Tour Package is a powerful WordPress plugin designed to seamlessly integrate with WooCommerce, allowing users to showcase their travel offerings as tour packages. This plugin provides a comprehensive platform for travel agencies and tour operators to create and manage detailed listings of their tour packages, enhancing the booking experience for potential customers.
Table Of Contents
With Tour Package, users can add essential details such as product descriptions, duration, country information, and pricing, enabling travelers to make informed decisions about their travel options. The plugin supports the inclusion of custom packages, sidebar options, and interactive elements to enhance user engagement.
Consider a travel agency specializing in group tours for international travelers. By utilizing the Tour Package plugin, the agency can effectively promote its various travel offerings, making it easier for customers to browse and book their desired packages.
The Tour Package plugin streamlined our travel offerings and made it easy to manage listings! The intuitive interface has significantly improved our customer engagement and booking rates!
Anna Martinez(Marketing Manager of Wanderlust Travel Agency.)
Step 01: First we have to go to the WordPress dashboard.

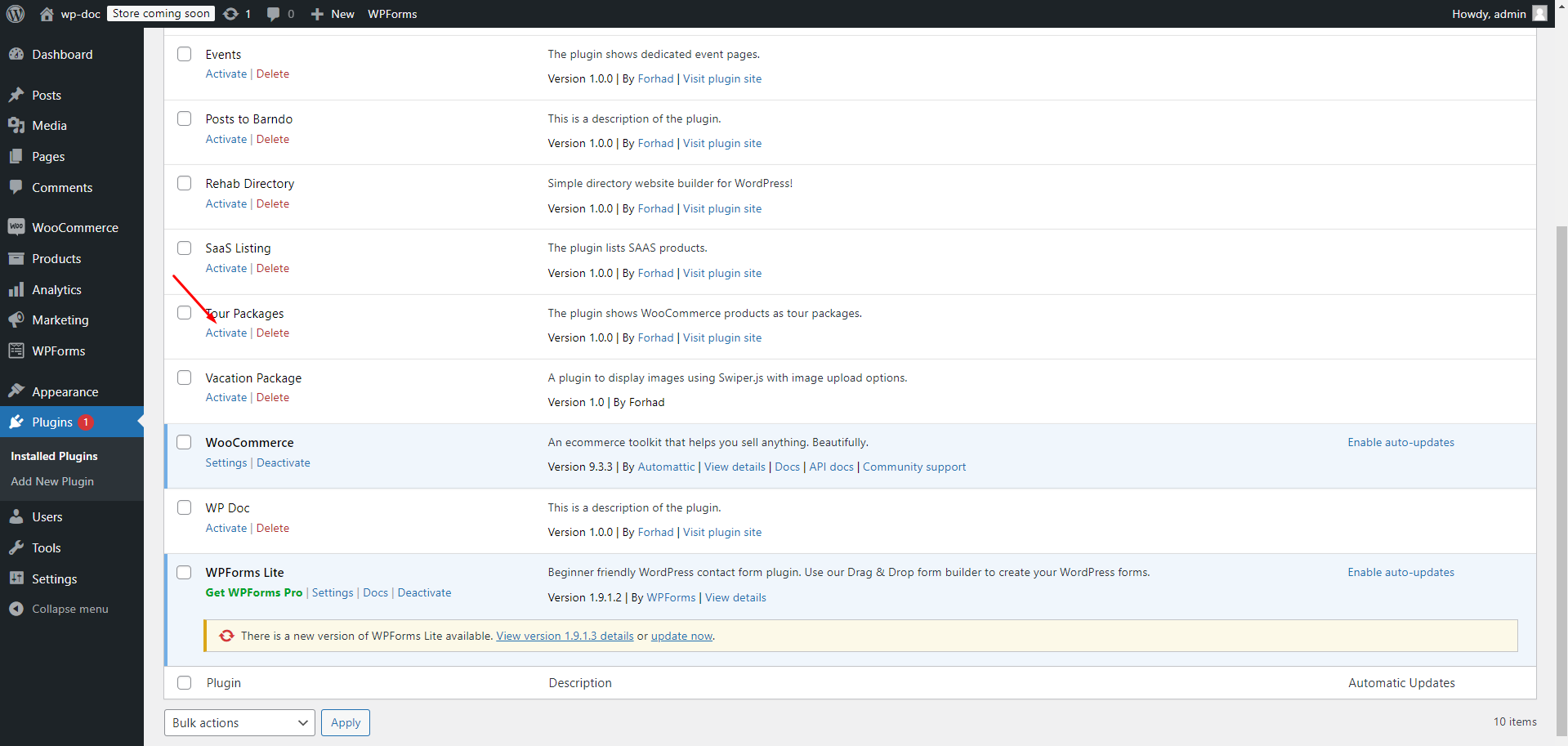
Step 02: Then we have to click the Plugins option from the dashboard. Then we have to click “Add New Plugin” button , from there we have to click “Upload Plugin”. Then we have to choose the plugin from our device. Then we have to click install button. Here we can Active The Plugin or we may active it later from Plugins options

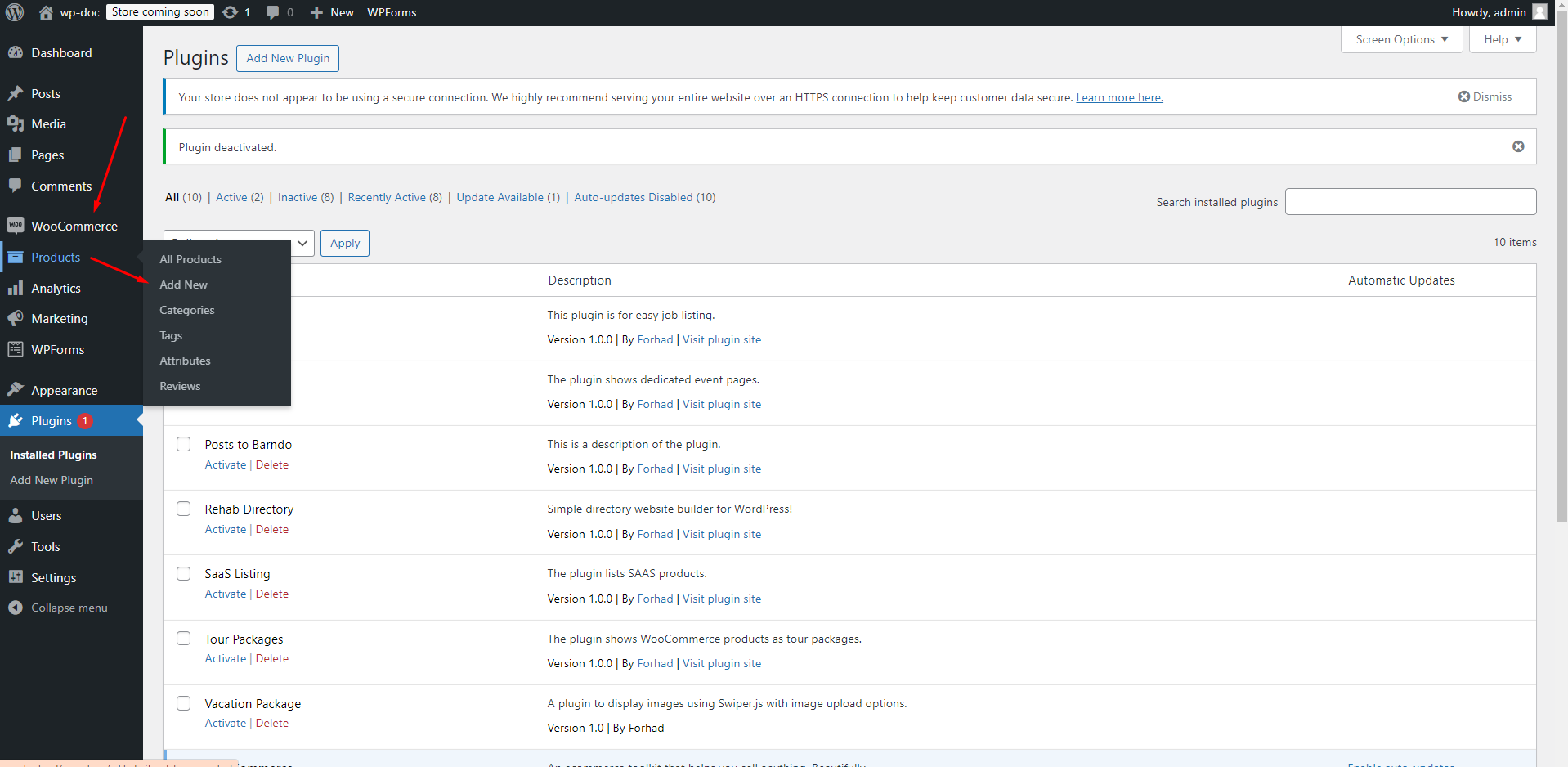
Step 03: To work with this plugin we need to install WooCommerce plugin too. After install WooCommerce option and its menus in our dashboard
like below.

