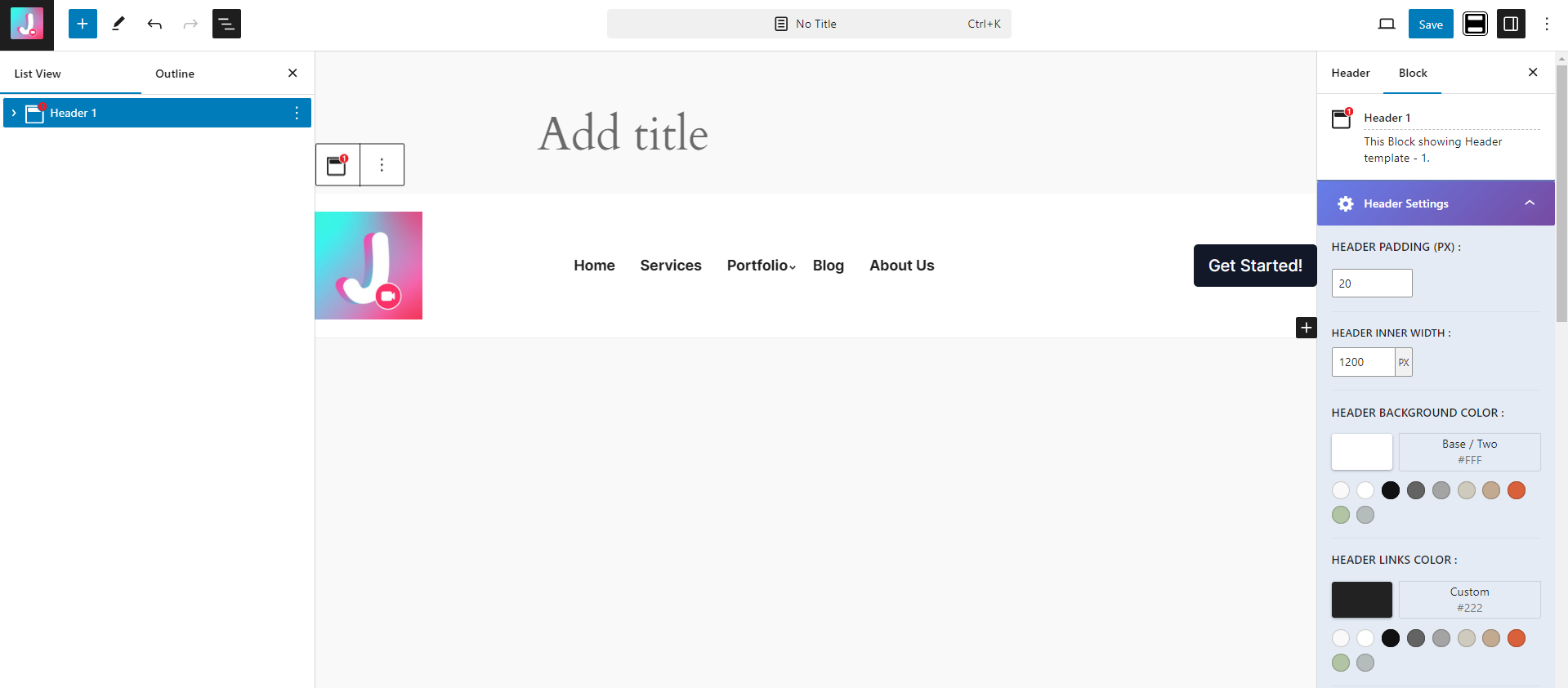
Step 06: I have Added Header 3 here . Each header has huge customization options and we can customize like below

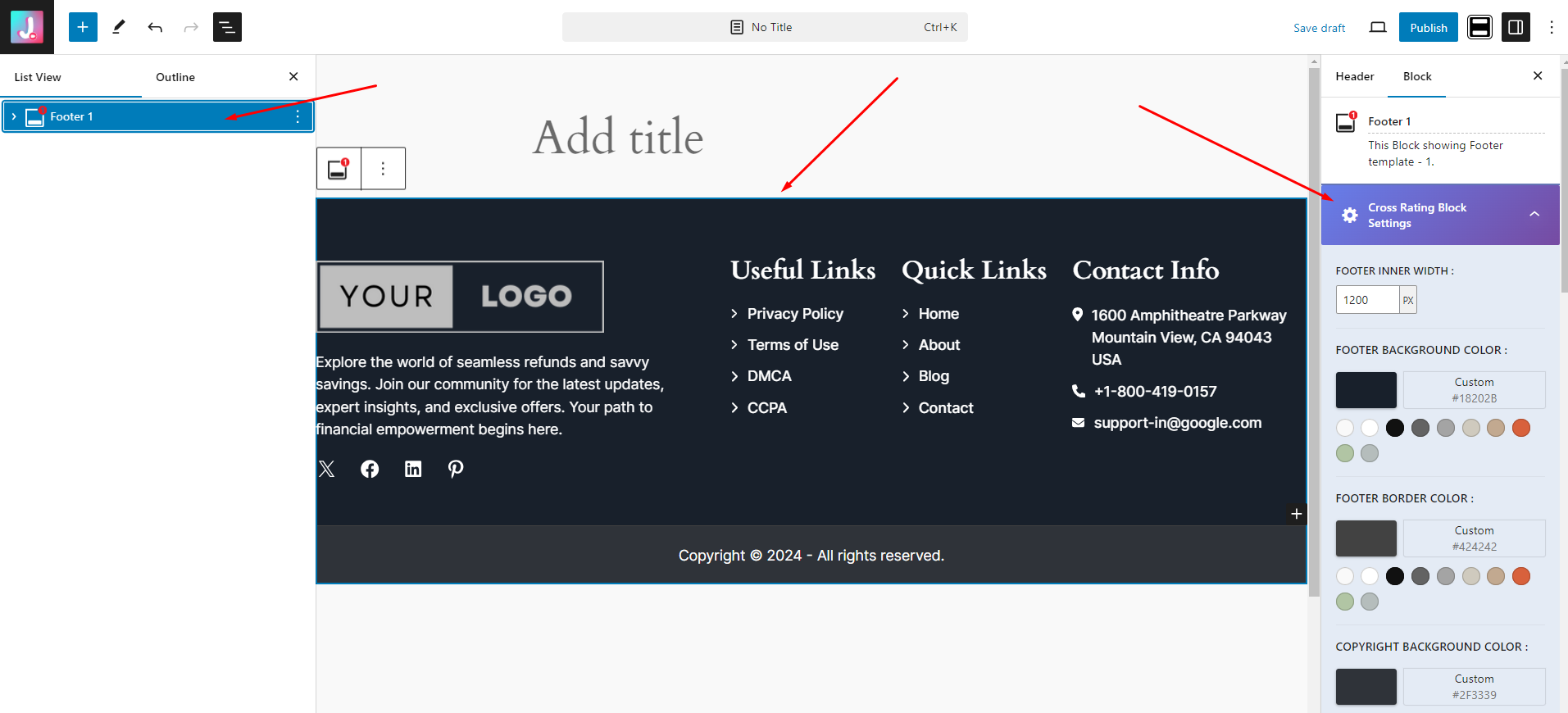
Step 07: As like Header we can add Footer too and customize like below.

