Woo Client Side is a WordPress plugin designed to help WooCommerce store owners collect custom data from customers directly on the product page. This plugin allows you to easily add custom fields to the WooCommerce product single page, such as email addresses, checkboxes, text fields, or other input fields. With Woo Client Side, businesses can gather relevant customer information during the browsing or shopping process, helping to enhance the customer experience and improve order management.
Table Of Contents
By enabling this plugin, store owners can create a more personalized product page experience, tailor the information gathered to fit their specific requirements, and use this data for marketing, lead generation, or order customization. It is easy to use, flexible, and requires no coding knowledge to implement.
The Woo Client Side plugin can be highly useful for WooCommerce stores that want to collect additional data from customers at the product level. Here are some example use cases:
Woo Client Side is incredibly easy to use and helped us gather valuable customer data right from the product page. It’s been a game changer for our WooCommerce store!
Michael Carter (E-commerce Manager of GreenLeaf Online Store)
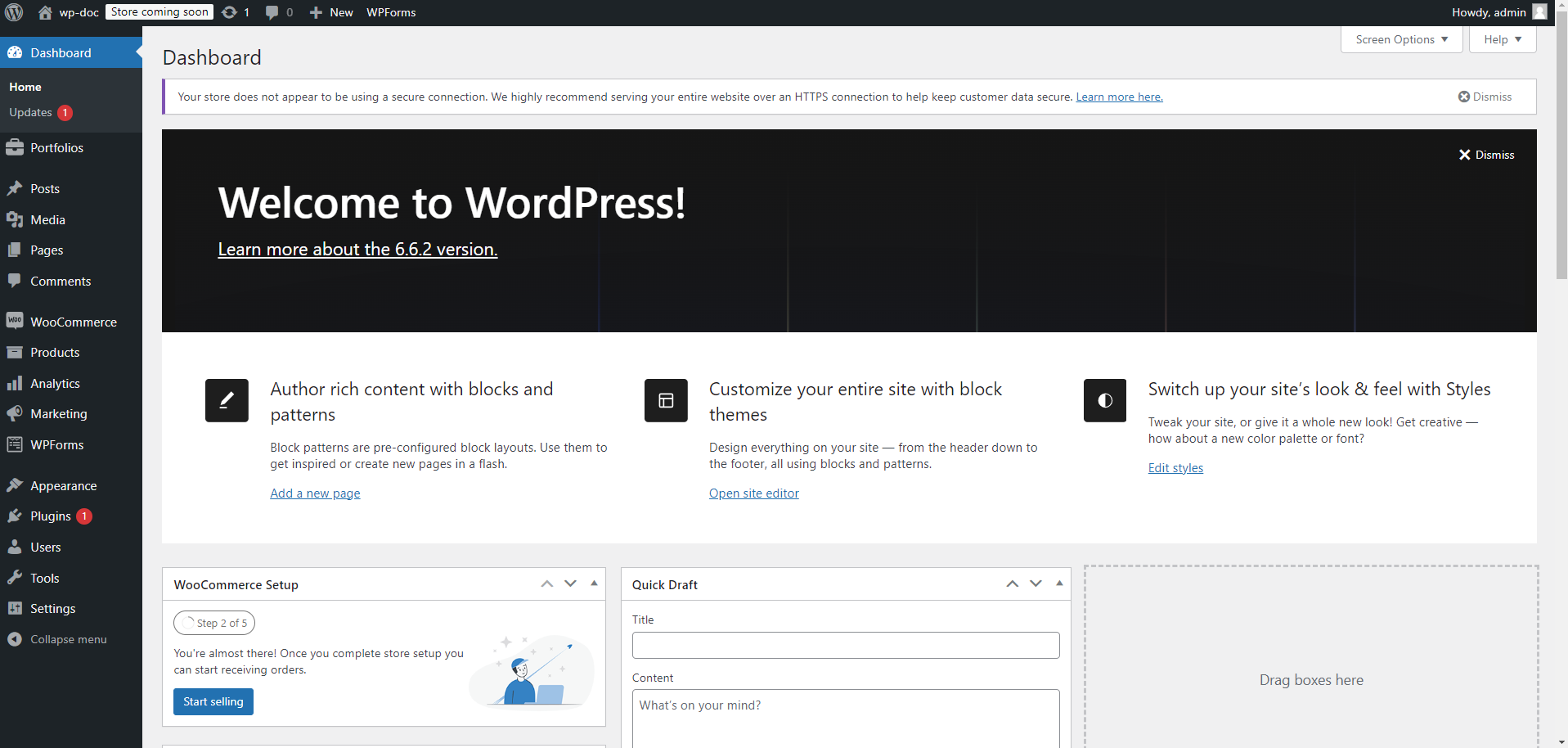
Step 01: First we have to go to the WordPress dashboard.

