Woo Course is a versatile WordPress plugin that allows users to create and display educational courses as WooCommerce products. With this plugin, course creators and educators can sell their online courses directly through their WooCommerce store, simplifying the management of both e-commerce and course content in one seamless platform.
Table Of Contents
Woo Course provides users with the ability to turn any WooCommerce product into a course by simply toggling the "Turn This Product as Course" option. This feature enables instructors to add course-specific details, including descriptions, lessons, certifications, and curriculum content. The plugin is designed to make online education accessible and easy to manage for educators, training institutes, and entrepreneurs looking to offer their expertise to a broad audience.
Consider an educational platform offering various online courses. The Woo Course plugin enables the platform to integrate their course offerings seamlessly with WooCommerce, allowing them to sell courses like any other product, making the process more efficient and user-friendly.
The Woo Course plugin made integrating our courses with WooCommerce so simple! The ability to add detailed lessons and certifications has greatly improved our student experience!
Emily Johnson (Online Learning Coordinator of SBright Future Academy)
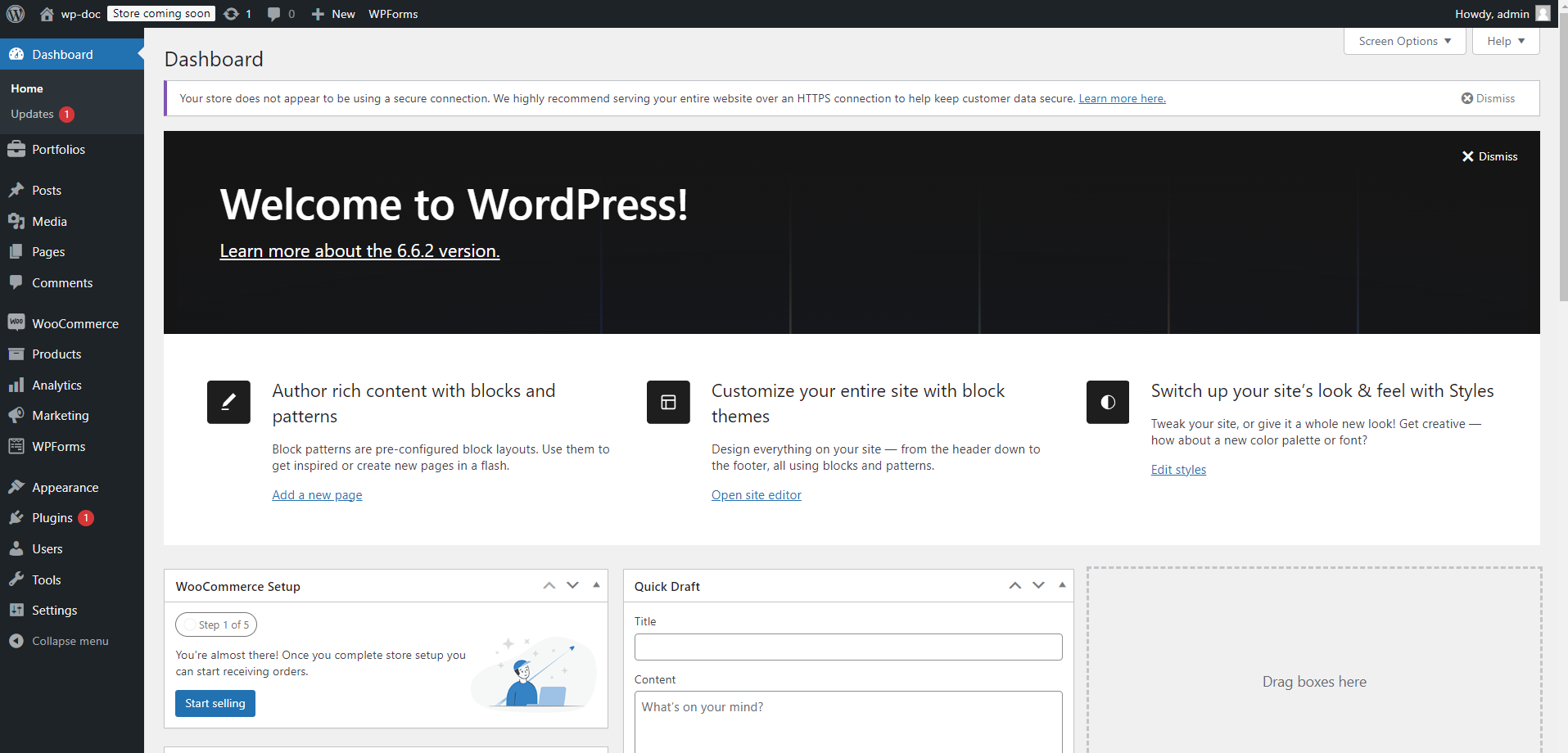
Step 01: First we have to go to the WordPress dashboard.

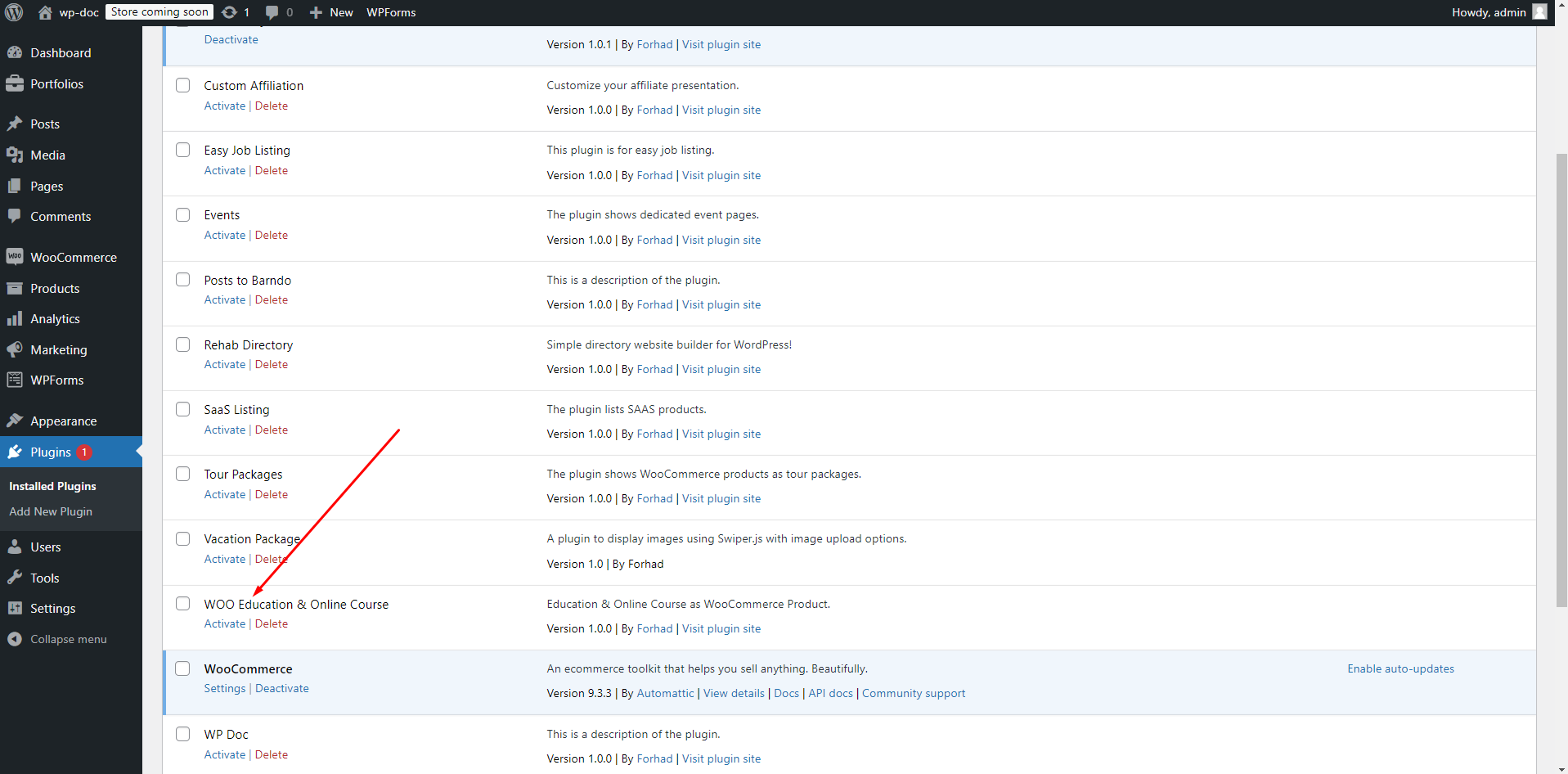
Step 02: Then we have to click the Plugins option from the dashboard. Then we have to click “Add New Plugin” button , from there we have to click “Upload Plugin”. Then we have to choose the plugin from our device. Then we have to click install button. Here we can Active The Plugin or we may active it later from Plugins options

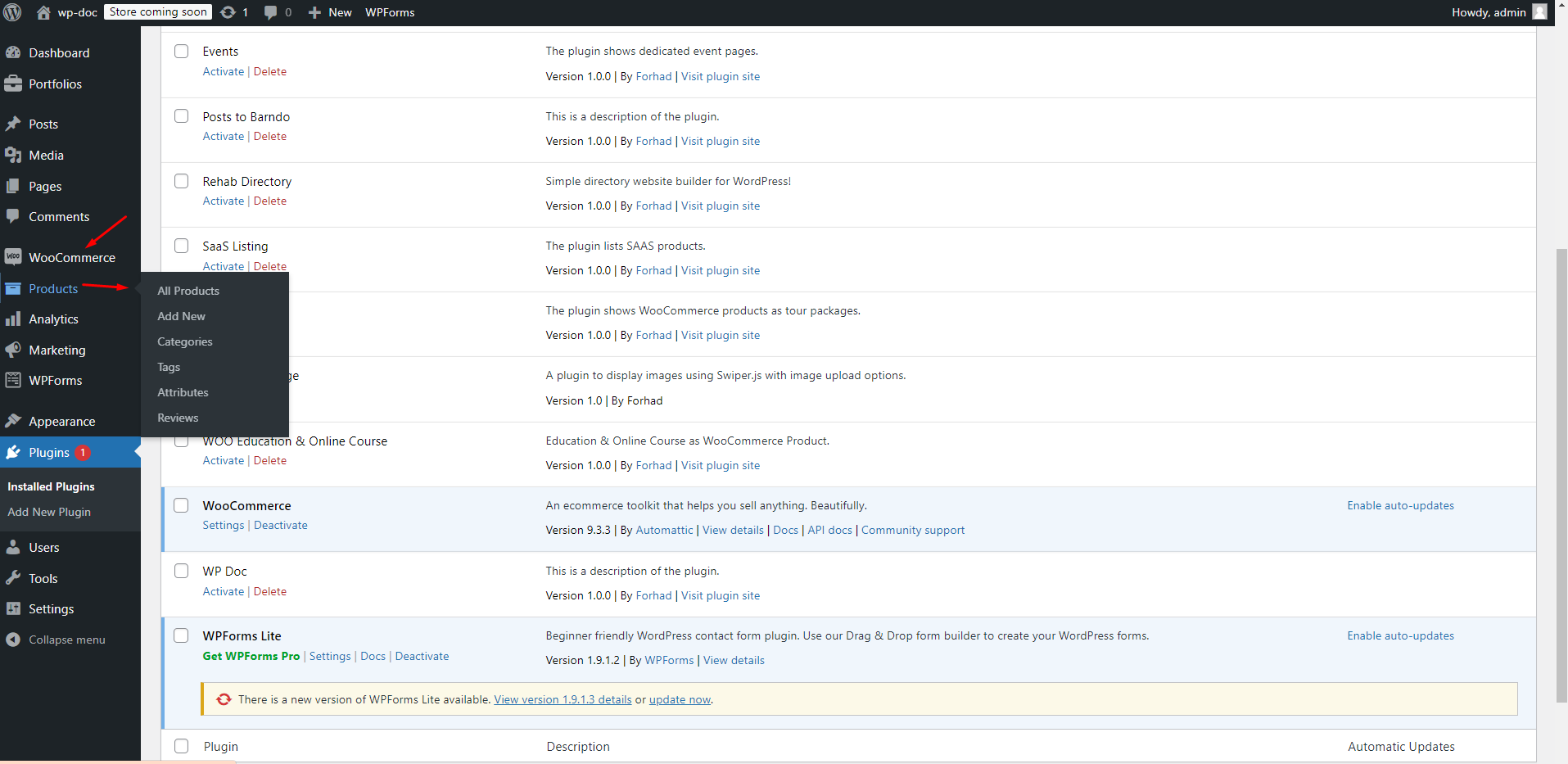
Step 03: To work with this plugin we need to install WooCommerce plugin too. After install WooCommerce option and its menus in our dashboard
like below.