Use our recommended page builder plugin, FancyPost to unlock a number of powerful blocks to help you to design amazing websites!
The Mega Menu Builder feature of the Header Footer Customizer plugin allows you to create beautiful, advanced navigation menus with the Gutenberg editor. This tool is designed to help you build feature-rich, highly customizable mega menus, providing a more engaging and user-friendly navigation experience for your website visitors.
The Mega Menu Builder is ideal for:
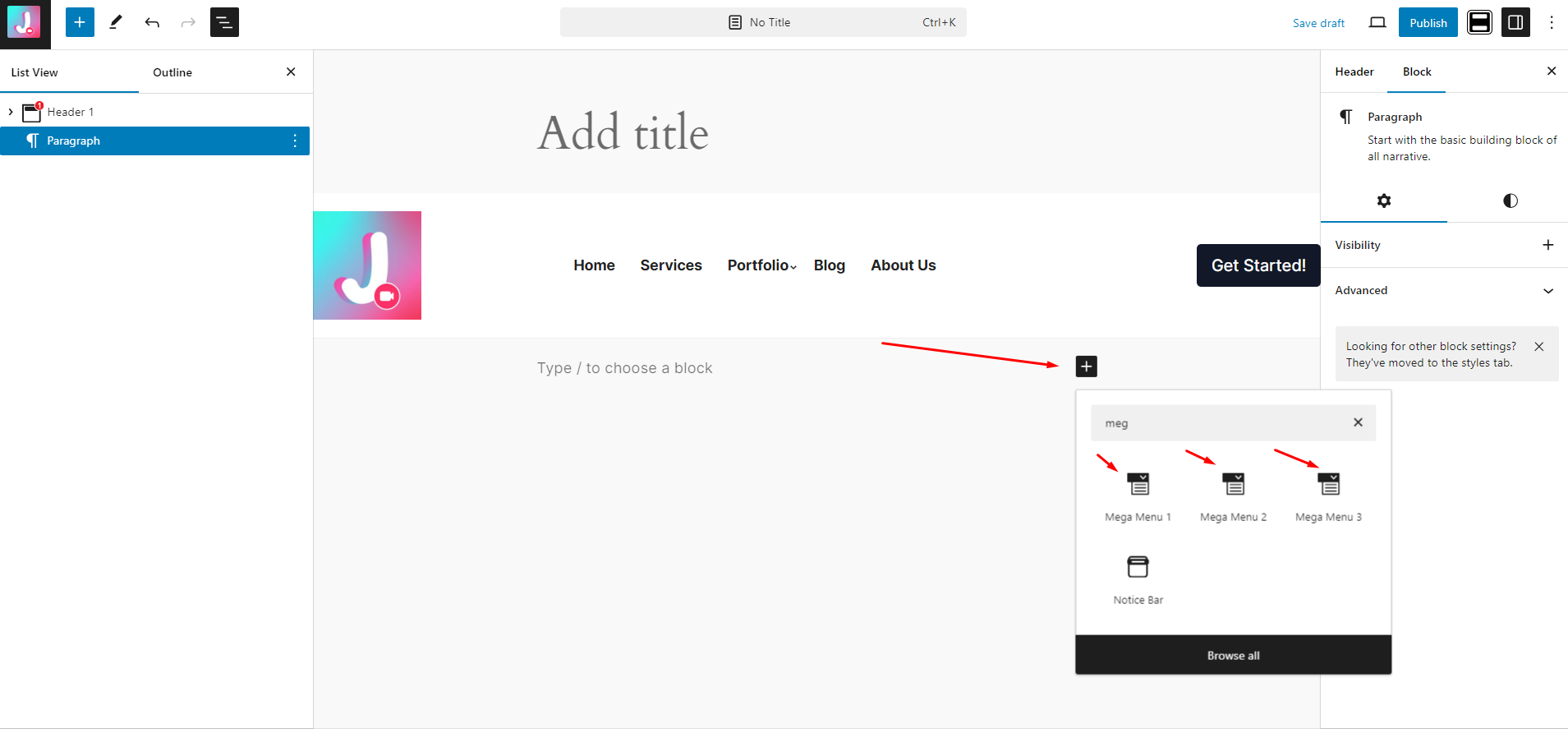
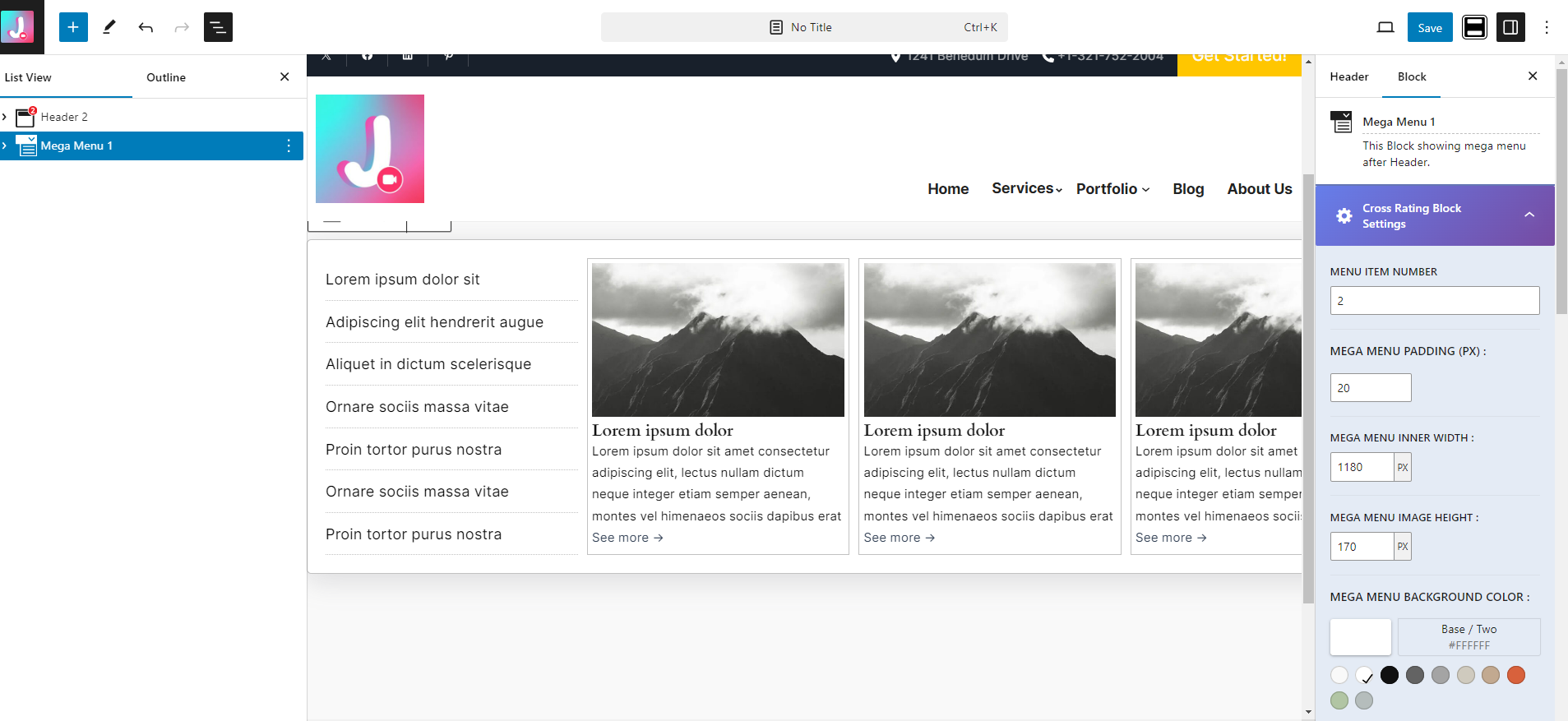
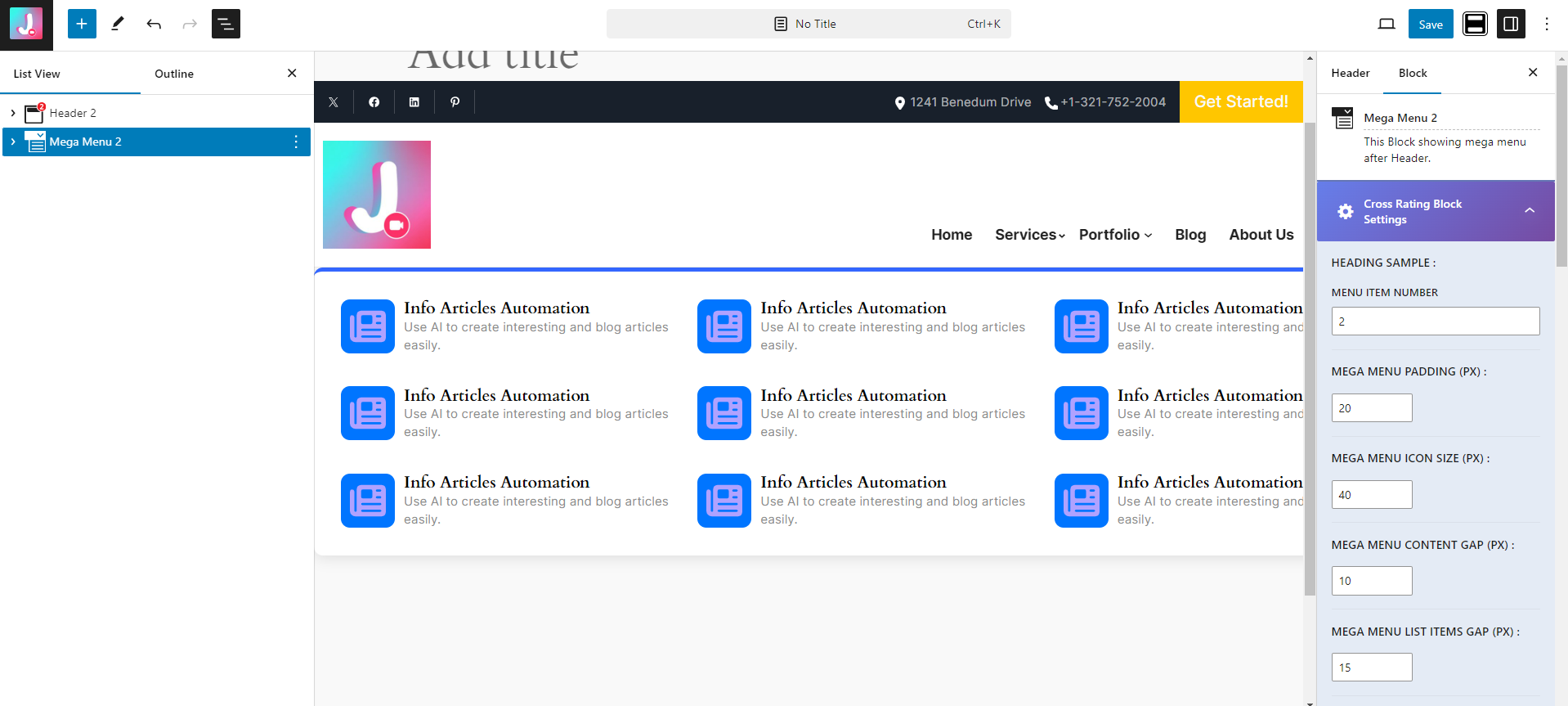
Mega Menu we can be add to a specific menu item. There are few megamenu designs

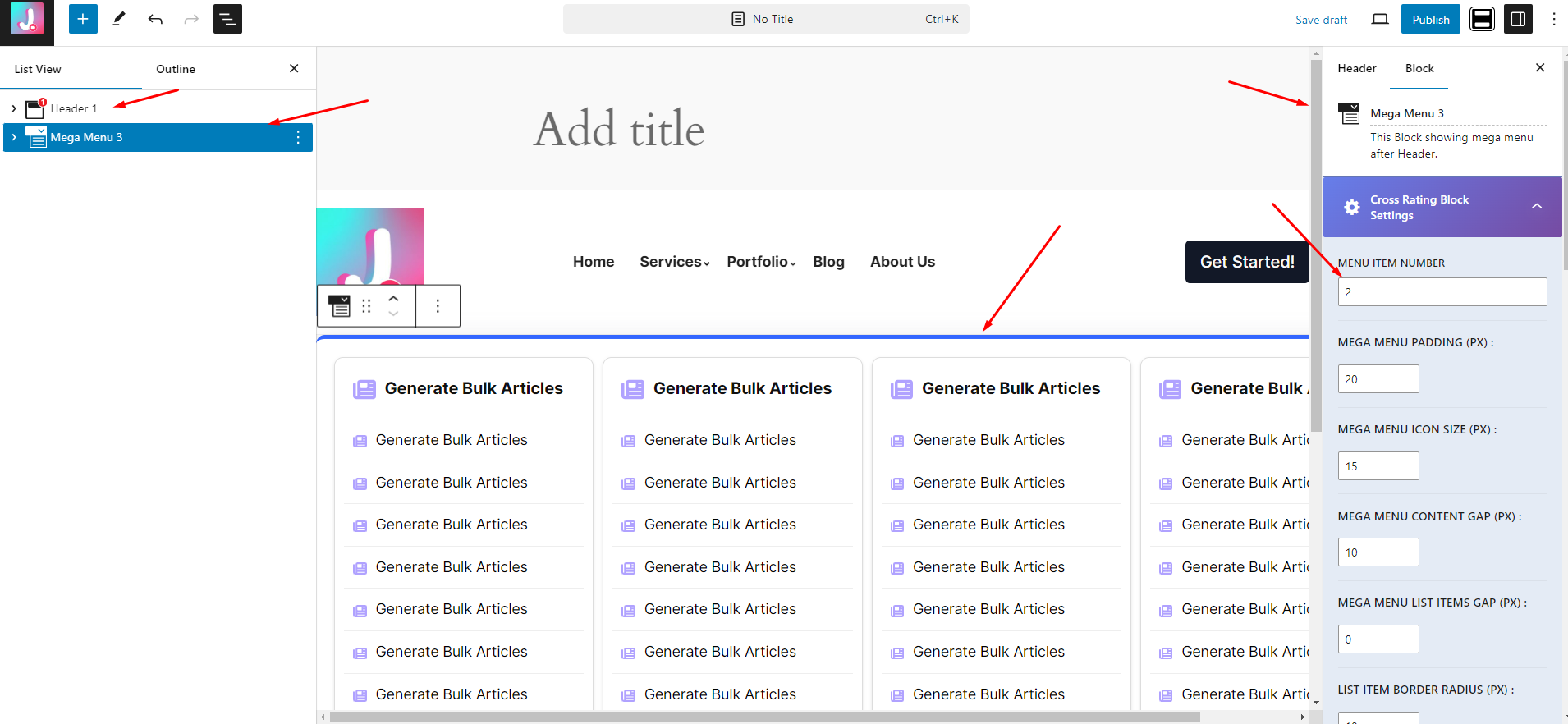
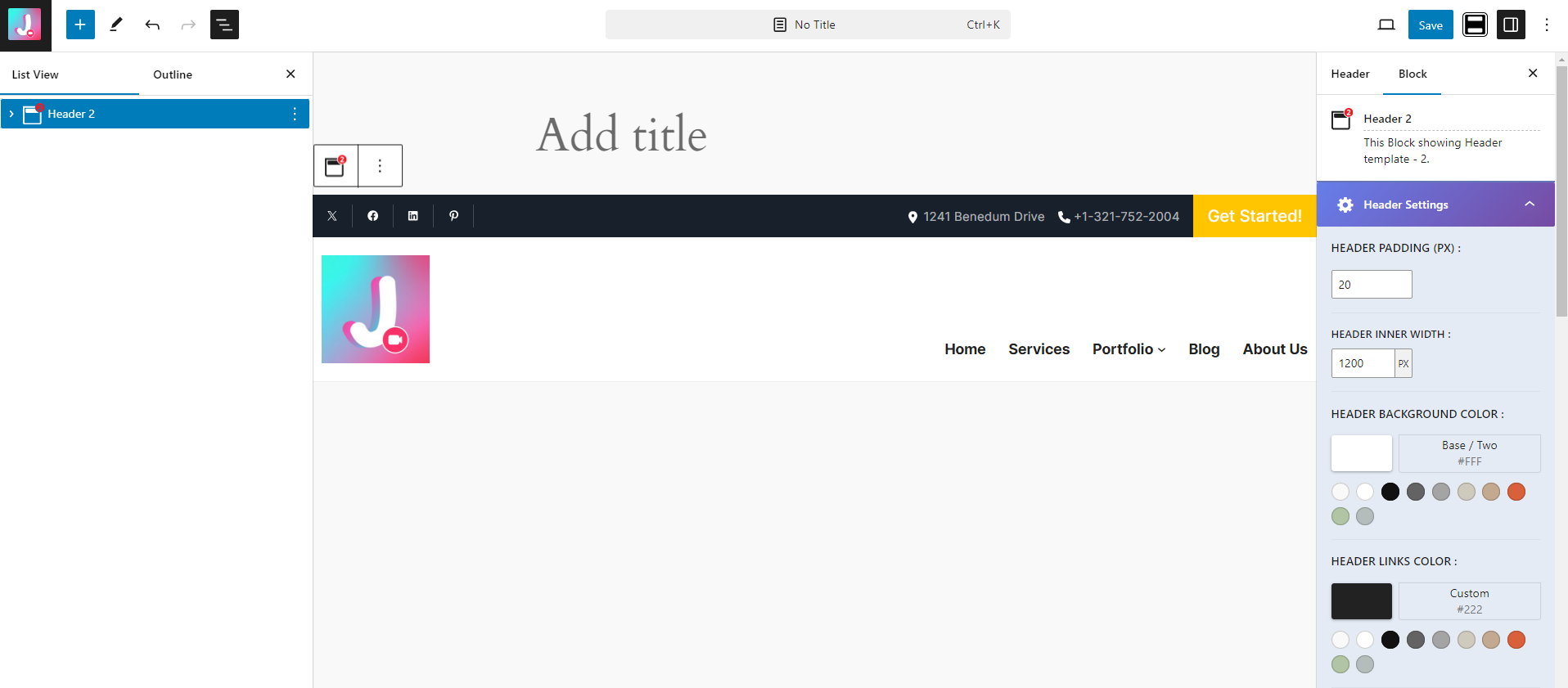
We can add a megamenu under a header and customize like below