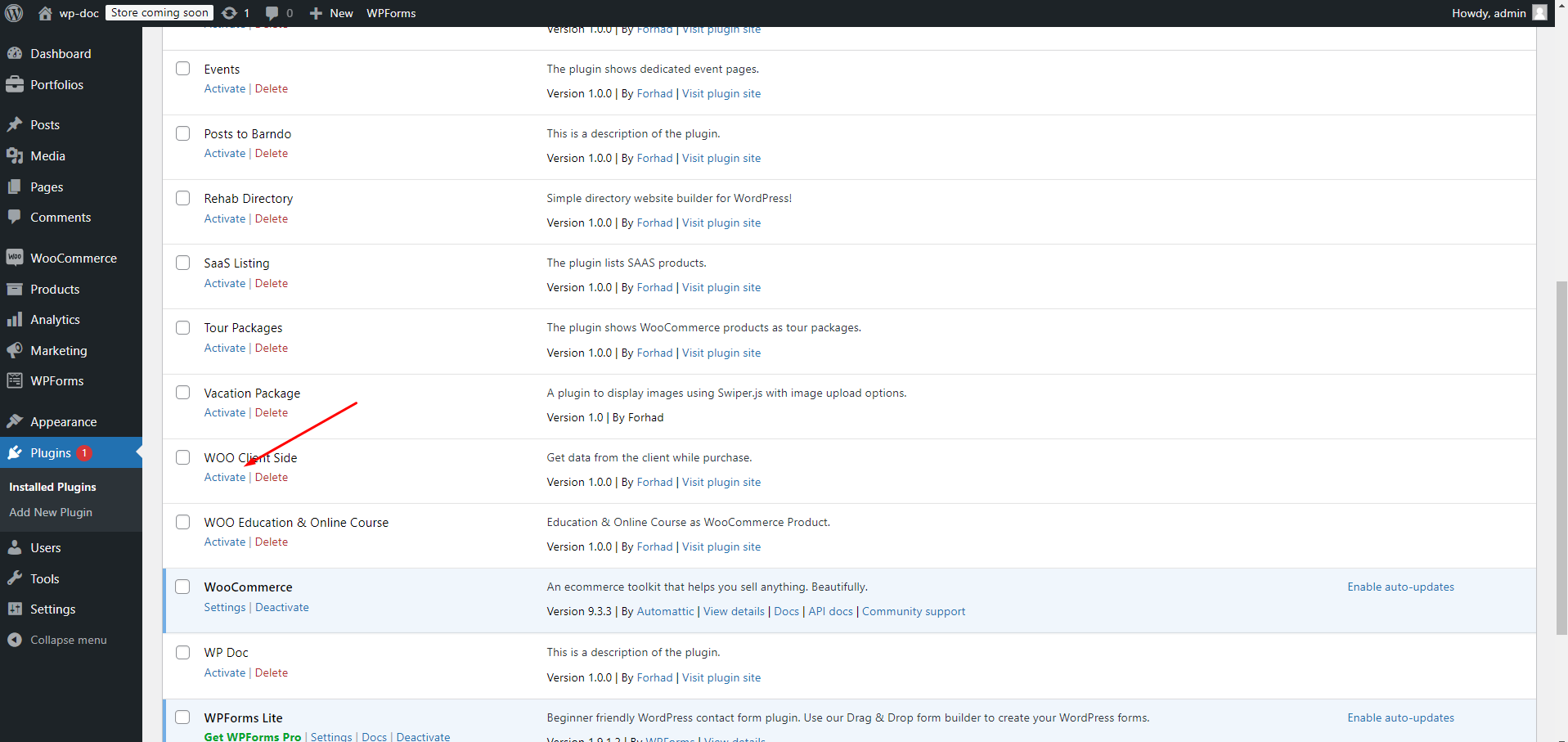
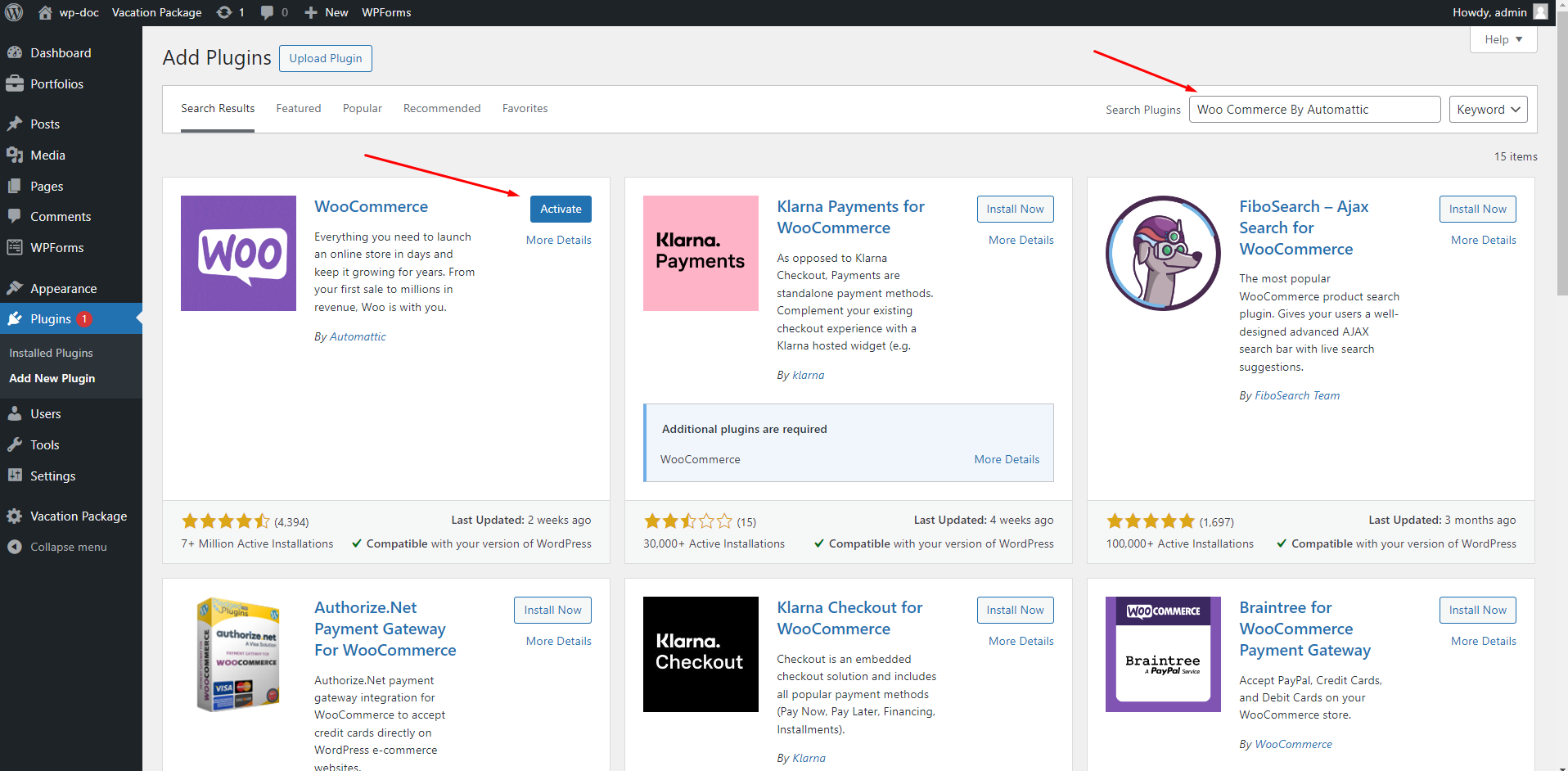
Step 02: Then we have to click the Plugins option from the dashboard. Then we have to click “Add New Plugin” button , from there we have to click “Upload Plugin”. Then we have to choose the plugin from our device. Then we have to click install button. Here we can Active The Plugin or we may active it later from Plugins options

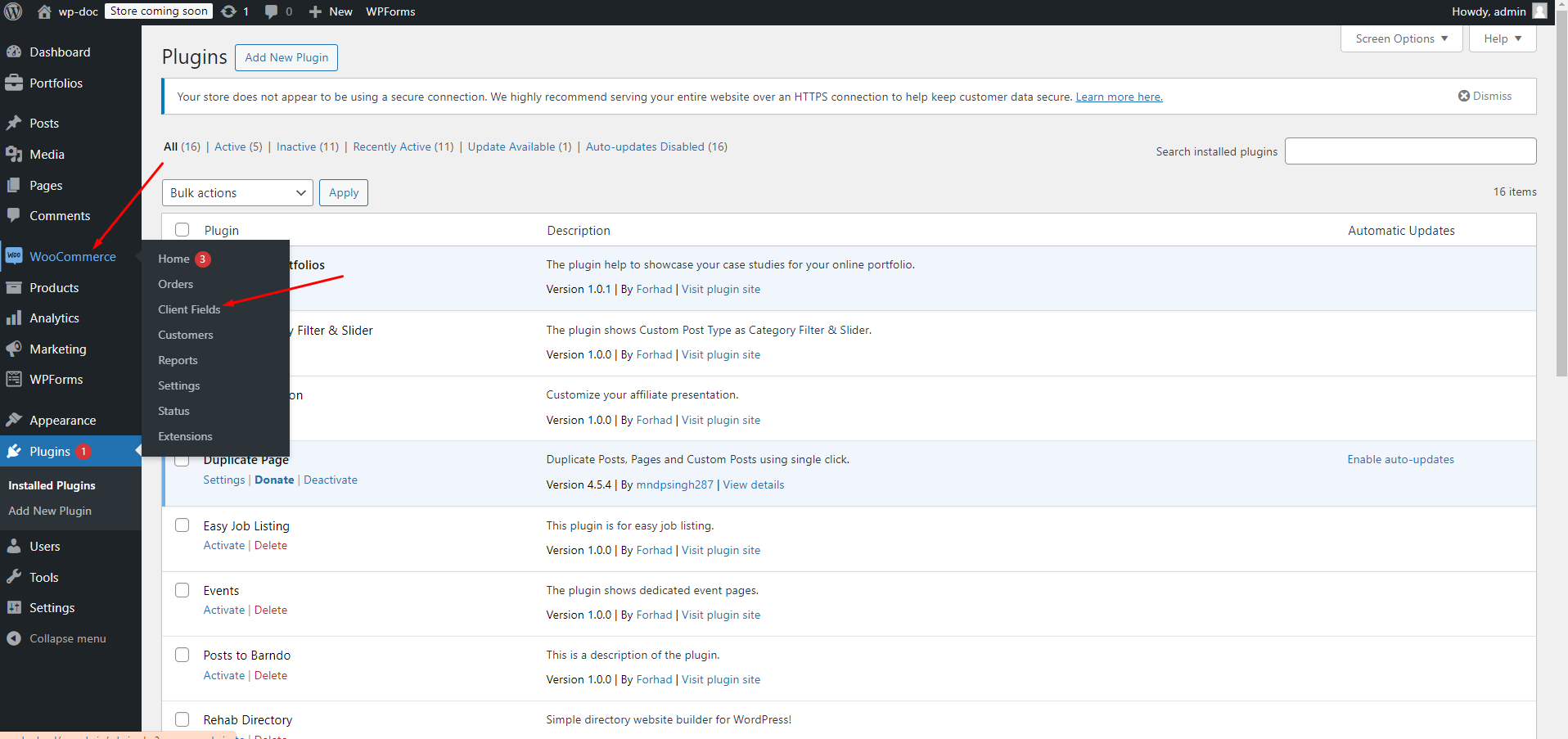
Step 03: To work with this plugin we need to install WooCommerce plugin too. After install WooCommerce option and its menus with a new option called Client Fields will be added to the WooCommerce option like below

