Vacation Package is a WordPress plugin designed to help users create visually captivating image galleries. The plugin provides an easy-to-use interface to add, edit, and organize vacation images, enabling you to display stunning vacation packages on your website. With this plugin, you can seamlessly upload images and create engaging galleries to attract visitors and enhance their browsing experience.
Table Of Contents
By utilizing the Vacation Package plugin ensures a modern and responsive image display that works smoothly across all devices. Users can easily add a gallery and insert it anywhere on the website using a simple shortcode, making it flexible for any use case, from promoting vacation destinations to showcasing experiences.
[vacation_package] shortcode to embed the image gallery on any page or post of your WordPress site.Consider a travel blogger or a travel agency that wants to showcase a selection of vacation destinations in an appealing way. By utilizing the Vacation Package plugin, they can create a stunning and interactive gallery that captures the attention of website visitors.
[vacation_package], the agency can insert the gallery into blog posts, dedicated vacation pages, or promotional content, giving them flexibility in displaying the gallery wherever it's most impactful.The Vacation Package plugin made it easy for us to create beautiful image galleries! The responsive Slider integration adds a professional touch that our clients love!
Sophia Carter(Content Manager of Dream Destinations Travel)
Step 01: First we have to go to the WordPress dashboard.

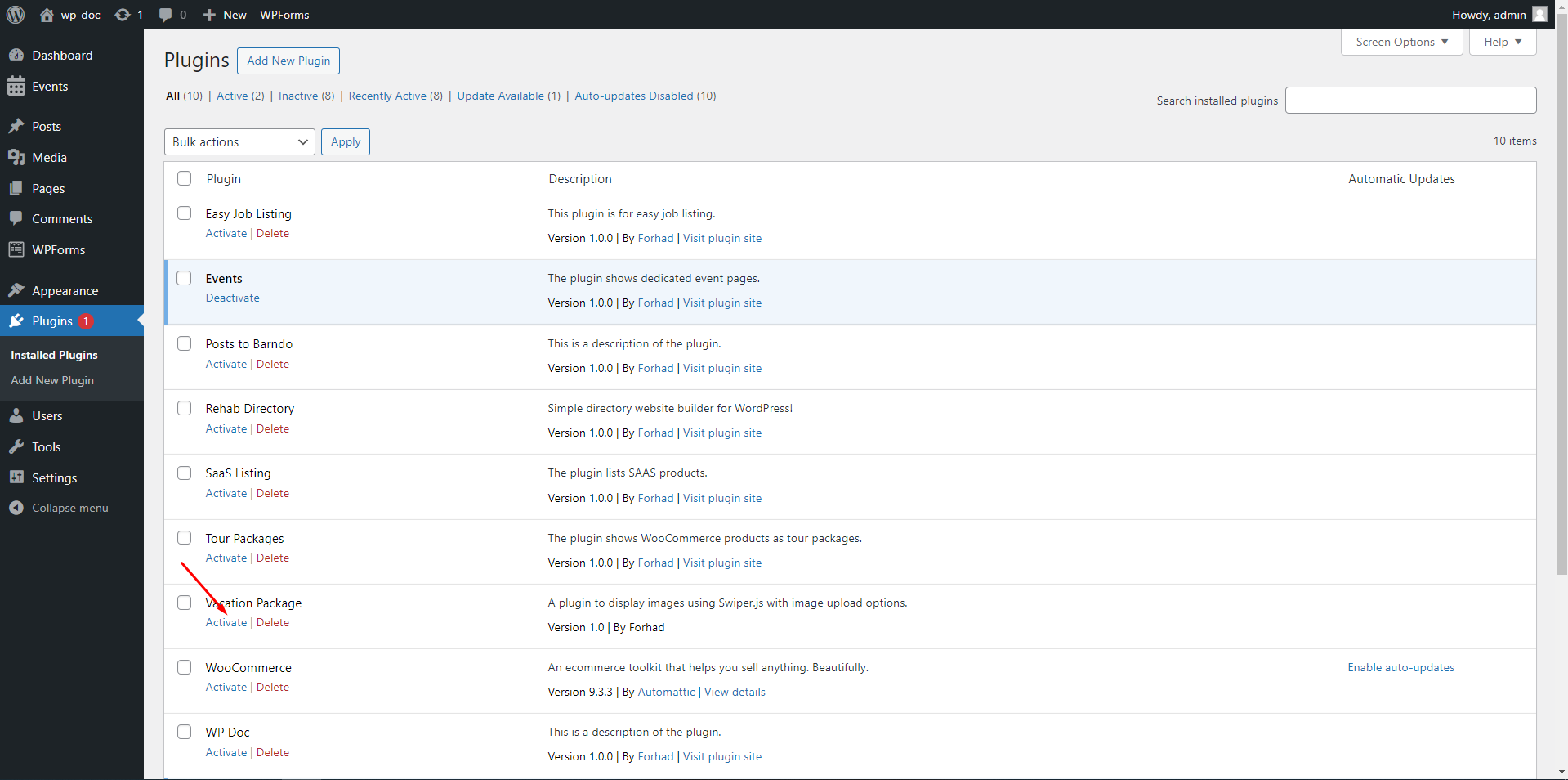
Step 02: Then we have to click the Plugins option from the dashboard. Then we have to click “Add New Plugin” button , from there we have to click “Upload Plugin”. Then we have to choose the plugin from our device. Then we have to click install button. Here we can Active The Plugin or we may active it later from Plugins options

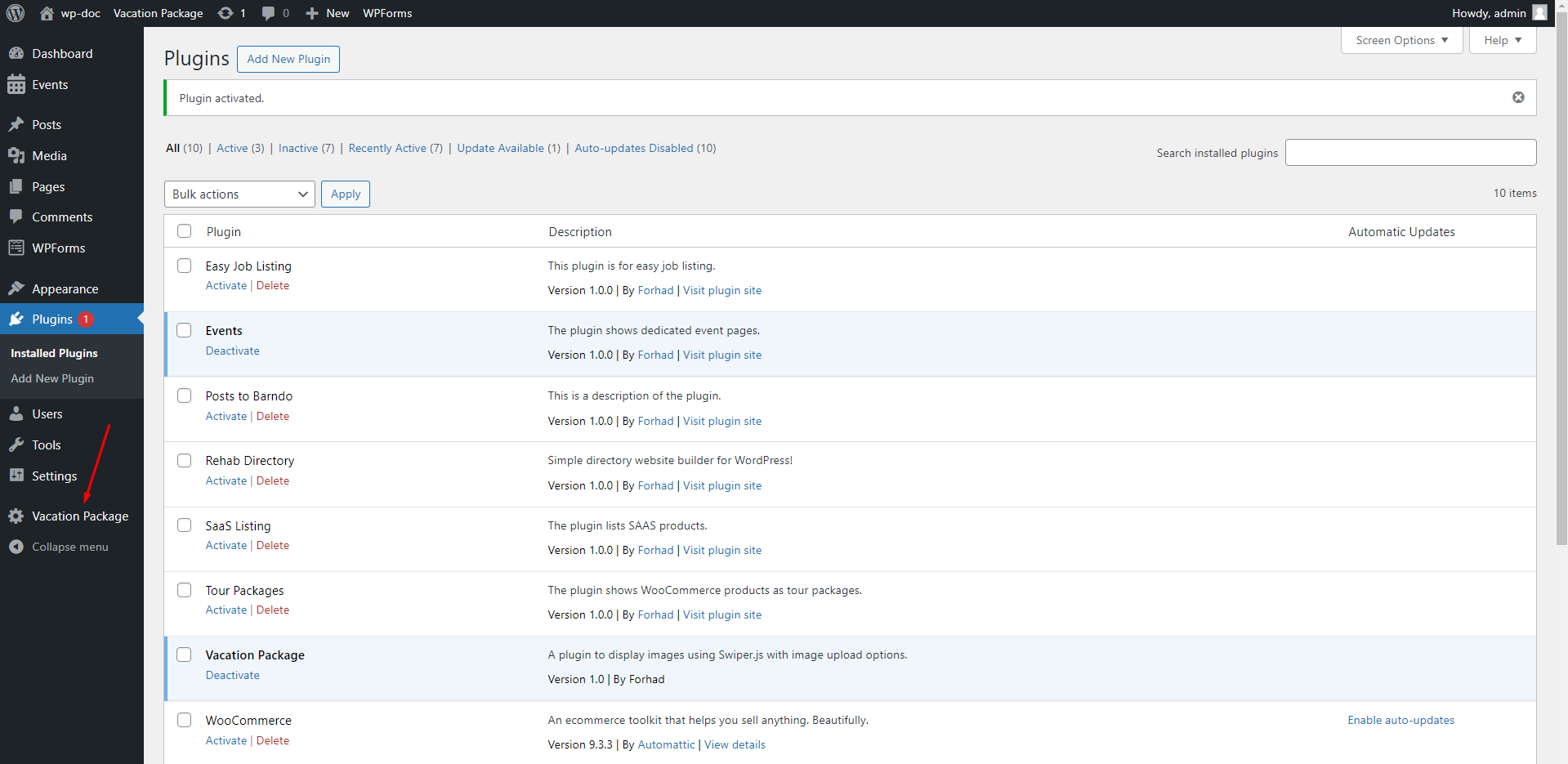
Step 03: After activate we will sell a new option to our dashboard like bellow

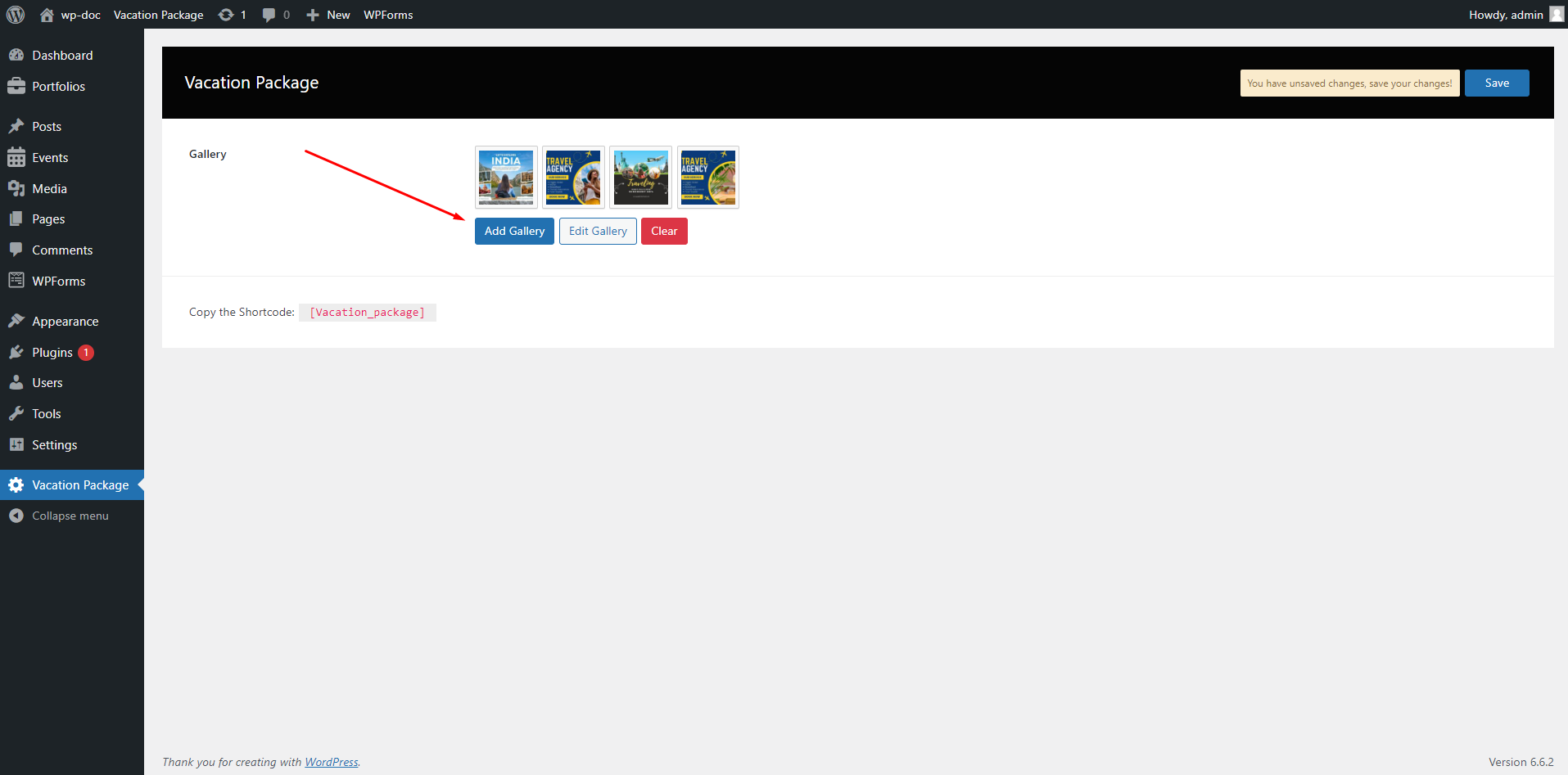
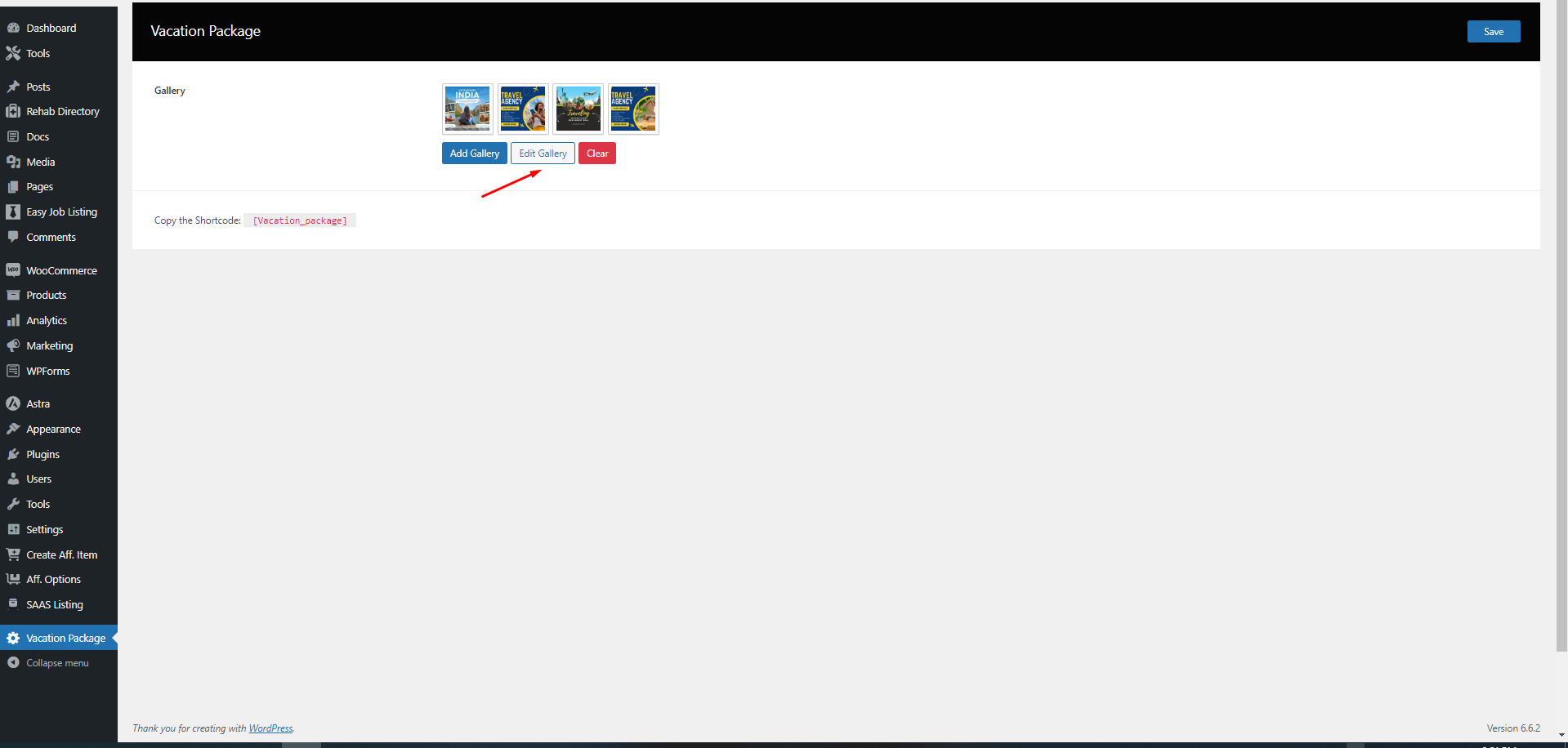
Step 04: Clicking on Vacation package we can add package poster like below

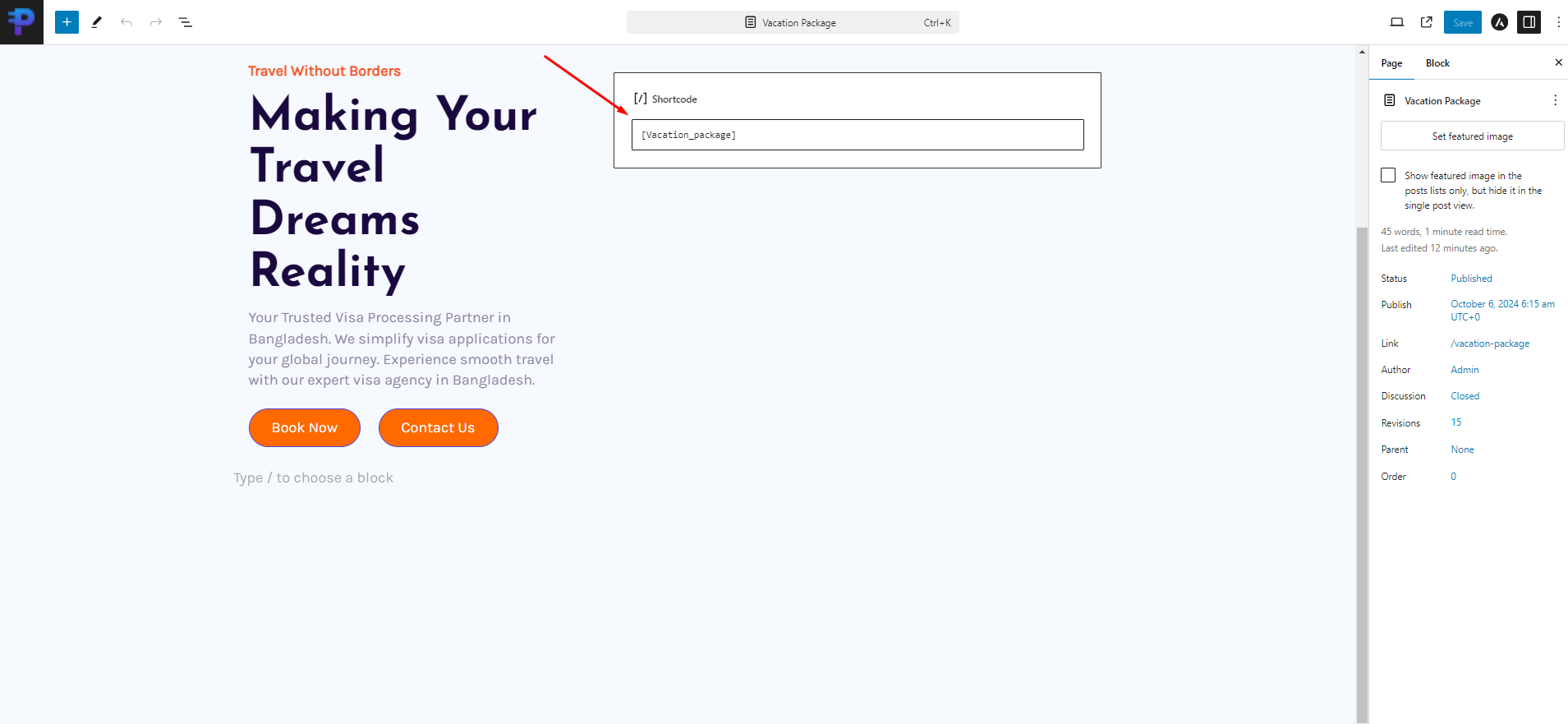
Step 5:Then we have to copy the shortcode from shortcode section and paste it where we want to show the packages like below