The Gutenberg Block to Shortcode Converter feature of the Header Footer Customizer plugin is designed to provide greater flexibility when using Gutenberg blocks. This feature allows you to convert any Gutenberg block into a shortcode, making it easy to reuse blocks across different areas of your WordPress site, even in places where the Gutenberg editor is not available.
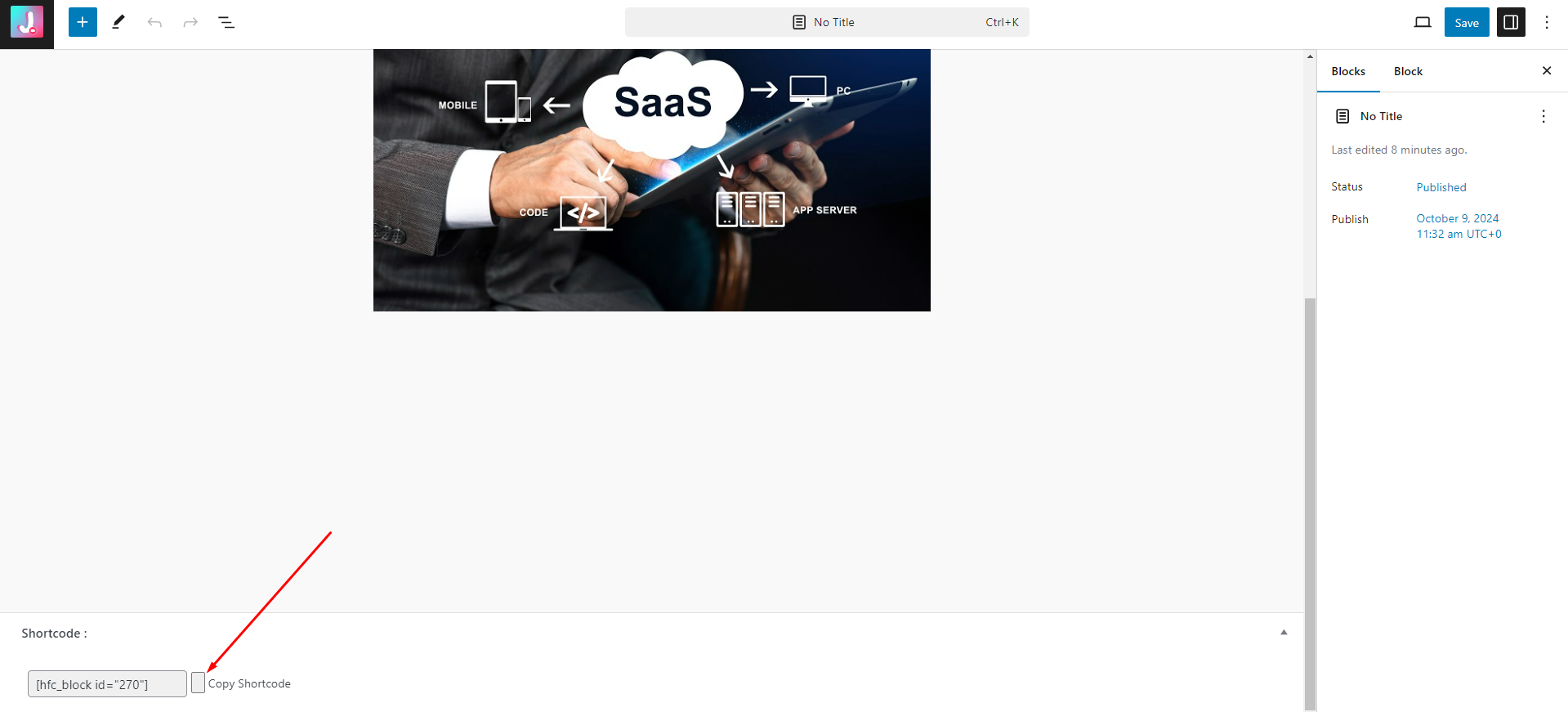
Generate Shortcode for a block , we need to Add blocks option. like below


We can use this shortcode anywhere to show the content that the blocks have

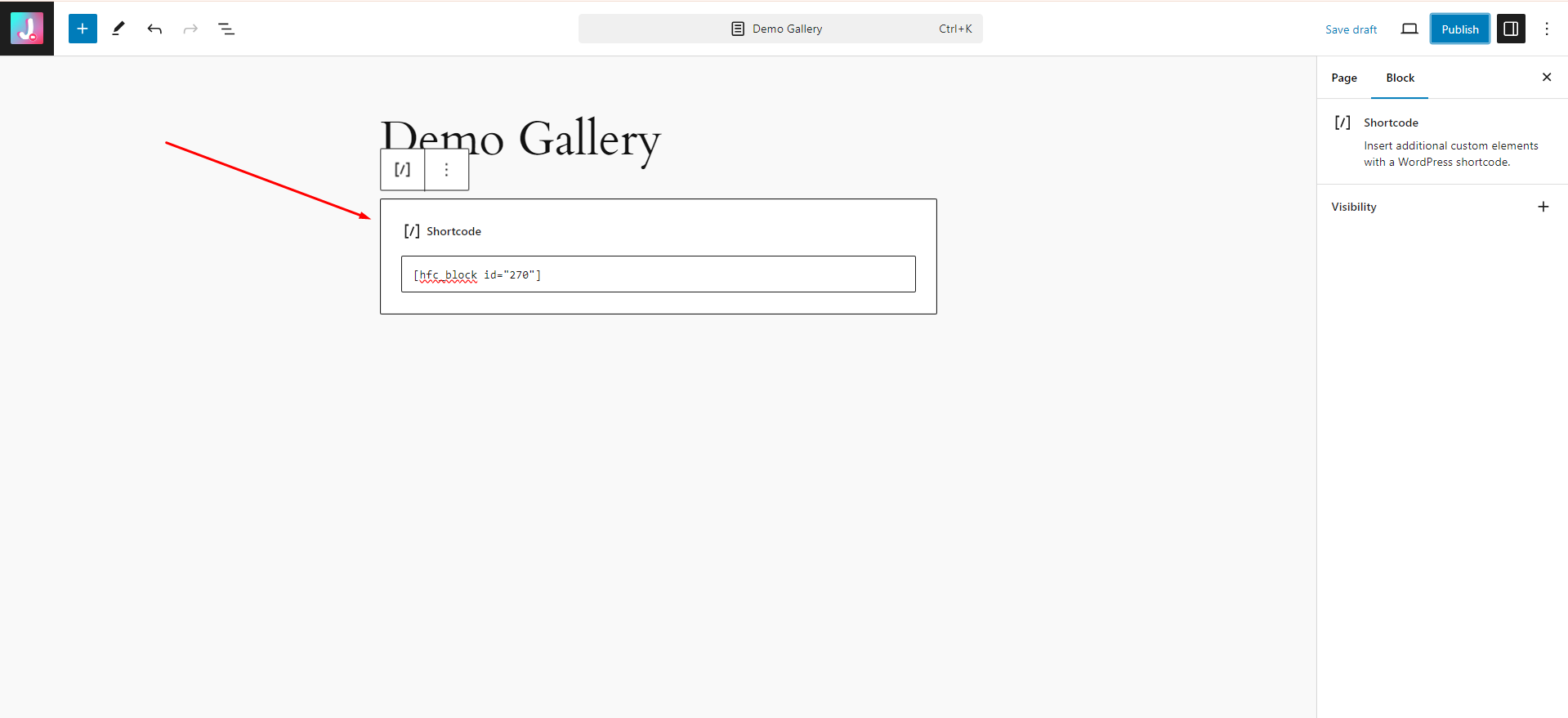
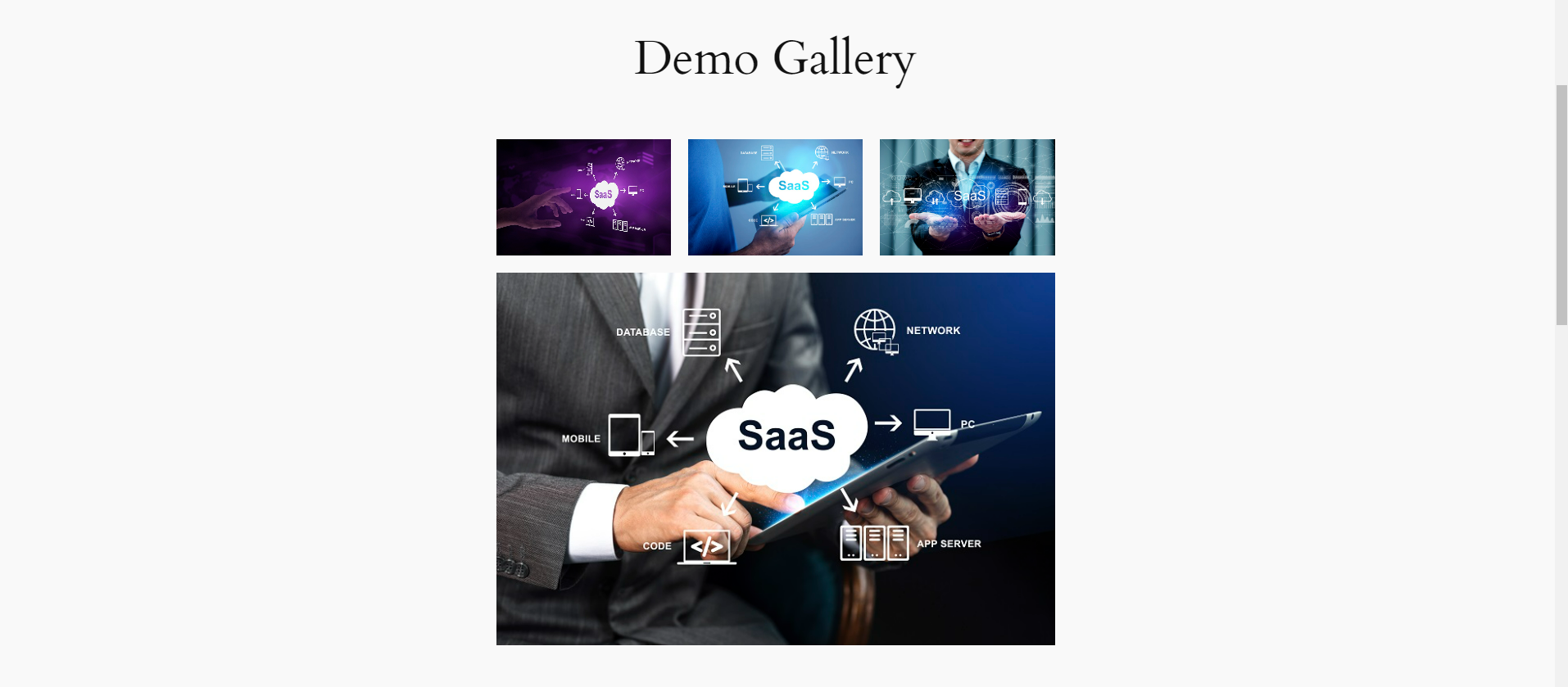
After save and publish we can see the blocks contents like below. I have added an image gallery to the Short code block. That's why it's showing the gallery