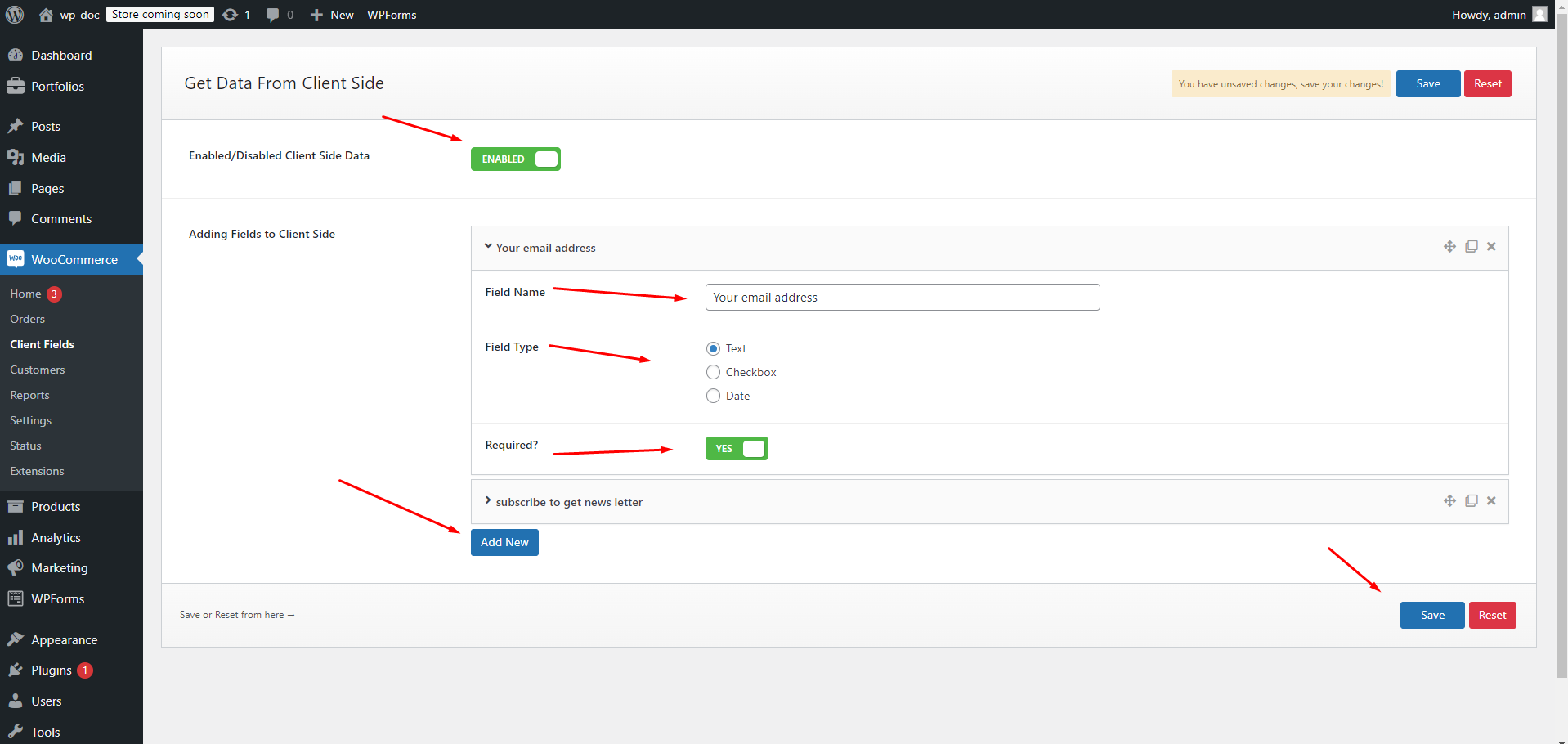
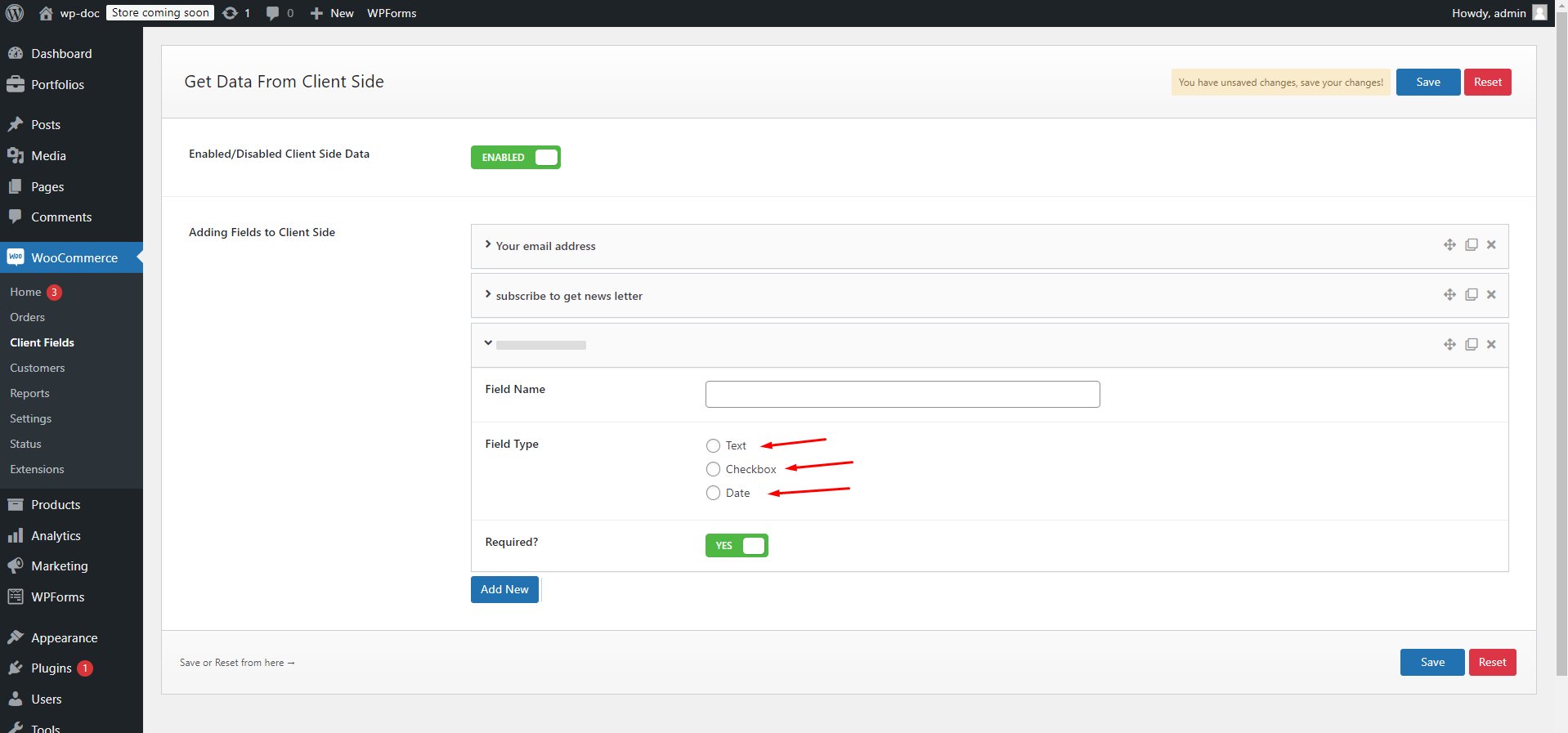
Step 04: Clicking on Client Fields we can enable it and add custom field like bellow

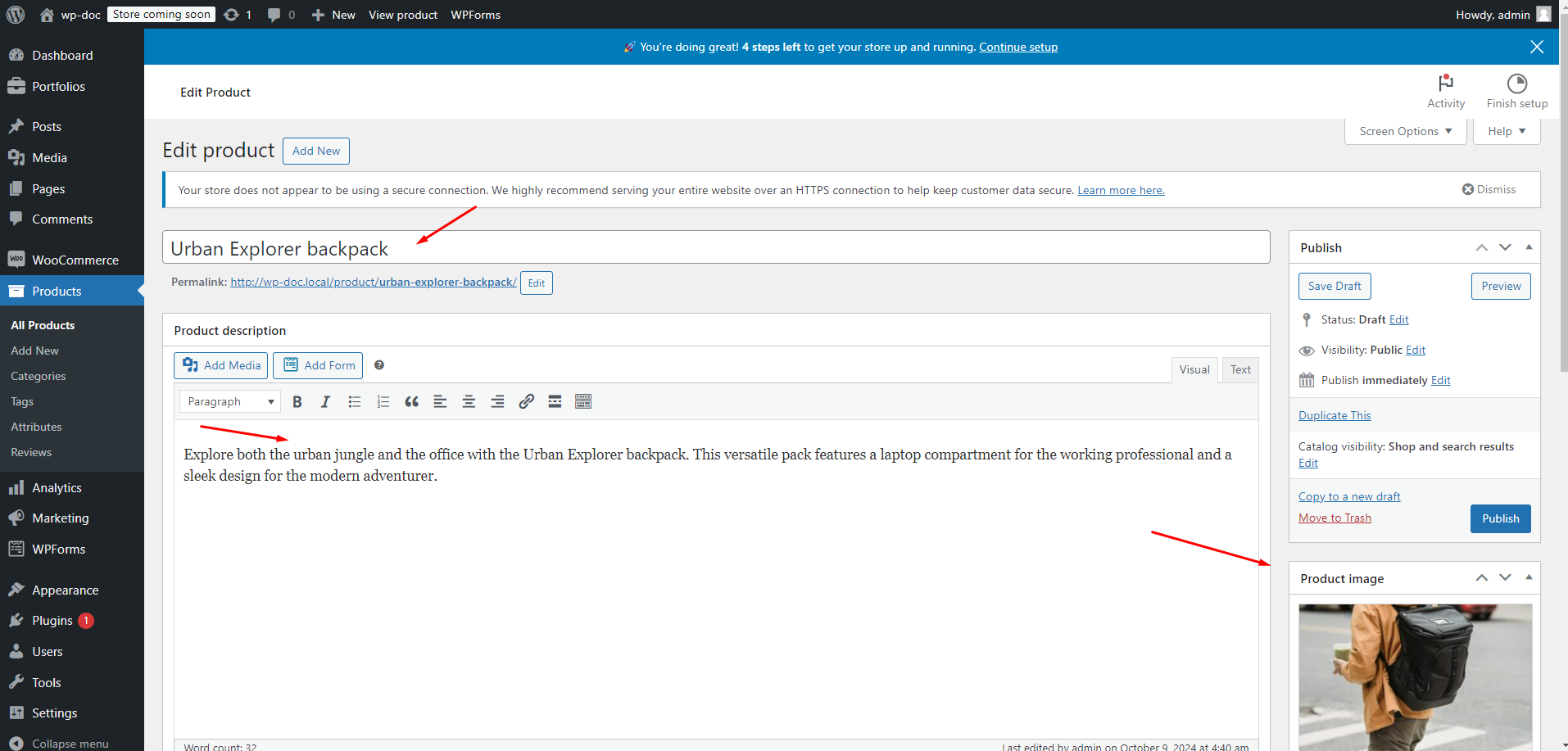
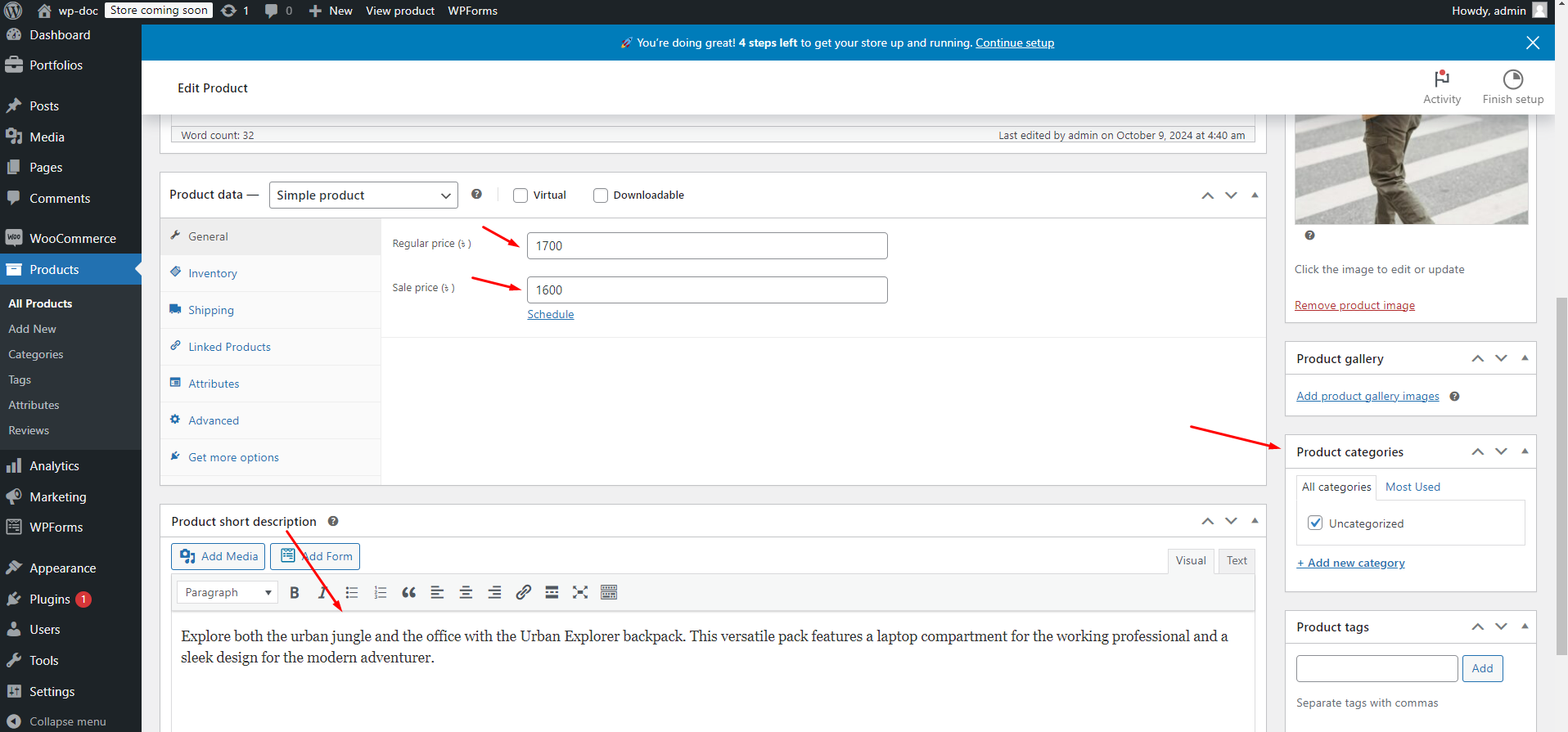
Step 05: Now we have to add a product like bellow


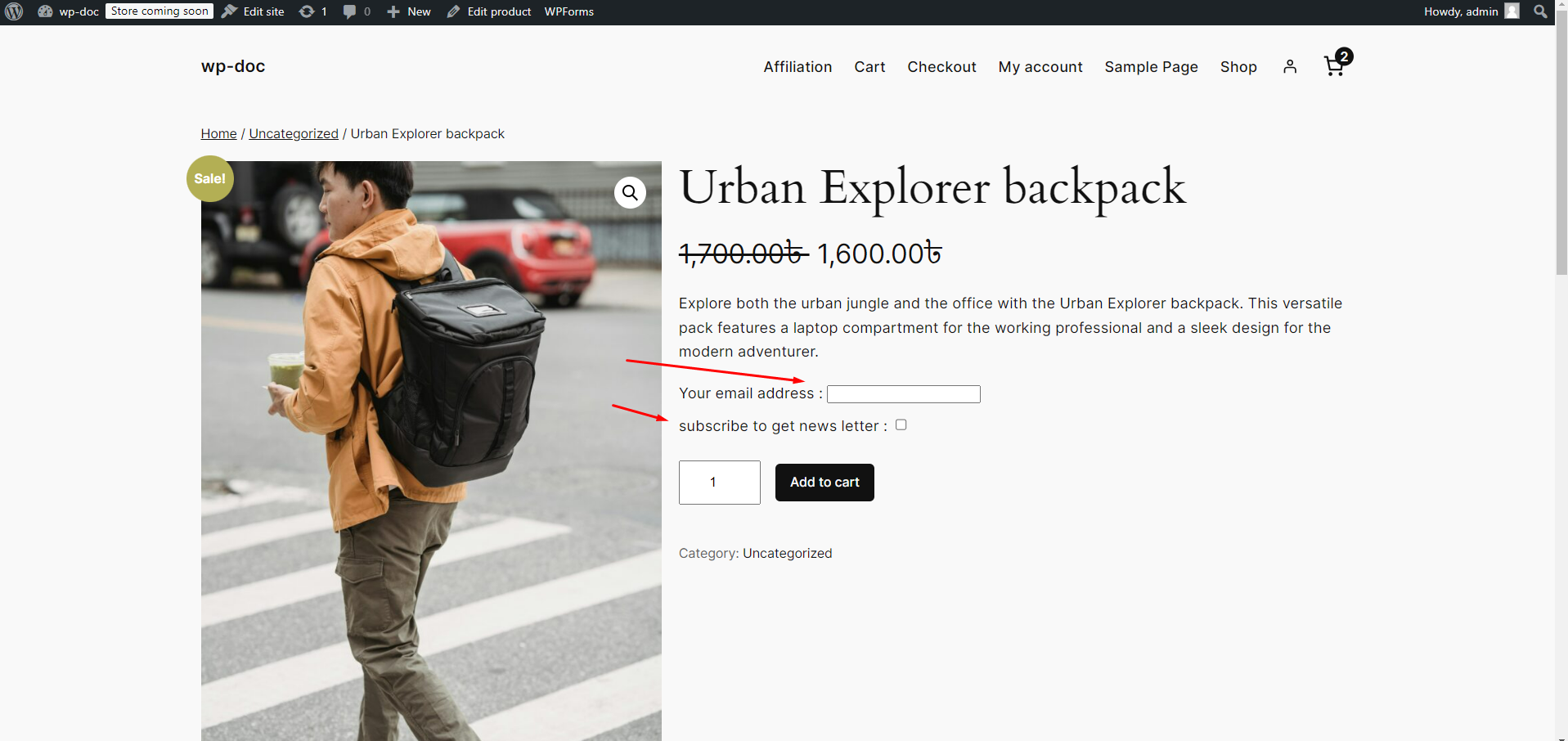
Step 05: After publish the product if we go view page of that product we will see the fields that we have added by which we can collect data.

Use our recommended page builder plugin, FancyPost to unlock a number of powerful blocks to help you to design amazing websites!