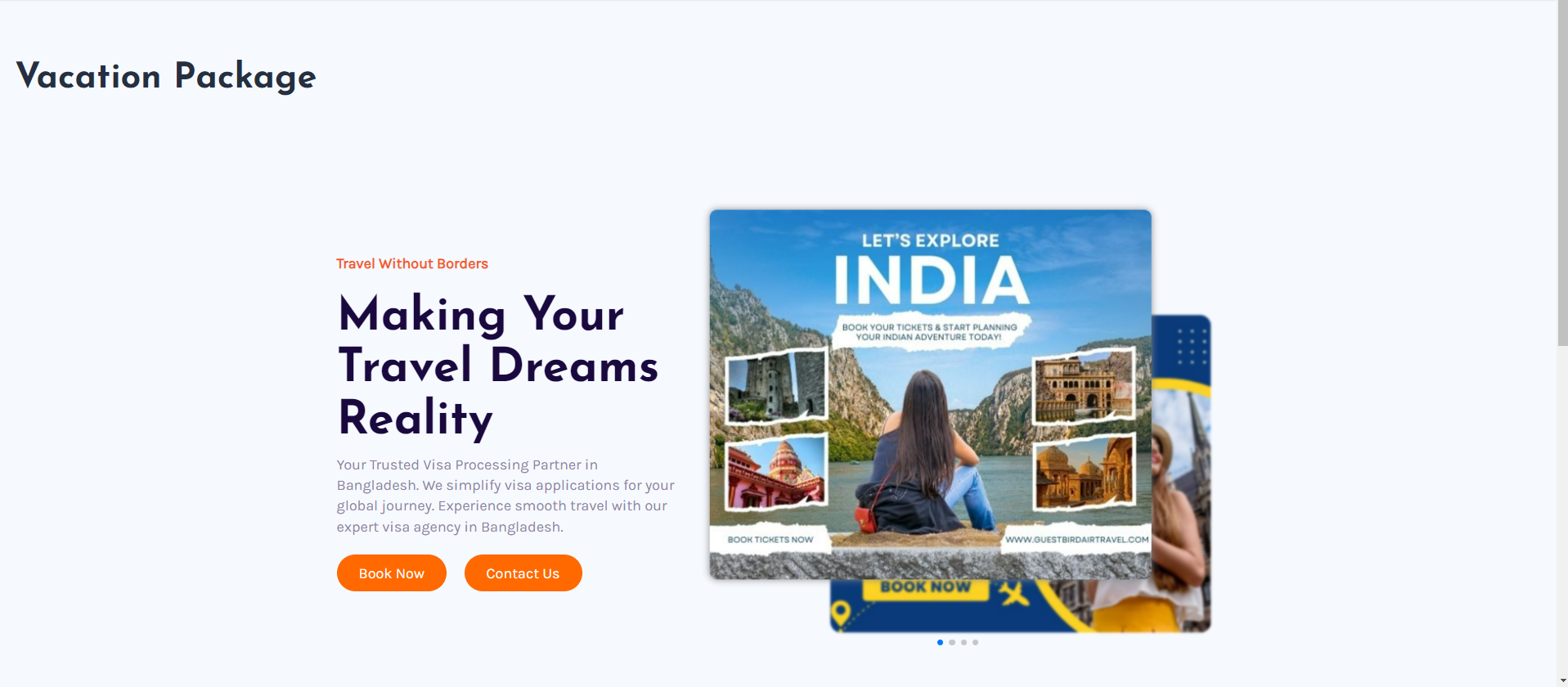
Step 6:After publishing we can see the packages like below

Use our recommended page builder plugin, FancyPost to unlock a number of powerful blocks to help you to design amazing websites!
If you want to display the vacation gallery on your "Summer Destinations" or any other page, simply edit that page and paste the shortcode:
[vacation_package]
Click the button below to explore the Vacation Package plugin through a live demo. See how the image galleries look on a real website, interact with the responsive slider, and understand how the plugin can enhance your content with visually captivating galleries. This demo will give you a hands-on experience of what your website visitors will see, helping you understand the full potential of this plugin.
Ready to take your vacation galleries to the next level? Click the button below to download the Vacation Package plugin and start creating stunning, responsive image galleries today. Whether you are promoting vacation destinations or showcasing beautiful travel experiences, this plugin will help you present your content in the most attractive way possible.