Click the button below to view a live demo of the Header Footer Customizer plugin. Explore how the plugin allows you to easily build and customize headers, footers, and megamenus using the Gutenberg editor. The live demo will give you a hands-on experience of the various features and flexibility that the plugin offers for creating unique and engaging website elements.
Ready to enhance your website with powerful header and footer customization tools? Click the button below to download the Header Footer Customizer plugin. With its user-friendly interface and advanced features like megamenu builder, SVG icons, shortcode conversion, and multilingual support, this plugin is perfect for building a professional and unique website. Download now and start creating custom headers and footers effortlessly!
The Developer Area provides a comprehensive guide for developers looking to extend or customize the Header Footer Customizer plugin. By offering a variety of hooks, filters, template overrides, and other advanced techniques, this plugin is designed to be highly extensible. Below are some key ways that developers can interact with and customize the plugin.
The Header Footer Customizer plugin offers various hooks and filters, enabling developers to modify or add to its core functionality without directly editing the plugin’s files. Below are some of the available hooks and filters:
hfc_before_header: This action hook allows you to add custom content before the header block is rendered.add_action('hfc_before_header', 'my_custom_before_header_content');
function my_custom_before_header_content() {
echo '<div class="custom-before-header">Welcome to My Website!</div>';
}
hfc_after_footer: Use this hook to add content after the footer is rendered.
add_action('hfc_after_footer', 'my_custom_after_footer_content');
function my_custom_after_footer_content() {
echo '<div class="custom-after-footer">Thank you for visiting!</div>';
}
hfc_megamenu_items: This filter can be used to customize the items within the megamenu.
add_filter('hfc_megamenu_items', 'modify_megamenu_items');
function modify_megamenu_items($items) {
// Add, remove, or modify the megamenu items
$items[] = array('title' => 'New Item', 'link' => '#');
return $items;
}
Developers can create custom Gutenberg blocks that integrate seamlessly with the Header Footer Customizer plugin. By registering new blocks or modifying existing ones, you can create custom header, footer, or megamenu elements that match your specific needs.
Example: Registering a custom block to use within the header.
function register_custom_header_block() {
wp_register_script(
'custom-header-block-js',
plugins_url('/js/custom-header-block.js', __FILE__),
array('wp-blocks', 'wp-element', 'wp-editor')
);
register_block_type('custom/hfc-header-block', array(
'editor_script' => 'custom-header-block-js',
));
}
add_action('init', 'register_custom_header_block');
If you need to modify the default templates used by Header Footer Customizer, you can copy the relevant files from the plugin directory (header-footer-customizer/templates/) to your theme directory and make your changes there. This ensures your modifications are safe from future plugin updates.
your-theme/header-footer-customizer/).Developers can add custom CSS or JavaScript to enhance the appearance and behavior of headers, footers, and megamenus created with Header Footer Customizer.
Example: Enqueuing custom CSS to style the header.
function hfc_enqueue_custom_styles() {
wp_enqueue_style('custom-hfc-styles', get_stylesheet_directory_uri() . '/css/custom-hfc-styles.css');
}
add_action('wp_enqueue_scripts', 'hfc_enqueue_custom_styles');
The Header Footer Customizer plugin supports integration with popular third-party plugins like WPML and Block Visibility. Developers can create integrations with other plugins or services by utilizing the provided hooks and filters.
Example: Integrating with a third-party analytics tool to track clicks on menu items.
add_filter('hfc_megamenu_link_attributes', 'add_tracking_to_megamenu_links', 10, 2);
function add_tracking_to_megamenu_links($attributes, $menu_item) {
$attributes .= ' data-tracking-id="megamenu-' . $menu_item->ID . '"';
return $attributes;
}
Developers can control the visibility of header and footer blocks using the Block Visibility Plugin. By using hooks or by adding conditions, you can determine when specific blocks are visible or hidden based on user roles, page conditions, or custom logic.
Example: Making a header block visible only for logged-in users.
add_filter('hfc_block_visibility', 'set_block_visibility_for_logged_in_users', 10, 2);
function set_block_visibility_for_logged_in_users($is_visible, $block) {
if ($block['name'] === 'hfc/header-block' && !is_user_logged_in()) {
return false;
}
return $is_visible;
}
By this plugin you can hide a block from the Header Footer Easily.

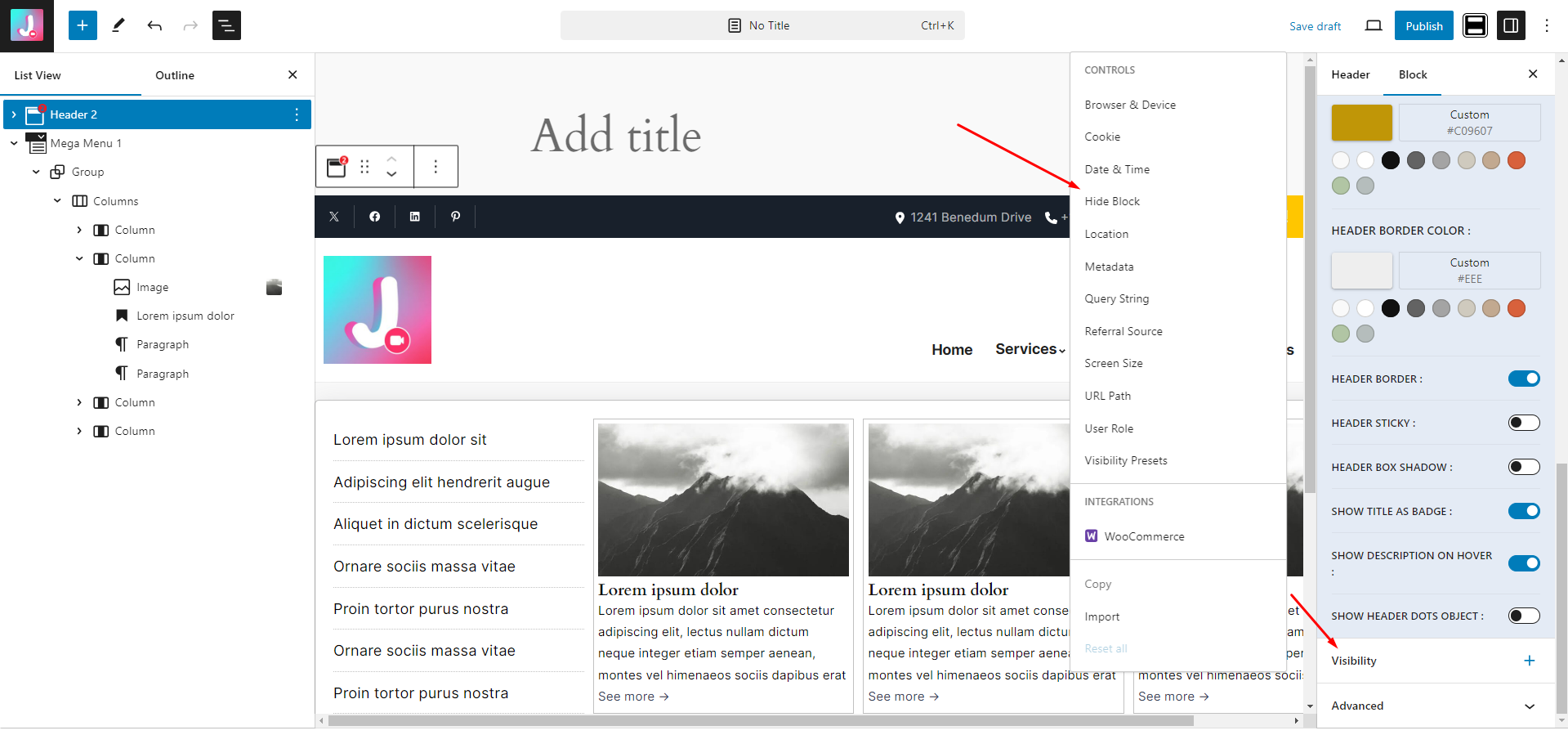
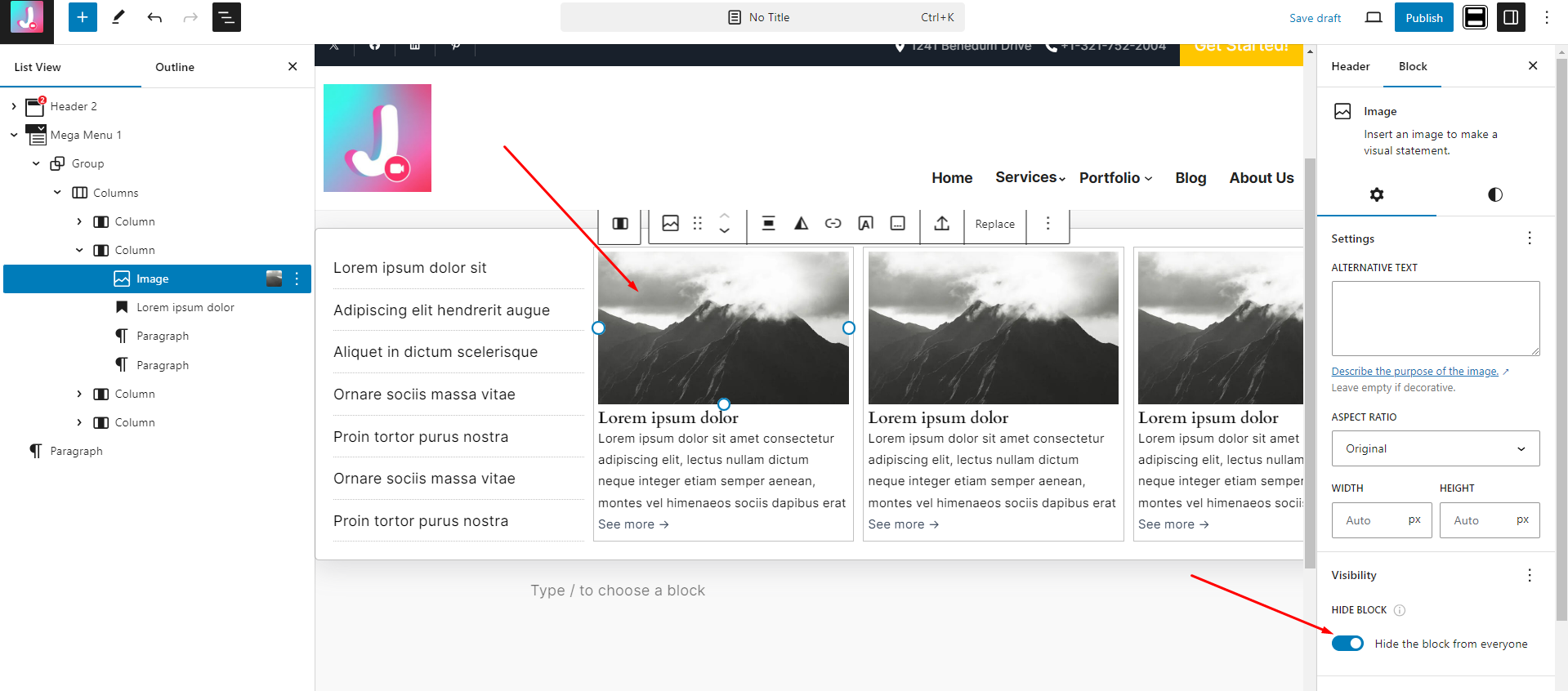
After installation and activation a new you will see a option called Visibility like below by this you can hide a block