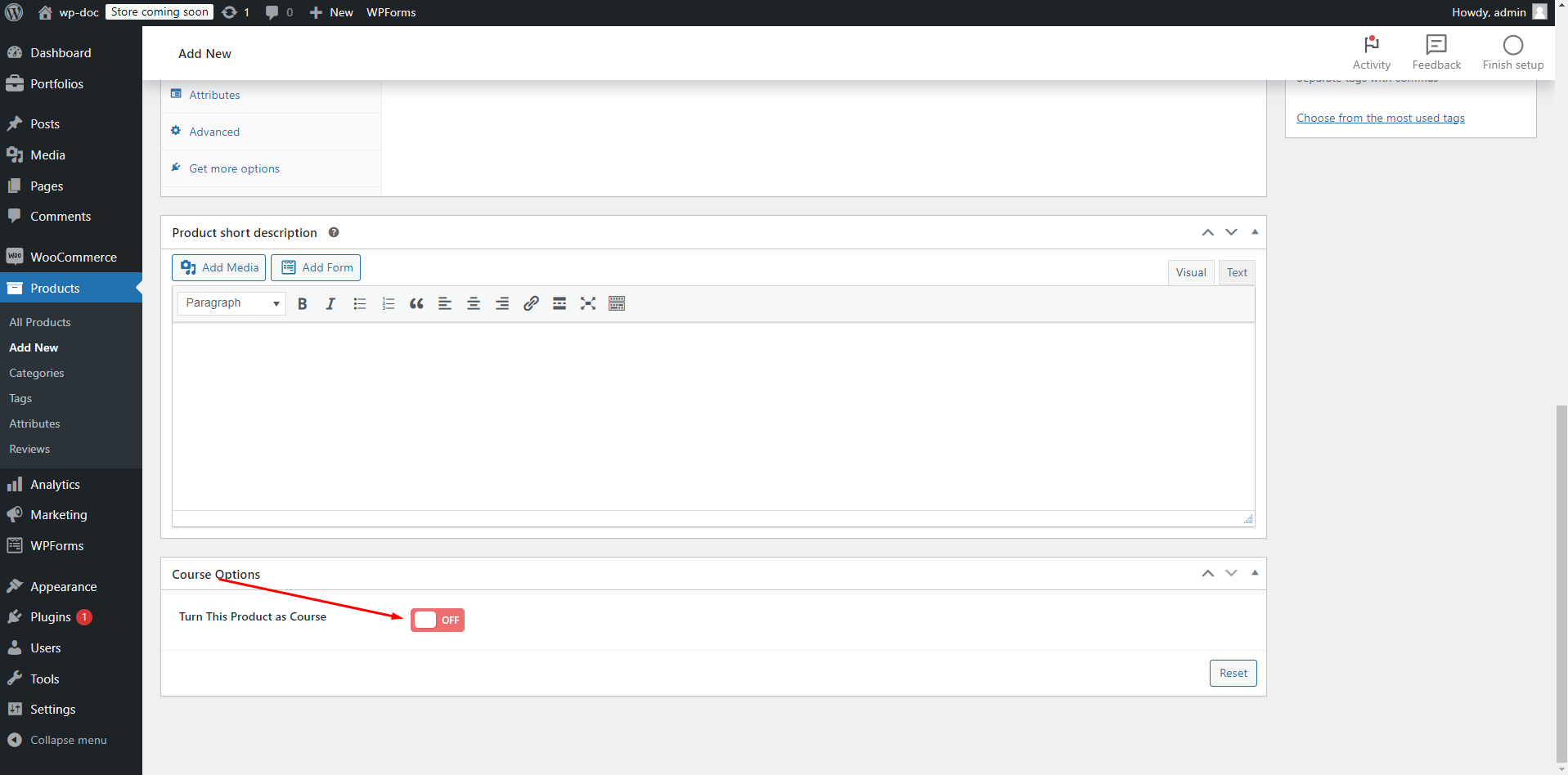
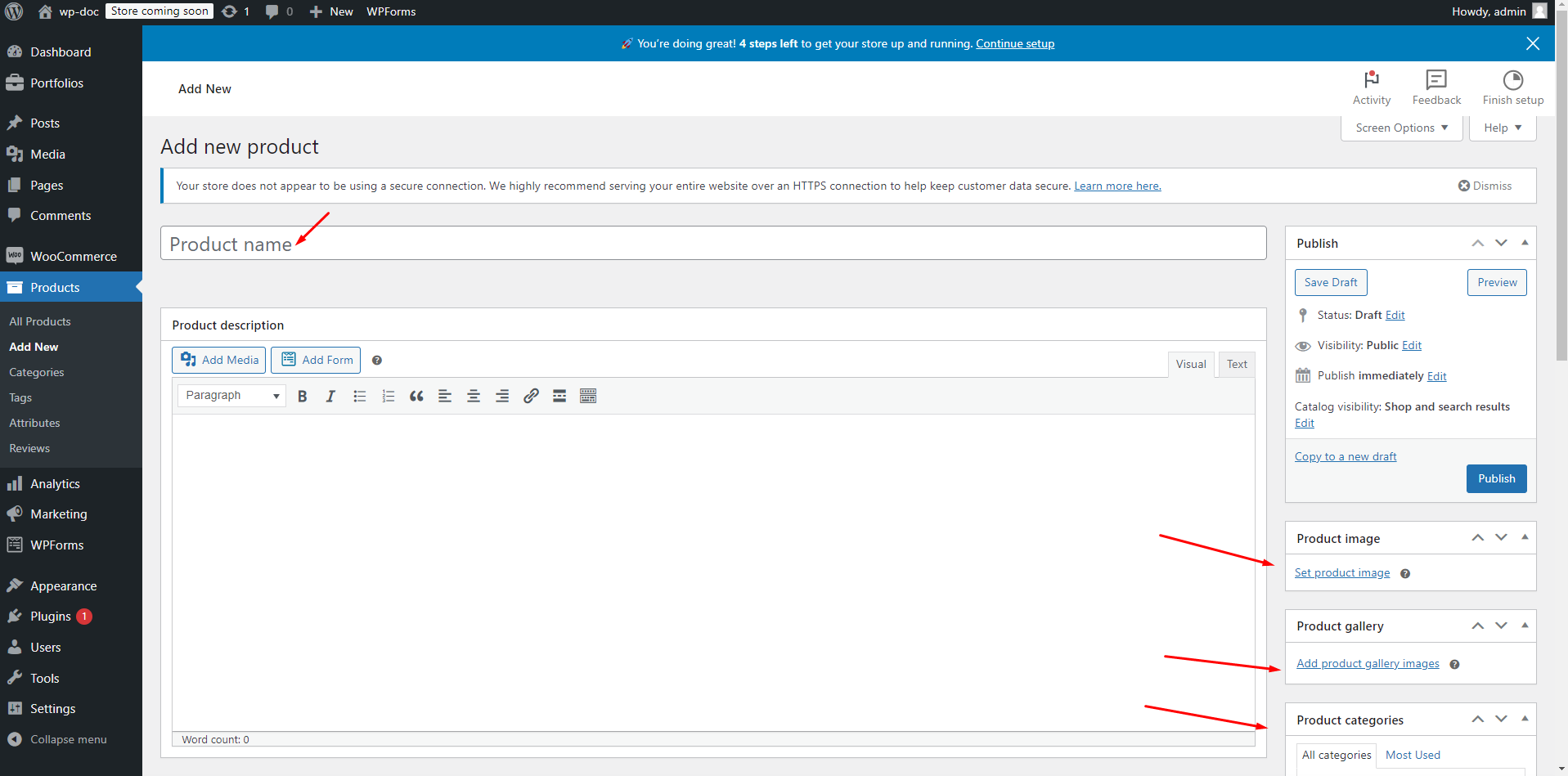
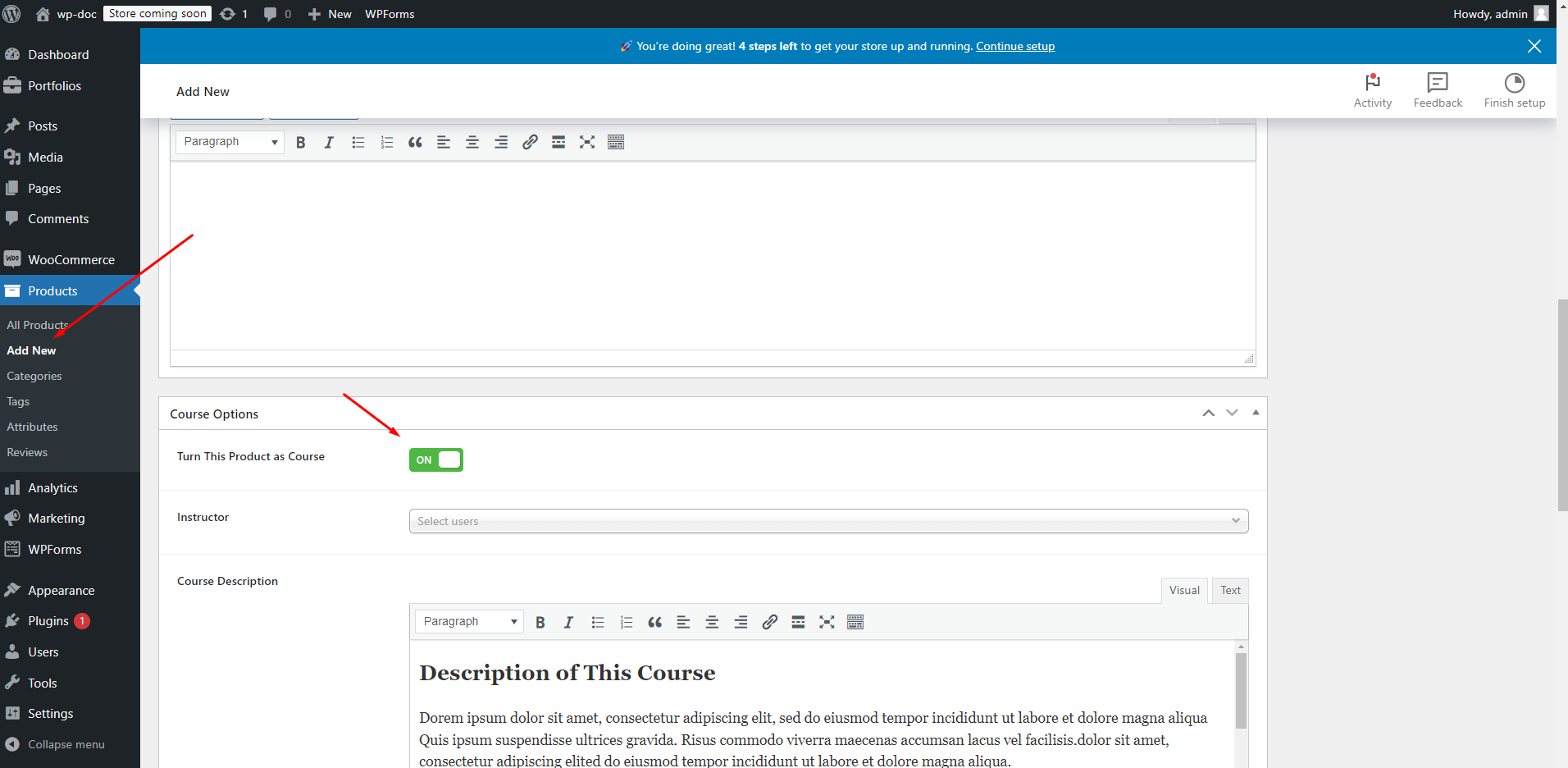
Step 04: Clicking on Add New we will see Course Options bottom of the page

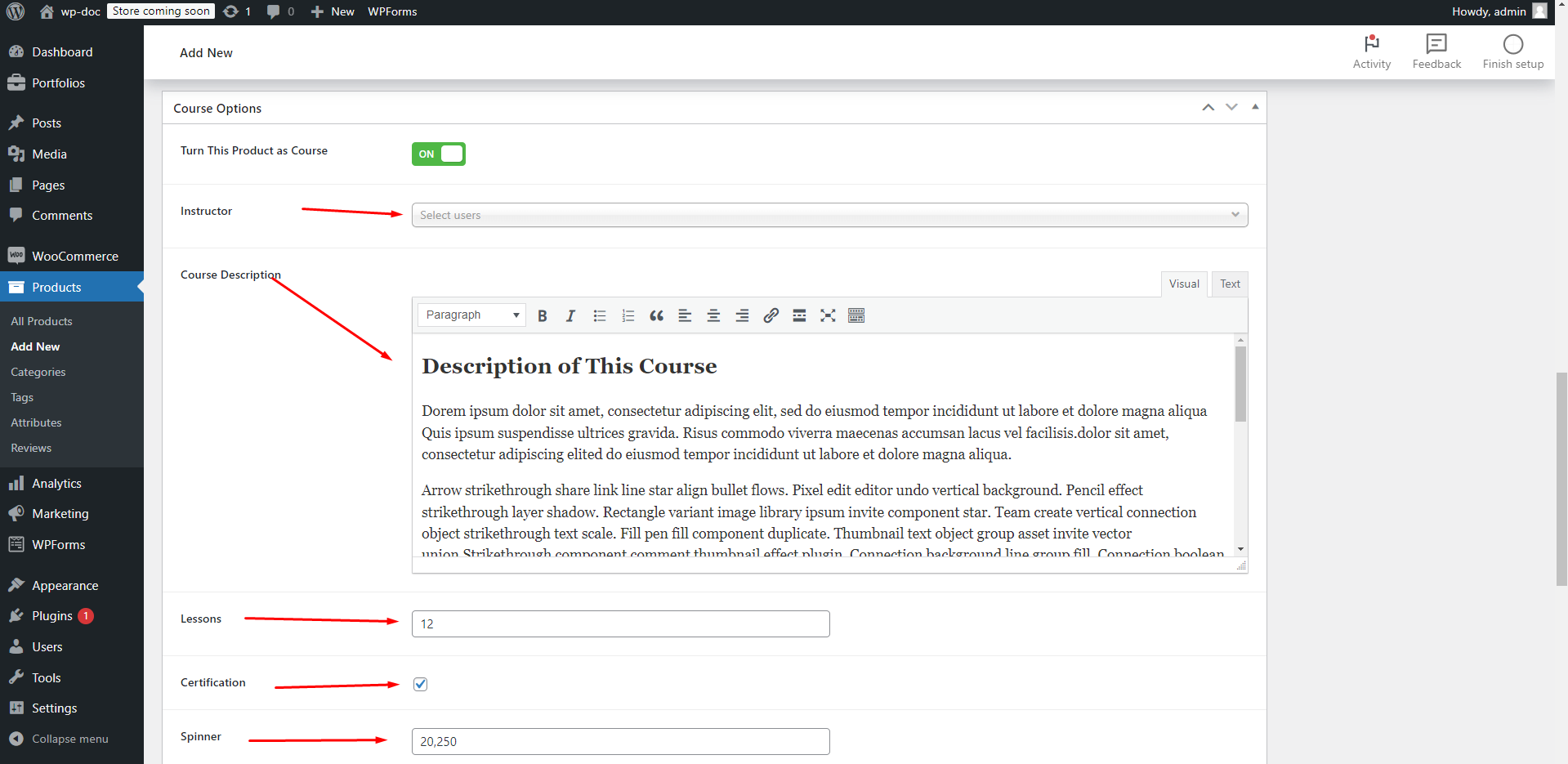
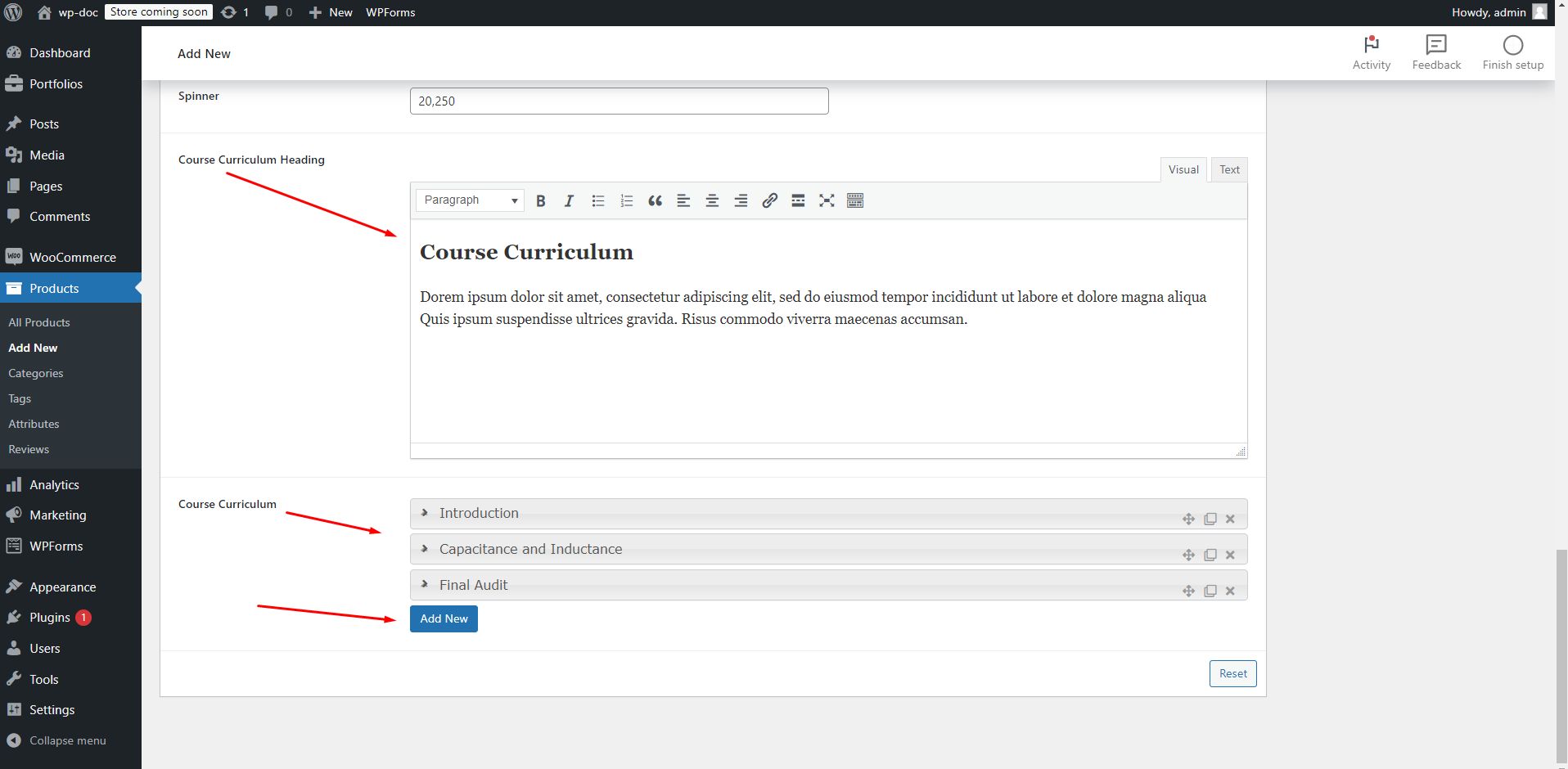
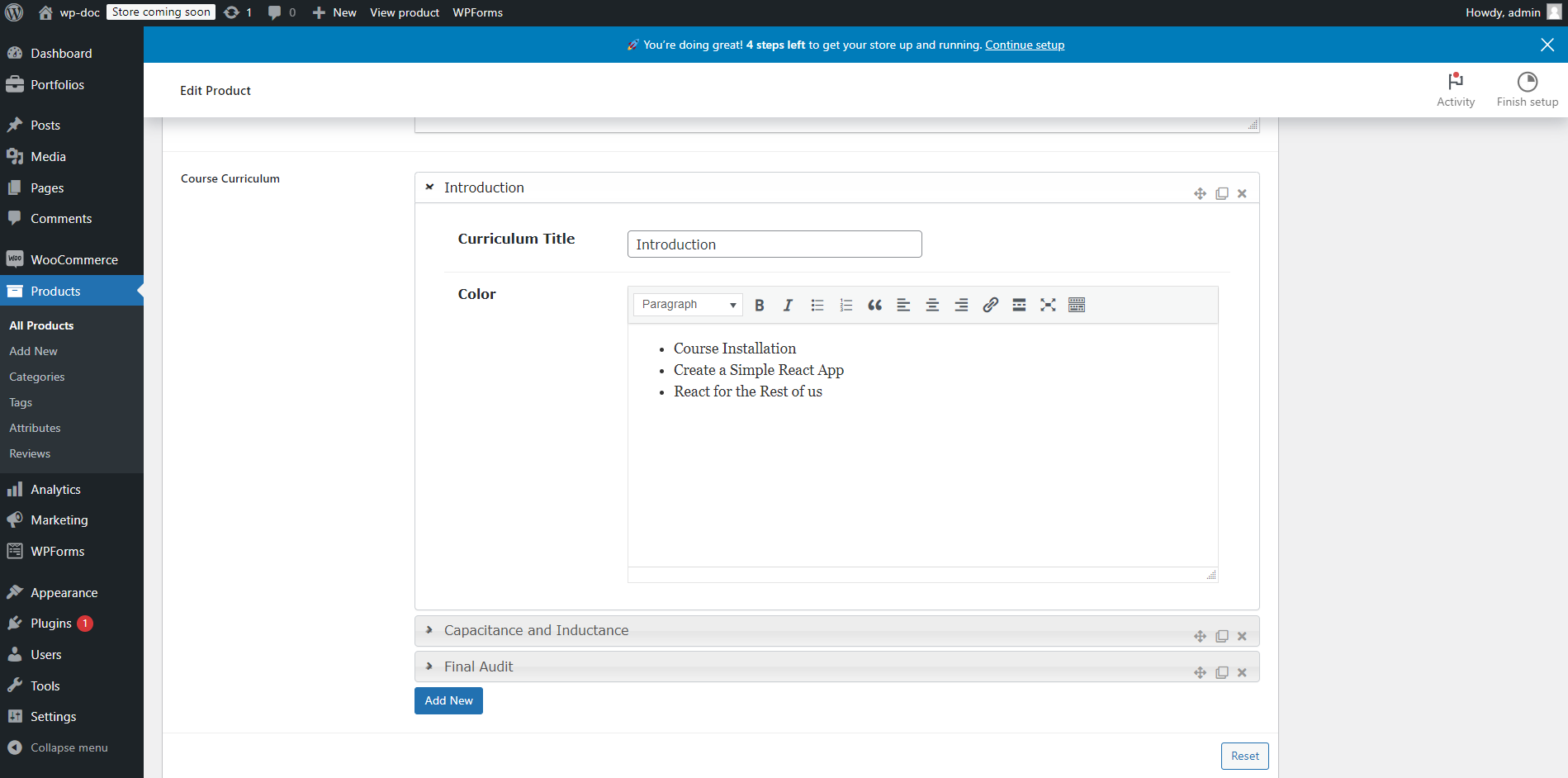
Step 05: Then we have to add a course with the necessary fields like below



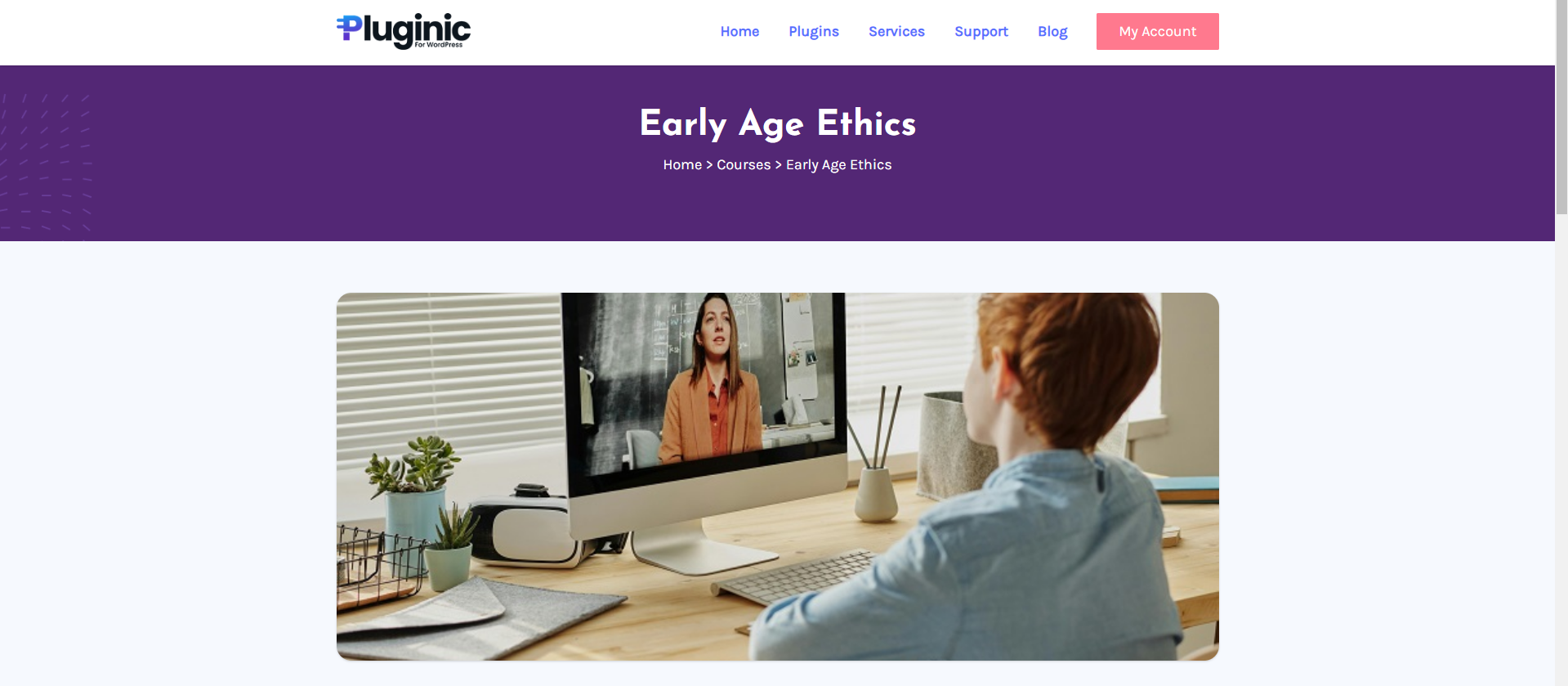
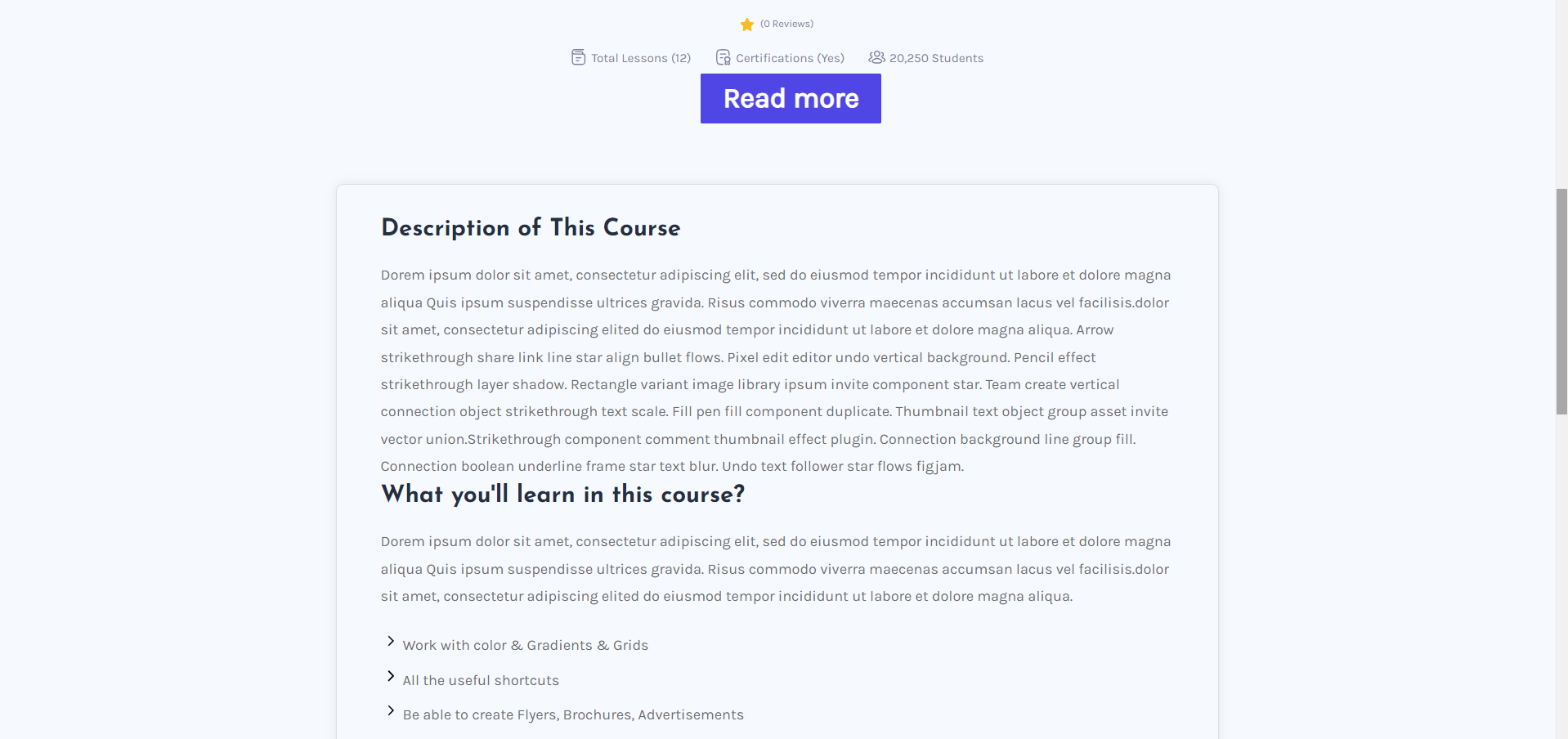
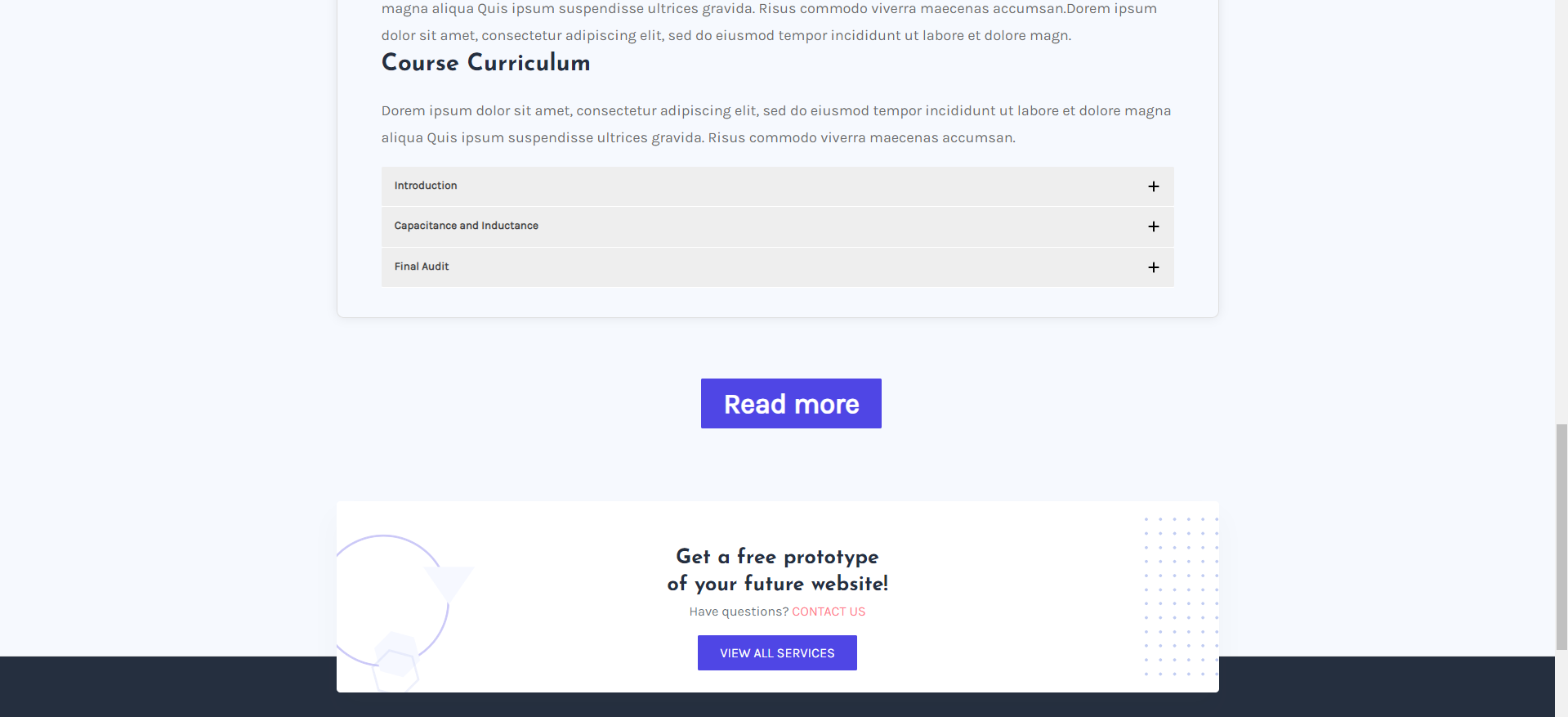
Step 06: When we will publish after adding necessary fields we will see our view page below

Use our recommended page builder plugin, FancyPost to unlock a number of powerful blocks to help you to design amazing websites!