The Vacation Package plugin is designed to be flexible and customizable, allowing developers to extend its features to better suit specific needs. This section provides guidance on how to enhance and customize the plugin, including adding new features, integrating with additional services, and modifying templates.
Developers can customize how the gallery looks and behaves by modifying the Swiper.js settings. To do this, you can enqueue a custom JavaScript file and override the default Swiper.js settings.
Example Code to Customize Swiper.js Settings:
function custom_vacation_package_scripts() {
wp_enqueue_script('custom-swiper-init', get_stylesheet_directory_uri() . '/js/custom-swiper.js', array('swiper-js'), null, true);
}
add_action('wp_enqueue_scripts', 'custom_vacation_package_scripts');
In the custom-swiper.js file, you can add custom Swiper.js options to modify the gallery's behavior:
var swiper = new Swiper('.swiper-container', {
slidesPerView: 3,
spaceBetween: 30,
autoplay: {
delay: 3000,
},
loop: true,
pagination: {
el: '.swiper-pagination',
clickable: true,
},
});
If you need to add more details for each vacation package (e.g., pricing, description, location), you can add custom meta fields to the gallery post type.
Example Code to Add Custom Meta Fields:
function add_vacation_package_meta_box() {
add_meta_box(
'vacation_package_details', // Unique ID
'Vacation Package Details', // Box title
'render_vacation_package_meta_box', // Callback function
'vacation_package', // Post type
'normal',
'high'
);
}
function render_vacation_package_meta_box($post) {
$package_price = get_post_meta($post->ID, '_package_price', true);
echo '<label for="package_price">Package Price:</label>';
echo '<input type="text" id="package_price" name="package_price" value="' . esc_attr($package_price) . '" />';
}
add_action('add_meta_boxes', 'add_vacation_package_meta_box');
function save_vacation_package_meta($post_id) {
if (array_key_exists('package_price', $_POST)) {
update_post_meta($post_id, '_package_price', sanitize_text_field($_POST['package_price']));
}
}
add_action('save_post', 'save_vacation_package_meta');
If you need to create a customized version of the gallery shortcode to display vacation packages differently, you can register a new shortcode.
Example Custom Shortcode:
function custom_vacation_package_shortcode($atts) {
$atts = shortcode_atts(
array('id' => ''),
$atts,
'custom_vacation_package'
);
$output = '<div class="custom-gallery">';
$gallery_images = get_post_meta($atts['id'], '_gallery_images', true);
if ($gallery_images) {
foreach ($gallery_images as $image) {
$output .= '<img src="' . esc_url($image) . '" alt="Vacation Package Image">';
}
}
$output .= '</div>';
return $output;
}
add_shortcode('custom_vacation_package', 'custom_vacation_package_shortcode');
To enhance the functionality of the Vacation Package plugin, you can integrate it with third-party APIs for additional data or booking services.
Example of Integrating an API:
function fetch_tour_details_from_api() {
$response = wp_remote_get('https://api.example.com/tour-details');
if (is_wp_error($response)) {
return; // Handle error
}
$data = json_decode(wp_remote_retrieve_body($response), true);
// Process and display the retrieved data
}
Developers can add custom CSS to change the appearance of the gallery to match their website's theme. You can enqueue a custom stylesheet to add styles.
Example Code to Add Custom Stylesheet:
function custom_vacation_package_styles() {
wp_enqueue_style('custom-vacation-styles', get_stylesheet_directory_uri() . '/css/custom-vacation.css');
}
add_action('wp_enqueue_scripts', 'custom_vacation_package_styles');
In your custom-vacation.css file, you can add styles to customize the appearance:
.vacation-package-gallery {
max-width: 1000px;
margin: auto;
}
.vacation-package-gallery img {
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
}
6. To Customize the slider more effectively you can follow the swipper js docs
We are always looking to improve! If you have any suggestions for new features or improvements to the plugin, feel free to reach out to us. Your feedback helps us make Easy Job Listing even better.(Contact form , Telegram, Whatsapp, Messenger)
If you enjoy using Vacation Package and would like to support its continued development, please consider making a donation. Your contributions will help us add more features, provide regular updates, and continue offering support to all users.