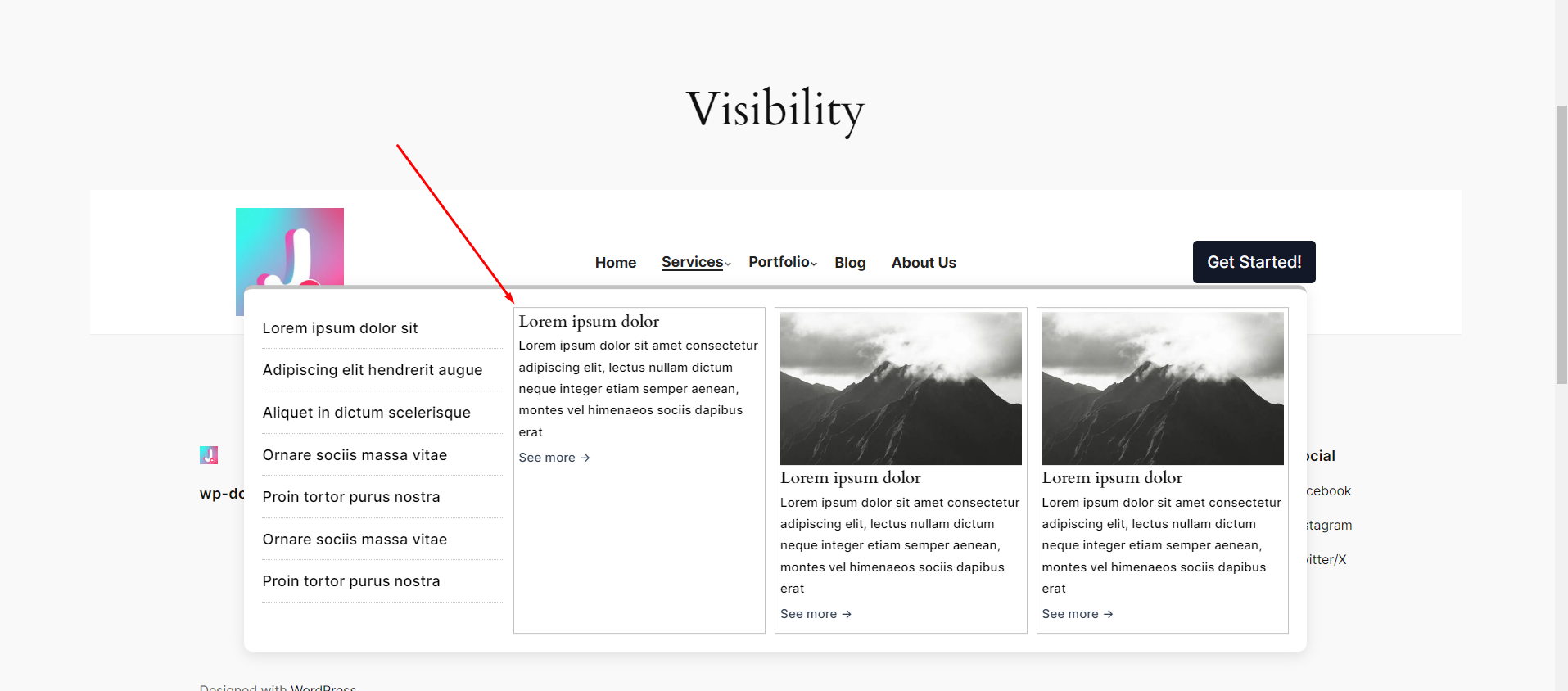
I have hide an image block from the mega menu like below