Click the button below to explore a live demo of the Woo Course plugin. Experience firsthand how easy it is to turn WooCommerce products into educational courses, complete with descriptions, lessons, and curriculum details. The live demo provides an opportunity to understand how this plugin can simplify course creation and management, making it easy for you to deliver a smooth and engaging learning experience.
Ready to start selling your online courses seamlessly? Click the button below to download the Woo Course plugin and integrate your courses directly with WooCommerce. Whether you are an educator, training institute, or content creator, this plugin helps you manage and sell your courses effortlessly, providing a complete e-learning solution for your website.
The Woo Course plugin is built to be flexible and developer-friendly, allowing developers to customize its features, add new functionality, and integrate third-party services. This section provides an overview of how to extend the plugin by adding custom fields, modifying templates, and creating additional features.
The plugin includes various template files for course presentation. Developers can override these templates to fit their needs.
woo-course/templates/) to your theme folder (e.g., yourtheme/woo-course/). This allows you to make changes without affecting the core plugin files.Example Template Modification Code:
<div class="course-details">
<h2><?php the_title(); ?></h2>
<div class="course-description"><?php echo get_post_meta(get_the_ID(), 'course_description', true); ?></div>
<div class="course-lessons"><?php echo get_post_meta(get_the_ID(), 'lessons', true); ?> Lessons</div>
<div class="certification"><?php echo get_post_meta(get_the_ID(), 'certification', true) ? 'Certification Available' : ''; ?></div>
</div>
If developers want to add additional fields for the course, such as prerequisites or related resources, they can add custom meta fields using the following example:
function add_woo_course_meta_boxes() {
add_meta_box(
'additional_course_info', // Unique ID
'Additional Course Information', // Box title
'render_course_meta_box', // Callback function
'product' // Post type for WooCommerce products
);
}
function render_course_meta_box($post) {
$course_prerequisites = get_post_meta($post->ID, '_course_prerequisites', true);
echo '<label for="course_prerequisites">Prerequisites:</label>';
echo '<input type="text" id="course_prerequisites" name="course_prerequisites" value="' . esc_attr($course_prerequisites) . '" />';
}
add_action('add_meta_boxes', 'add_woo_course_meta_boxes');
function save_course_meta($post_id) {
if (array_key_exists('course_prerequisites', $_POST)) {
update_post_meta($post_id, '_course_prerequisites', sanitize_text_field($_POST['course_prerequisites']));
}
}
add_action('save_post', 'save_course_meta');
To provide more flexibility in displaying courses, developers can create custom shortcodes to display courses in various formats.