Click the button below to see a live demo of the Woo Client Side plugin in action. You can explore how the plugin allows you to add custom fields to WooCommerce product pages and how it collects customer data effectively. The live demo showcases various field types and their potential use cases, giving you a real understanding of how this plugin can enhance your WooCommerce store.
Ready to enhance your WooCommerce store with custom data collection features? Click the button below to download the Woo Client Side plugin. This plugin makes it easy for you to collect additional information directly from product pages, improving personalization and customer experience. Get started today and take your WooCommerce store to the next level!
The Woo Client Side plugin is designed to be flexible and developer-friendly, allowing developers to add their custom fields, modify existing features, and integrate third-party services with ease. Here, we provide an overview of some of the ways developers can extend and enhance the functionality of the plugin.
The Woo Client Side plugin comes with several hooks and filters that allow developers to customize its behavior without modifying the core plugin files. Below are some common hooks:
woo_client_side_before_fields: This action hook can be used to add custom content or HTML before the client-side fields are displayed.
add_action('woo_client_side_before_fields', 'my_custom_content_before_fields');
function my_custom_content_before_fields() {
echo '<div class="custom-note">Please fill out the following details to proceed.</div>';
}
woo_client_side_after_fields: This action hook can be used to add content after the client-side fields.
add_action('woo_client_side_after_fields', 'my_custom_content_after_fields');
function my_custom_content_after_fields() {
echo '<p>Thank you for providing the additional information.</p>';
}
woo_client_side_validate_field: This filter can be used to customize the validation logic of the custom fields.
add_filter('woo_client_side_validate_field', 'custom_field_validation', 10, 2);
function custom_field_validation($is_valid, $field_value) {
if (empty($field_value)) {
$is_valid = false; // Add custom validation logic here.
}
return $is_valid;
}
2. Adding Custom Field Types
Developers can extend the functionality of the plugin by adding additional field types to collect specific information from users. Below is an example of adding a new field type called "Number" to the plugin.