So that, the image is hidden in view page like below

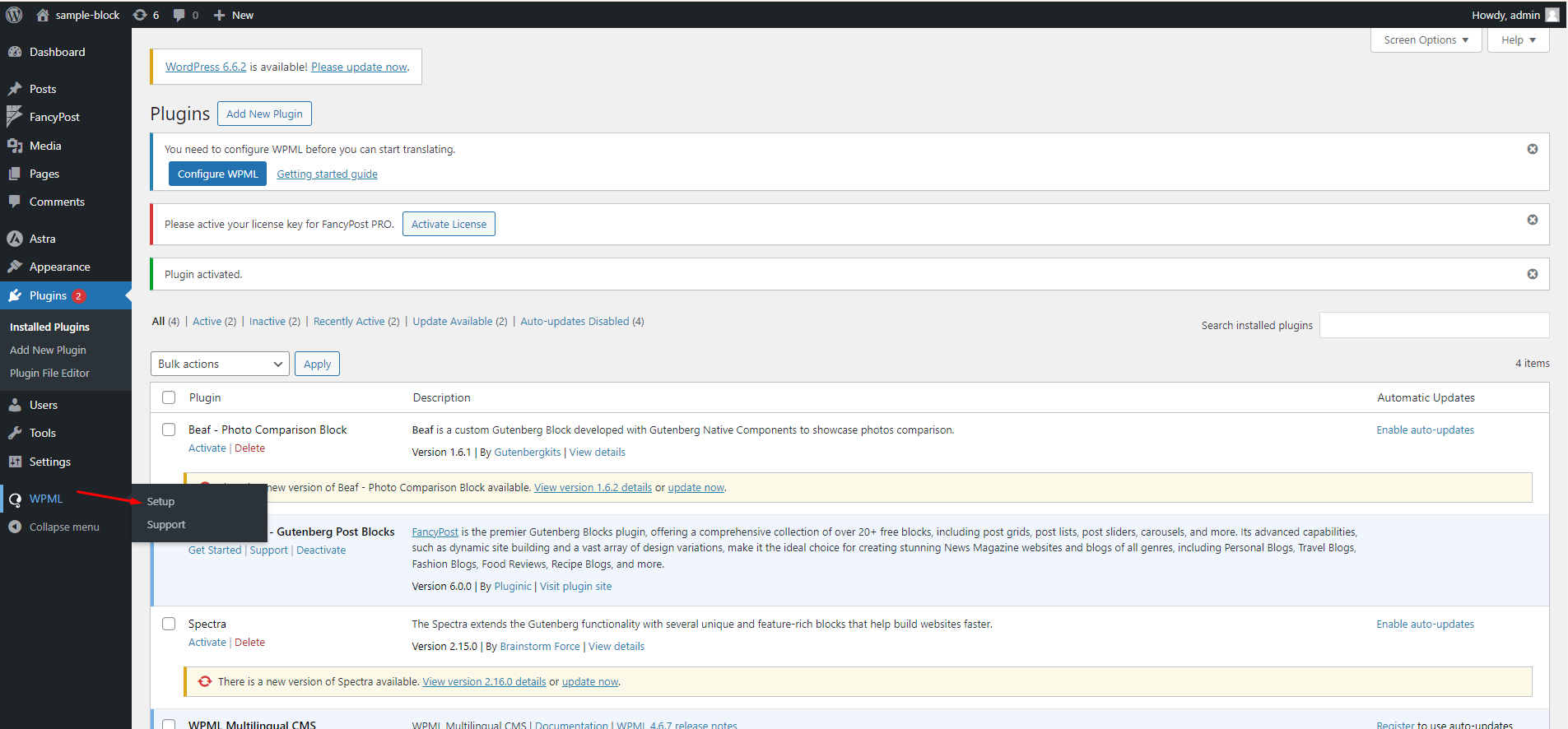
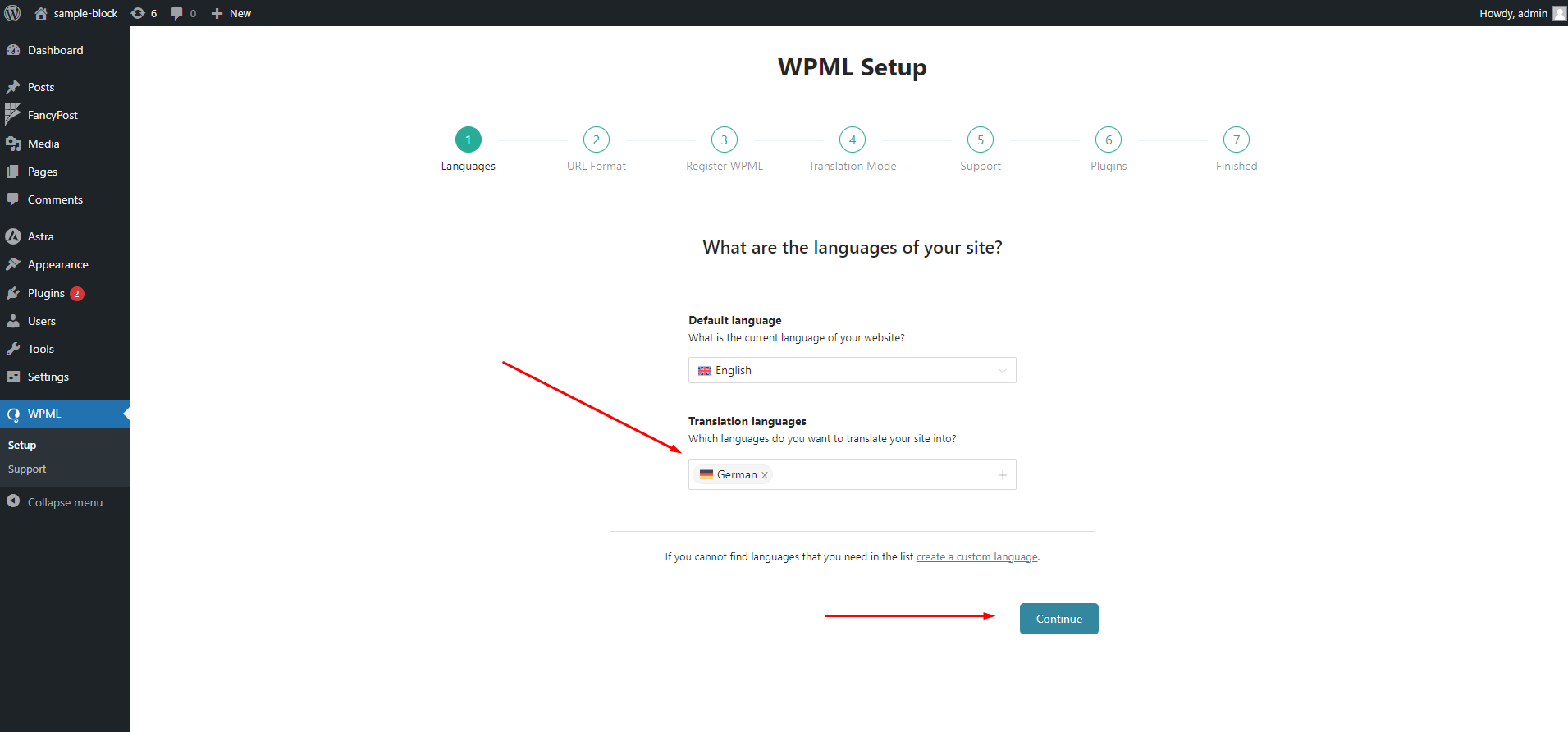
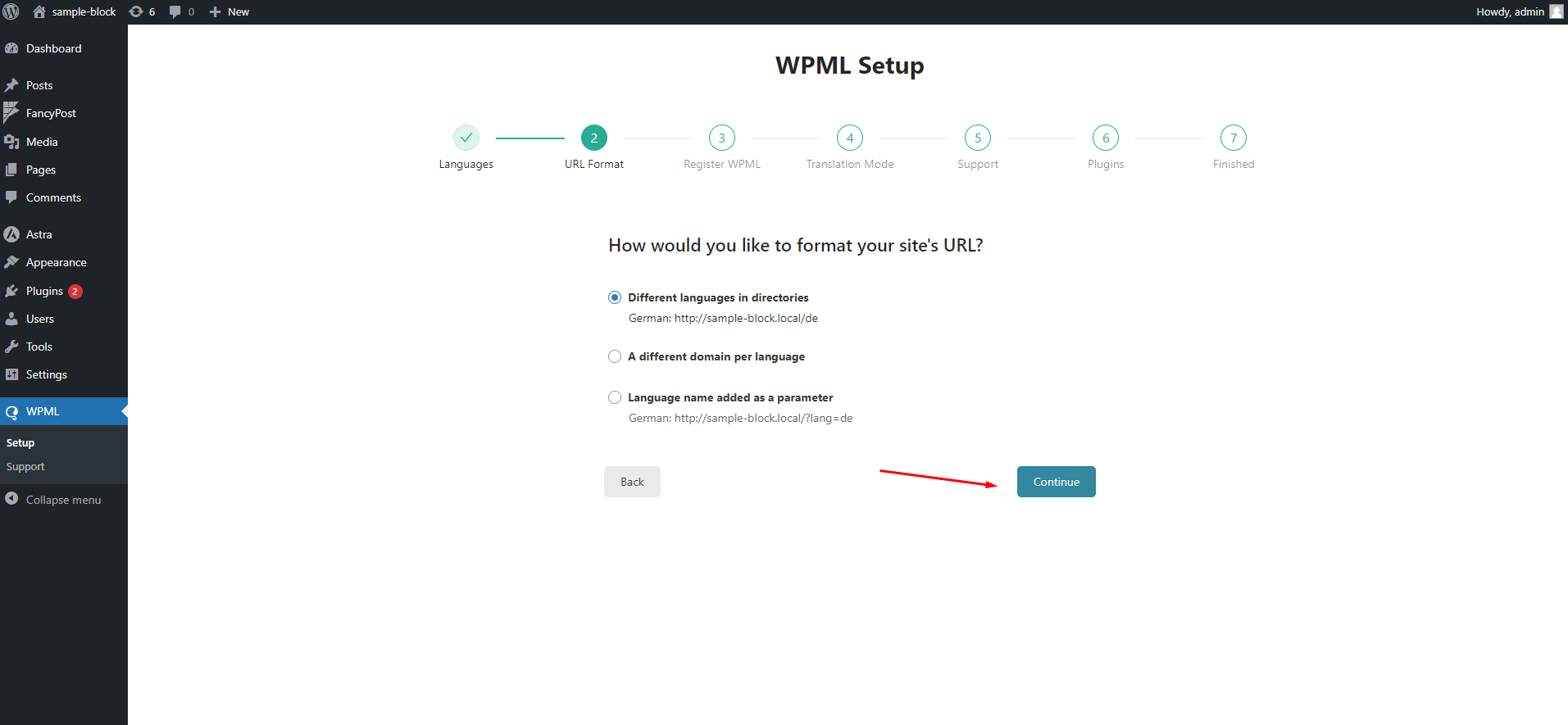
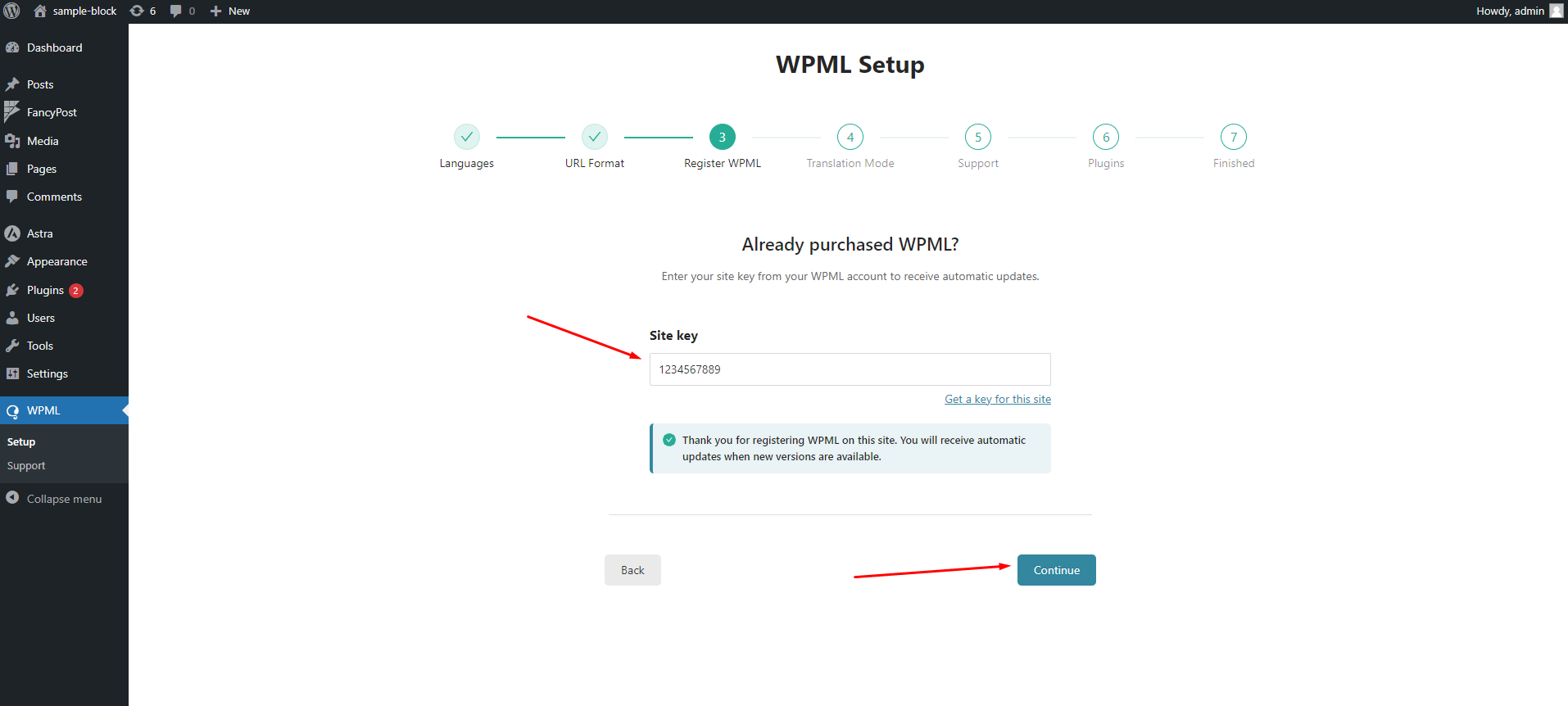
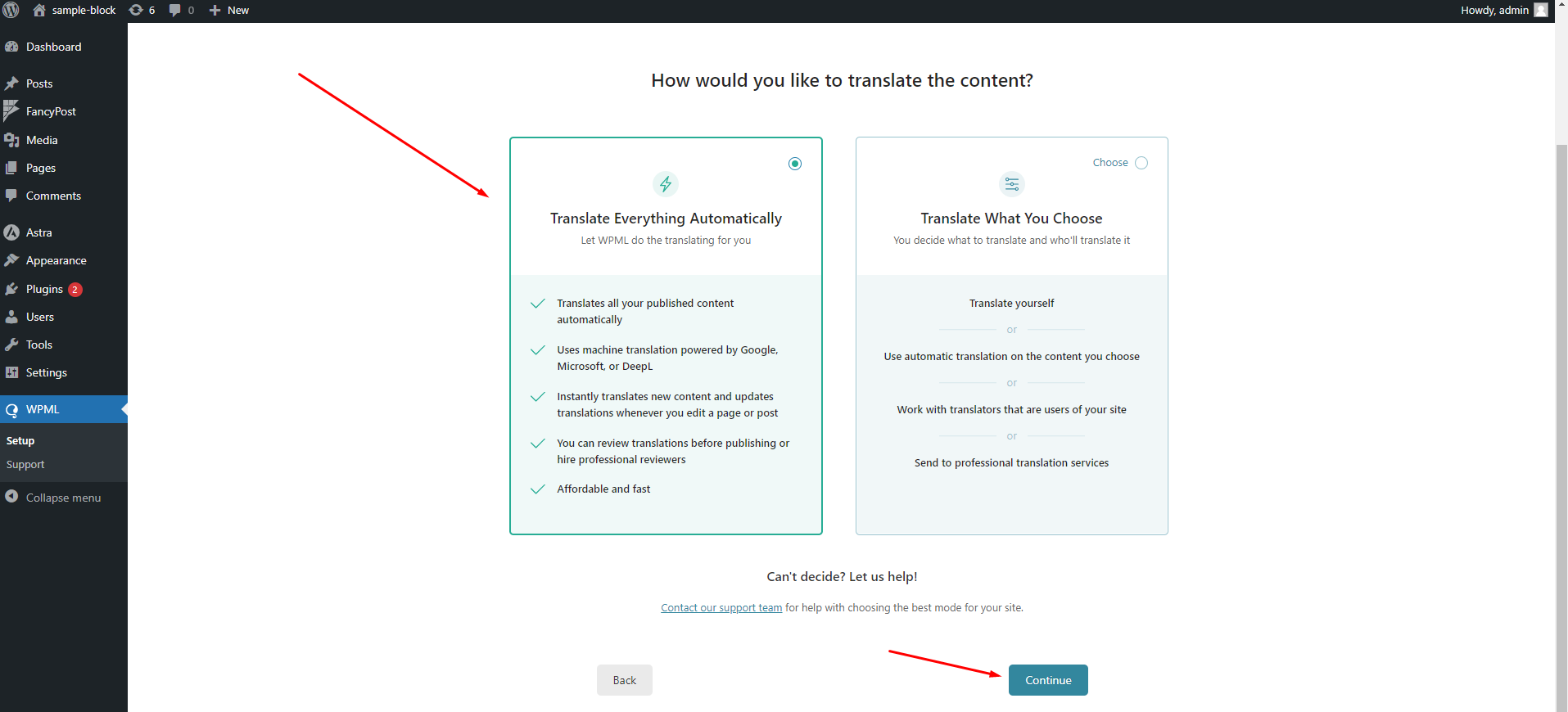
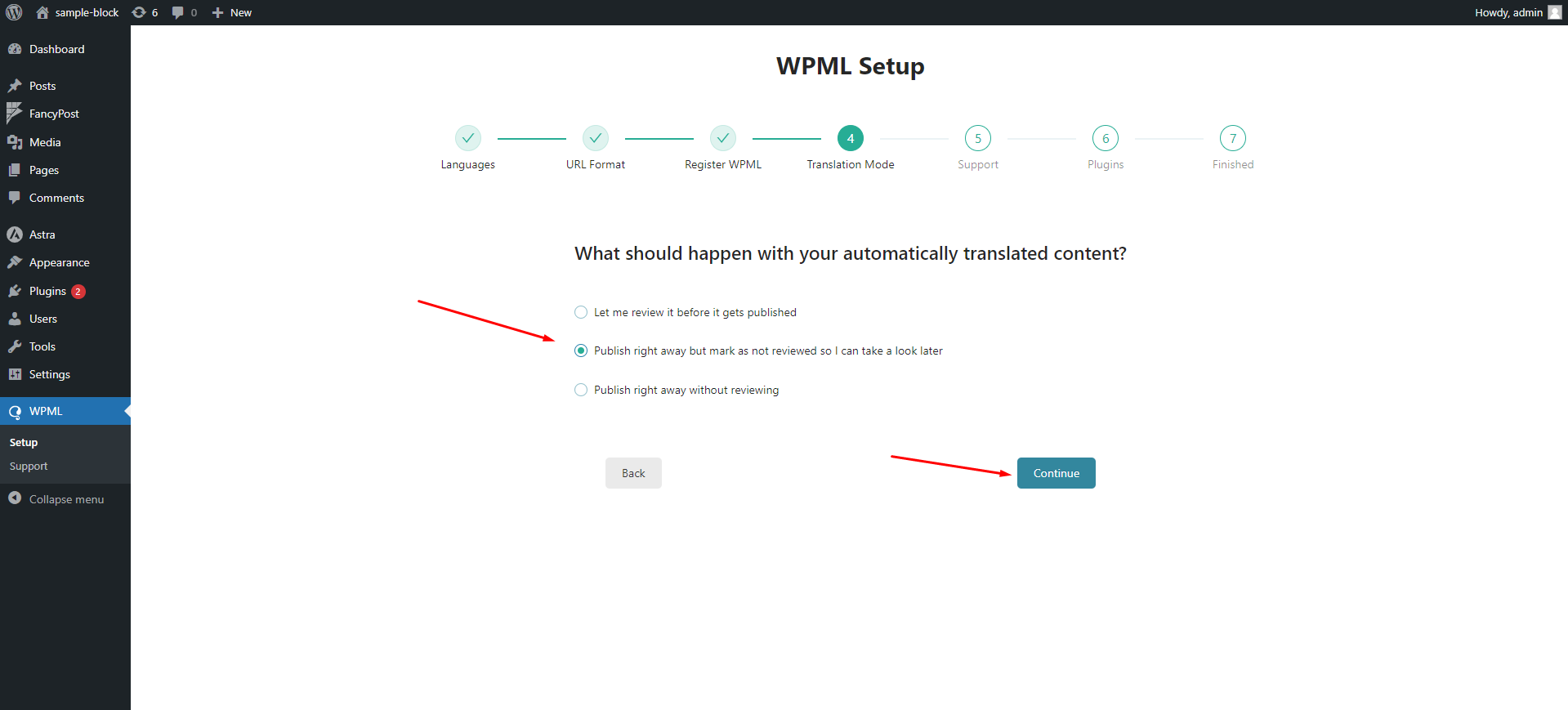
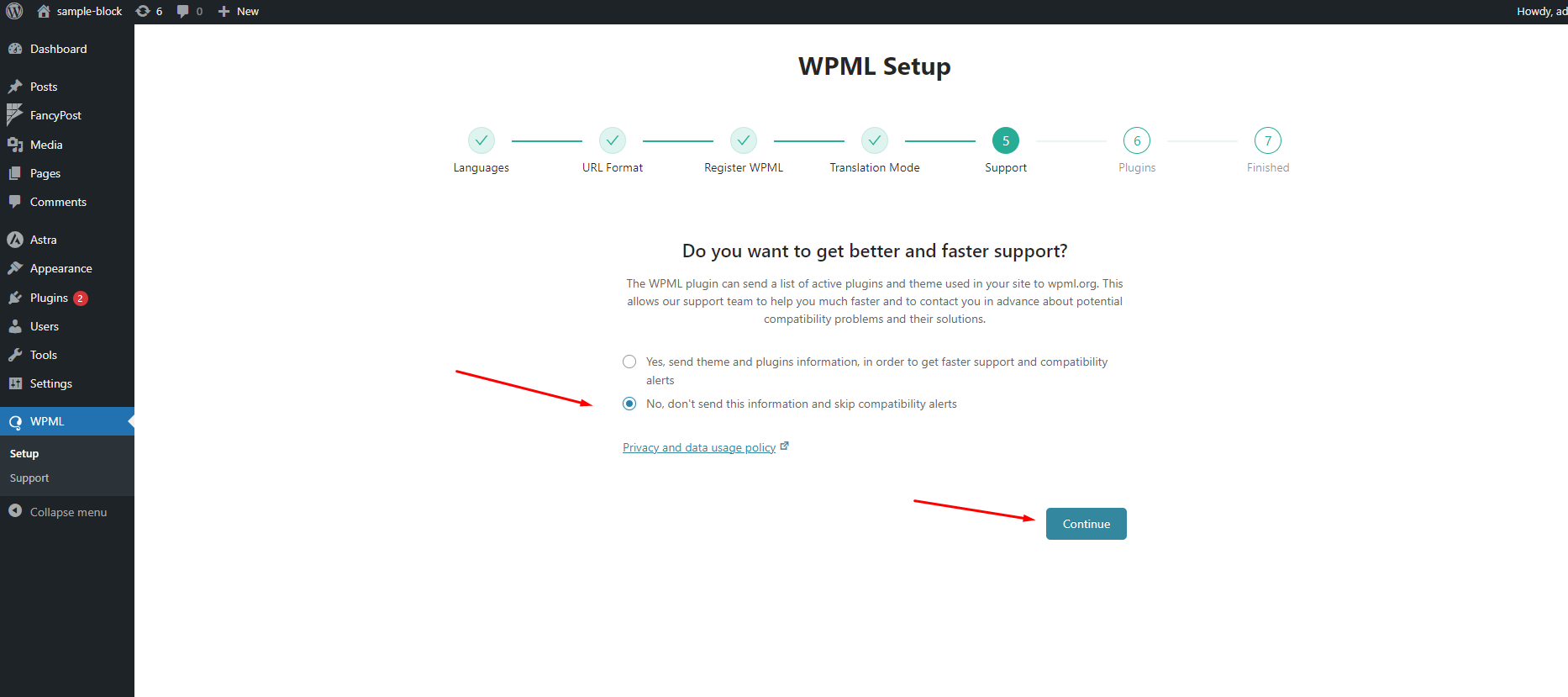
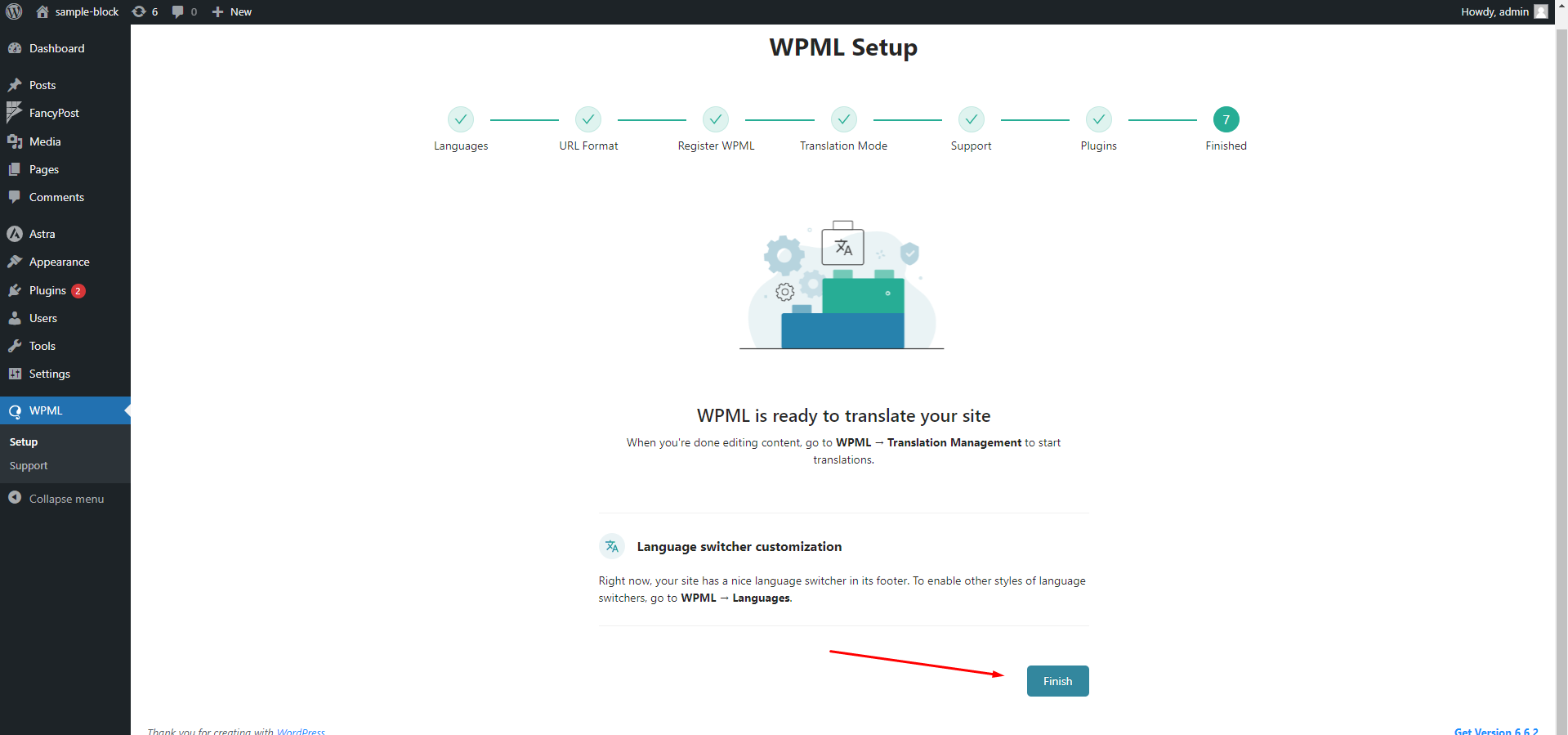
After install we have to setup WPML plugin