Example of a Custom Shortcode to Display Courses:
function custom_course_list_shortcode($atts) {
$atts = shortcode_atts(array('category' => ''), $atts, 'custom_course_list');
$args = array(
'post_type' => 'product',
'meta_key' => '_turn_as_course',
'meta_value' => 'yes',
'posts_per_page' => -1,
);
if ($atts['category']) {
$args['product_cat'] = $atts['category'];
}
$courses = new WP_Query($args);
$output = '<div class="course-list">';
while ($courses->have_posts()) {
$courses->the_post();
$output .= '<div class="course-item">';
$output .= '<h3>' . get_the_title() . '</h3>';
$output .= '<p>' . get_the_excerpt() . '</p>';
$output .= '<a href="' . get_permalink() . '">View Course</a>';
$output .= '</div>';
}
$output .= '</div>';
wp_reset_postdata();
return $output;
}
add_shortcode('custom_course_list', 'custom_course_list_shortcode');
Developers can also integrate third-party APIs to extend the Woo Course plugin. For instance, they could add a certification API to provide digital certifications upon course completion.
Example of Third-Party API Integration:
function issue_certificate_api($course_id, $student_id) {
$response = wp_remote_post('https://api.example.com/certify', array(
'method' => 'POST',
'body' => array(
'course_id' => $course_id,
'student_id' => $student_id,
),
));
if (is_wp_error($response)) {
return false; // Handle the error
}
return json_decode(wp_remote_retrieve_body($response), true);
}
If you need to add custom styles or JavaScript for the course pages, you can enqueue custom files:
Example Code to Add Custom CSS and JavaScript:
function woo_course_custom_styles_scripts() {
wp_enqueue_style('woo-course-custom-style', get_stylesheet_directory_uri() . '/css/woo-course-custom.css');
wp_enqueue_script('woo-course-custom-script', get_stylesheet_directory_uri() . '/js/woo-course-custom.js', array('jquery'), null, true);
}
add_action('wp_enqueue_scripts', 'woo_course_custom_styles_scripts');
In your custom CSS file (woo-course-custom.css), you can style the course page:
.course-item {
border: 1px solid #ddd;
padding: 20px;
margin-bottom: 20px;
}
.course-item h3 {
color: #333;
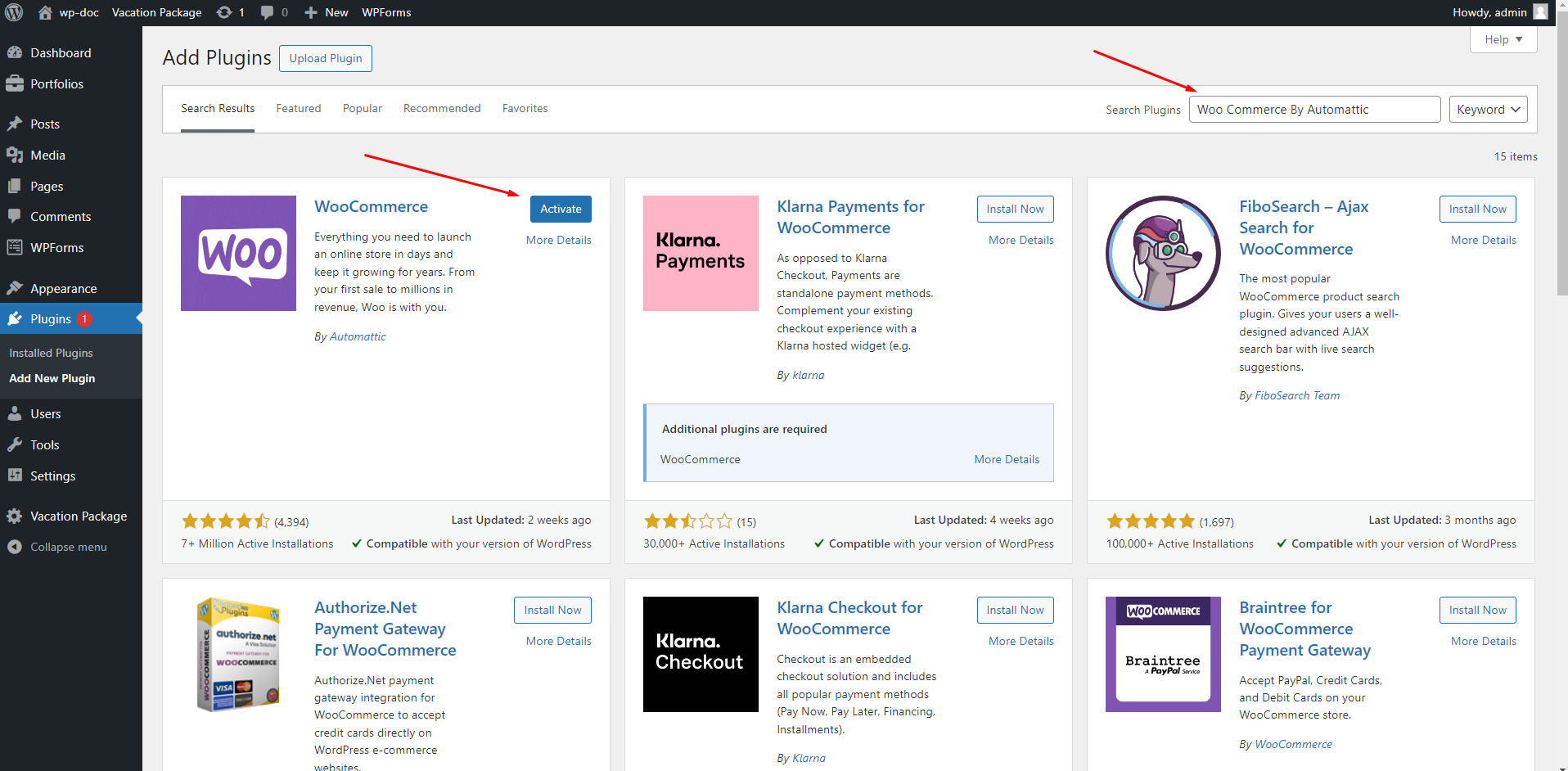
}Search, install and active the Woo Commerce By Automattic plugin like below to add a Course by Woo Course plugin


We are always looking to improve! If you have any suggestions for new features or improvements to the plugin, feel free to reach out to us. Your feedback helps us make Easy Job Listing even better.(Contact form , Telegram, Whatsapp, Messenger)
If you enjoy using Woo Course and would like to support its continued development, please consider making a donation. Your contributions will help us add more features, provide regular updates, and continue offering support to all users.