add_action('woo_client_side_register_fields', 'add_custom_number_field');
function add_custom_number_field($fields) {
$fields['number'] = array(
'label' => 'Enter a Number',
'type' => 'number',
'required' => false,
);
return $fields;
}
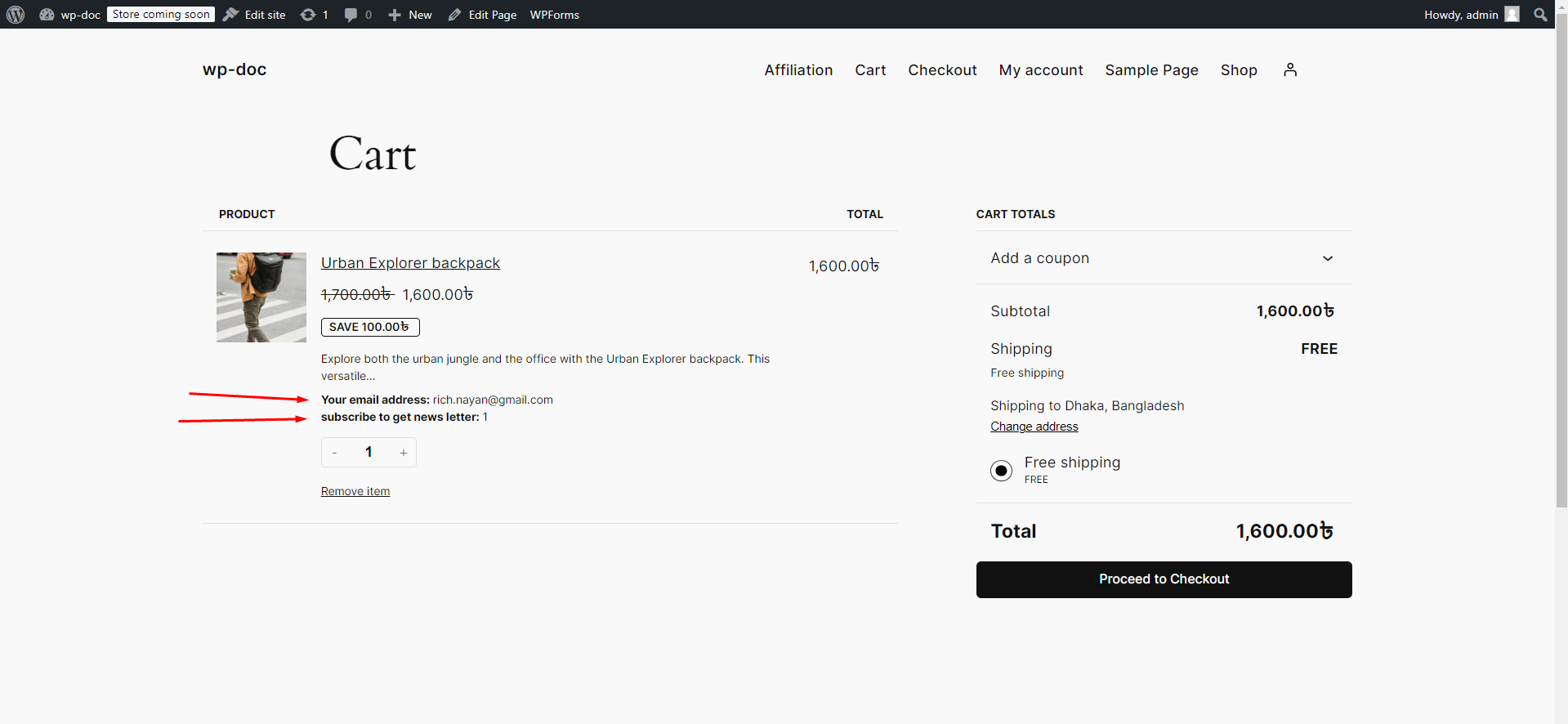
If you need to display the collected data on other pages, such as the cart or order summary pages, you can use the appropriate hooks to achieve this.
Example: Displaying custom data in the WooCommerce cart.
add_action('woocommerce_after_cart_item_name', 'display_custom_data_in_cart', 10, 2);
function display_custom_data_in_cart($cart_item, $cart_item_key) {
if (isset($cart_item['woo_client_custom_field'])) {
echo '<p><strong>' . __('Your Custom Field:', 'woo-client-side') . '</strong> ' . $cart_item['woo_client_custom_field'] . '</p>';
}
}
If you need to add custom JavaScript or CSS to improve the user experience, you can enqueue your own styles or scripts to extend the plugin functionality.
Example: Enqueuing a custom JavaScript file to provide custom validation or UI enhancements.
function woo_client_side_enqueue_custom_scripts() {
wp_enqueue_script('woo-client-custom-script', get_stylesheet_directory_uri() . '/js/custom-client-side.js', array('jquery'), null, true);
}
add_action('wp_enqueue_scripts', 'woo_client_side_enqueue_custom_scripts');
If you need to change the way the client-side fields are displayed, you can override the template files.
woo-client-side/templates/) to your theme or child theme directory (e.g., yourtheme/woo-client-side/).Developers can also integrate third-party services to collect and use the data in more sophisticated ways. For example, integrating a CRM to send customer details collected from the WooCommerce product page.
Example: Sending data to an external API for CRM integration.
add_action('woocommerce_checkout_update_order_meta', 'send_custom_data_to_api');
function send_custom_data_to_api($order_id) {
$order = wc_get_order($order_id);
$custom_data = get_post_meta($order_id, '_woo_client_custom_data', true);
$response = wp_remote_post('https://api.example.com/data', array(
'body' => json_encode(array(
'order_id' => $order_id,
'custom_data' => $custom_data,
)),
'headers' => array('Content-Type' => 'application/json'),
));
}
Search , install and active the to Woo Commerce By Automattic plugin like below to add a tour package by Tour Package plugin

We are always looking to improve! If you have any suggestions for new features or improvements to the plugin, feel free to reach out to us. Your feedback helps us make Easy Job Listing even better.(Contact form , Telegram, Whatsapp, Messenger)
If you enjoy using Woo Client Side and would like to support its continued development, please consider making a donation. Your contributions will help us add more features, provide regular updates, and continue offering support to all users.