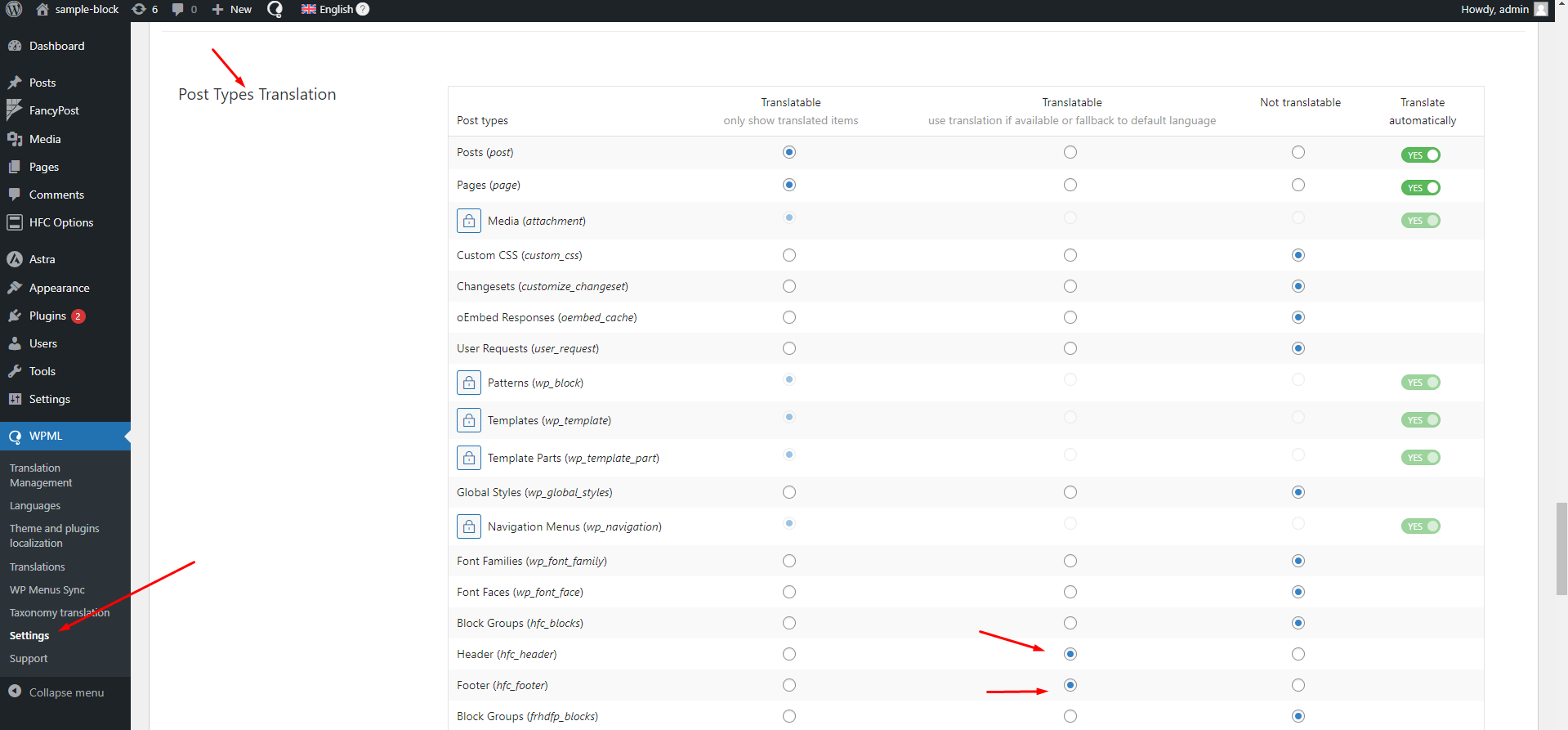
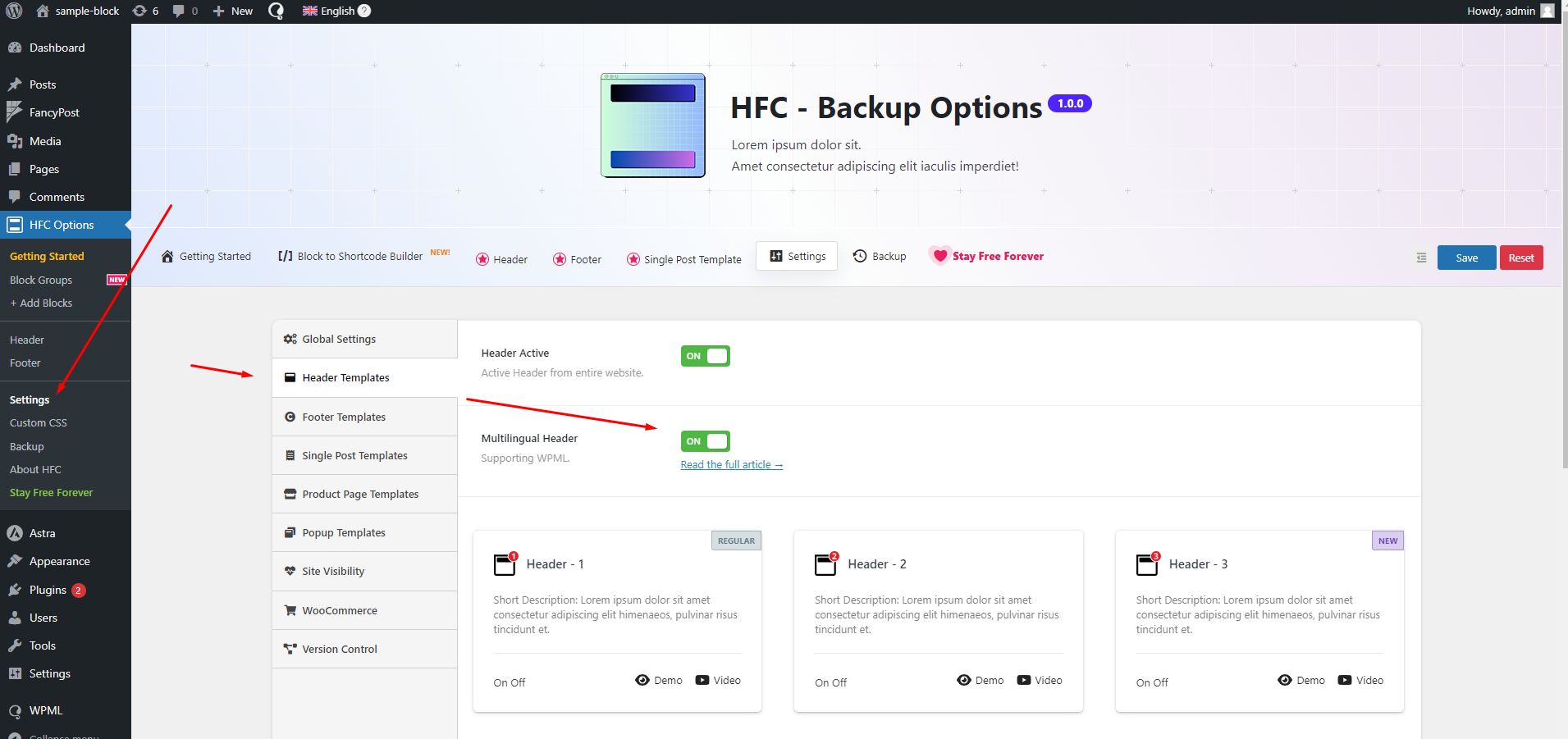
Then we have few setting at Header Footer Customizer

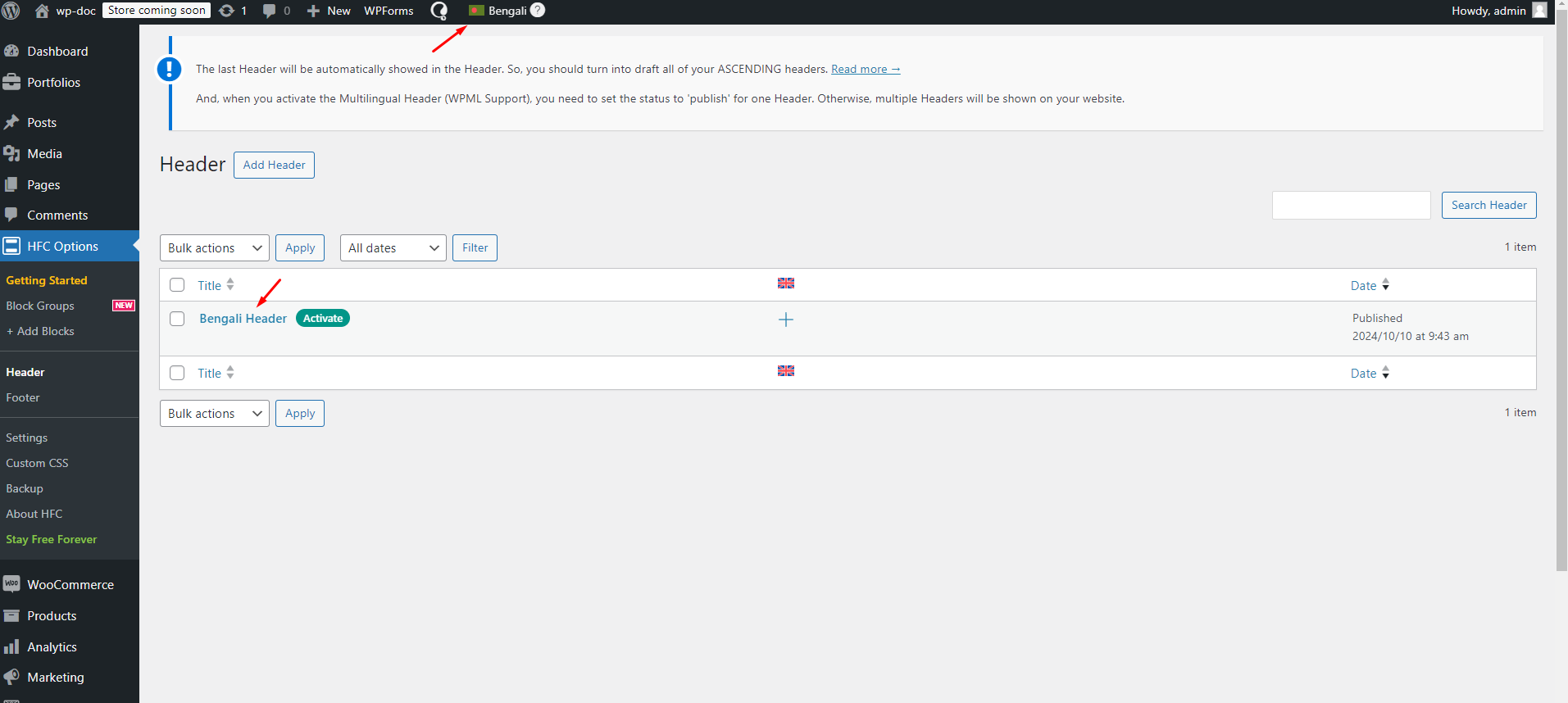
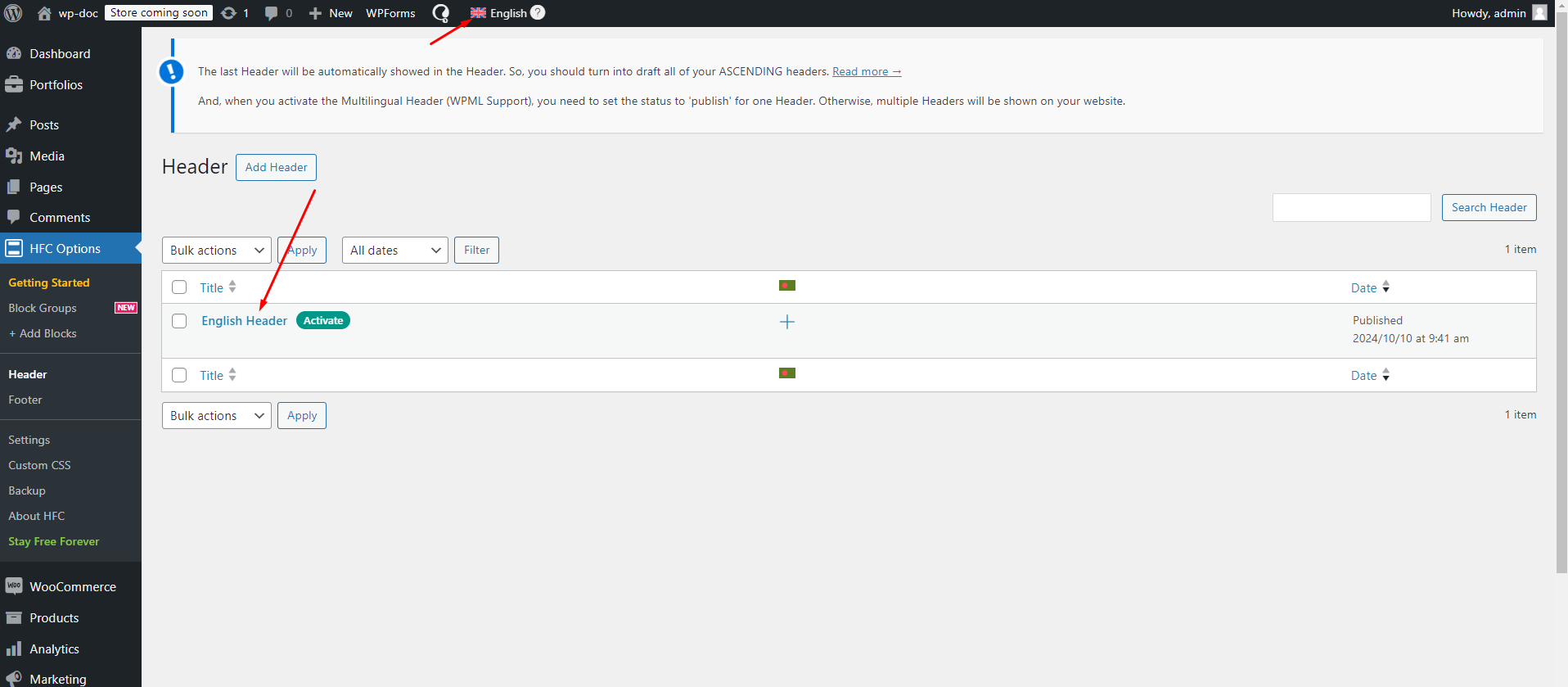
Then we have to add headers for different language like below. I have added two header. One for Bengali and Another for English


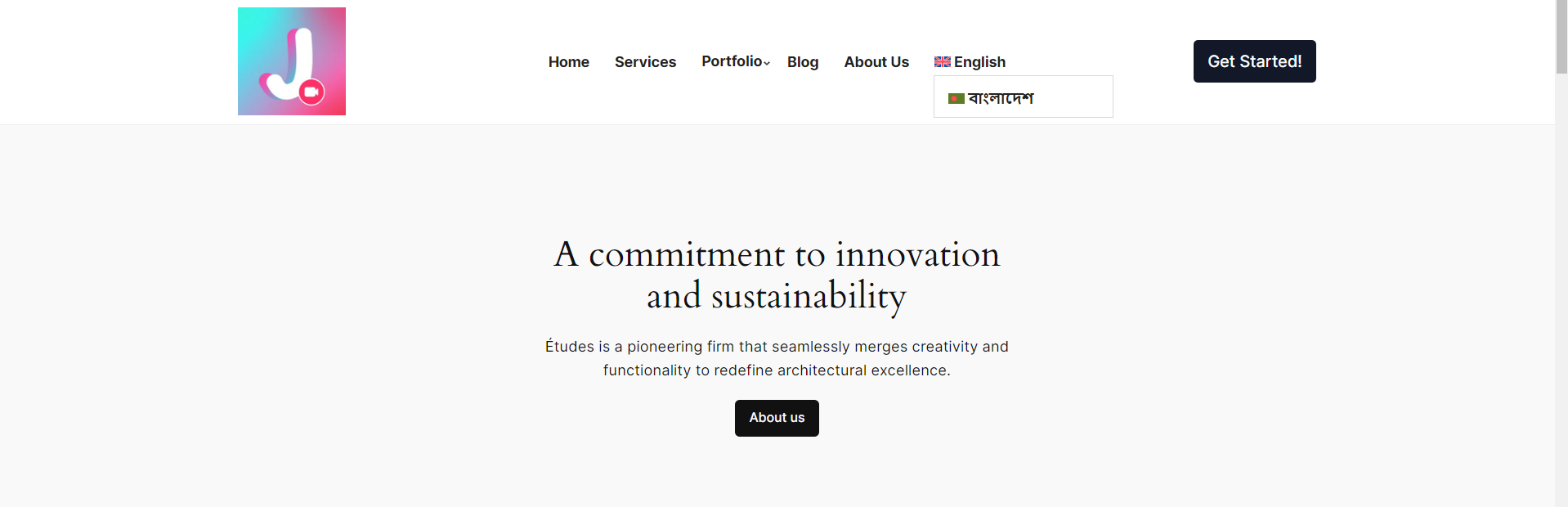
Now in view page we can switch between languages

We are always looking to improve! If you have any suggestions for new features or improvements to the plugin, feel free to reach out to us. Your feedback helps us make Easy Job Listing even better.(Contact form , Telegram, Whatsapp, Messenger)
If you enjoy using Header Footer Customizer and would like to support its continued development, please consider making a donation. Your contributions will help us add more features, provide regular updates, and continue offering support to all users.
This plugin is now available in WordPress!!
Yes,
Here it is – https://wordpress.org/plugins/header-footer-builder-with-blocks/