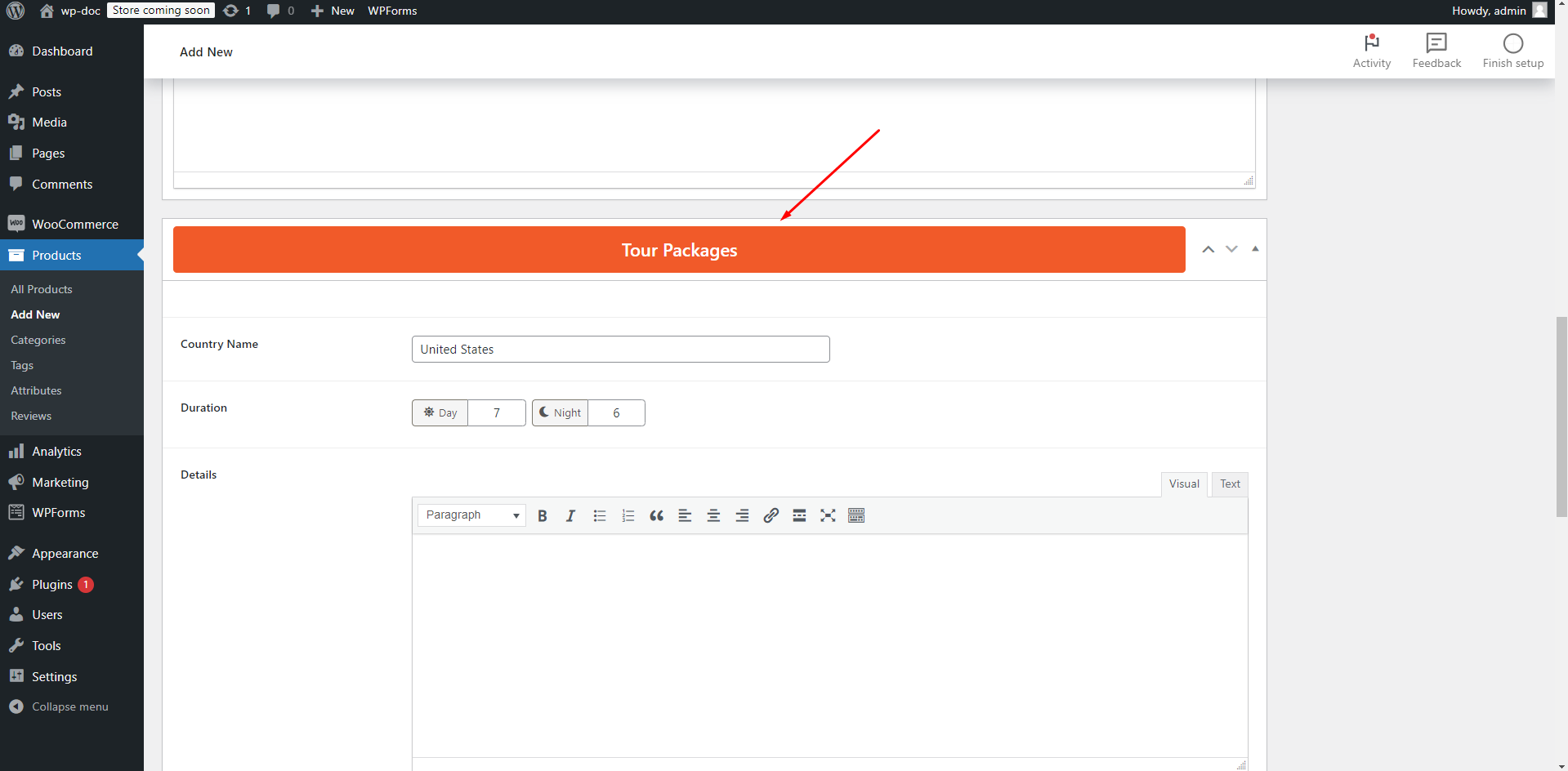
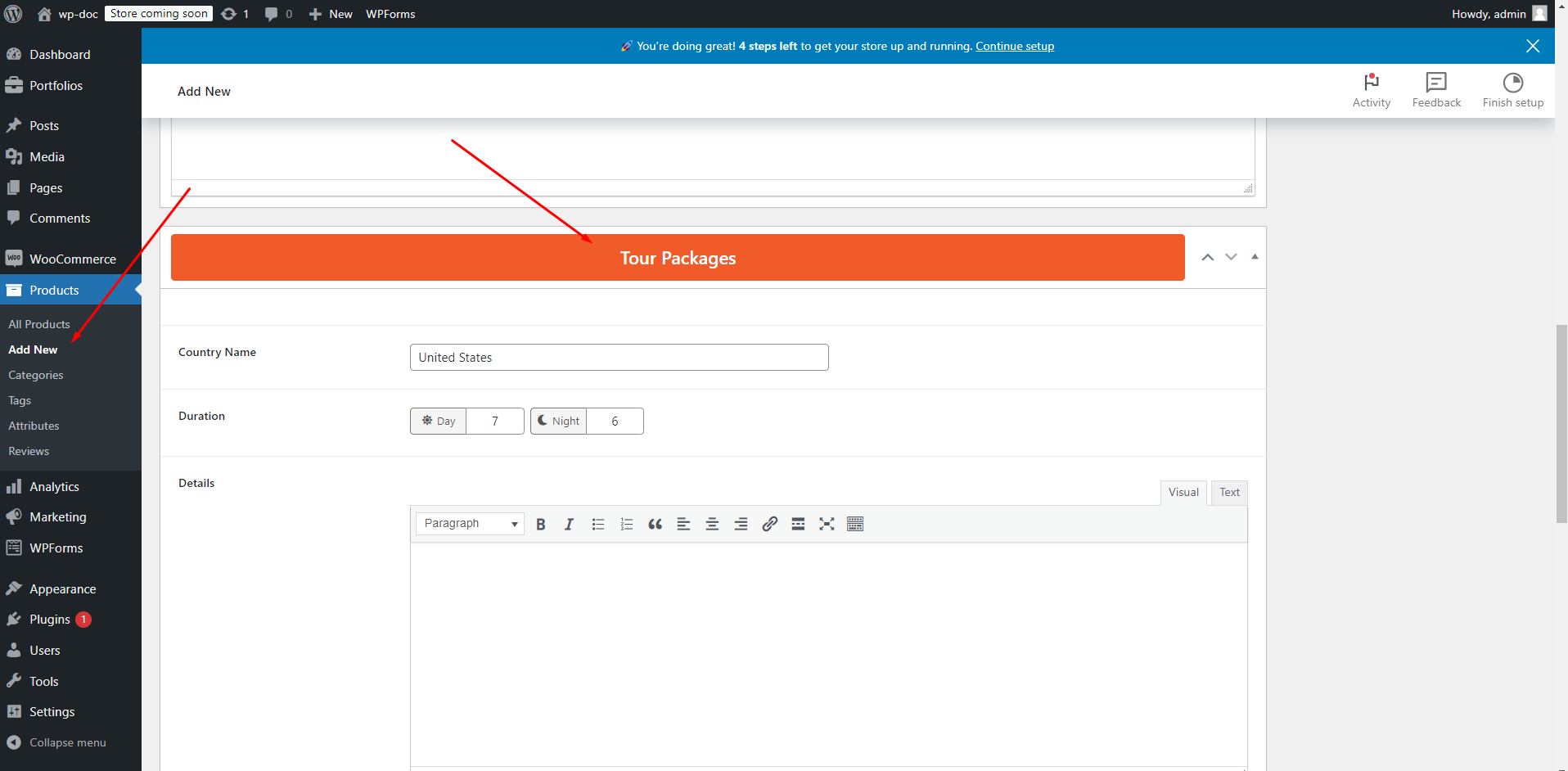
Step 04: Clicking on Add New we will see Tour Package section bottom of the page

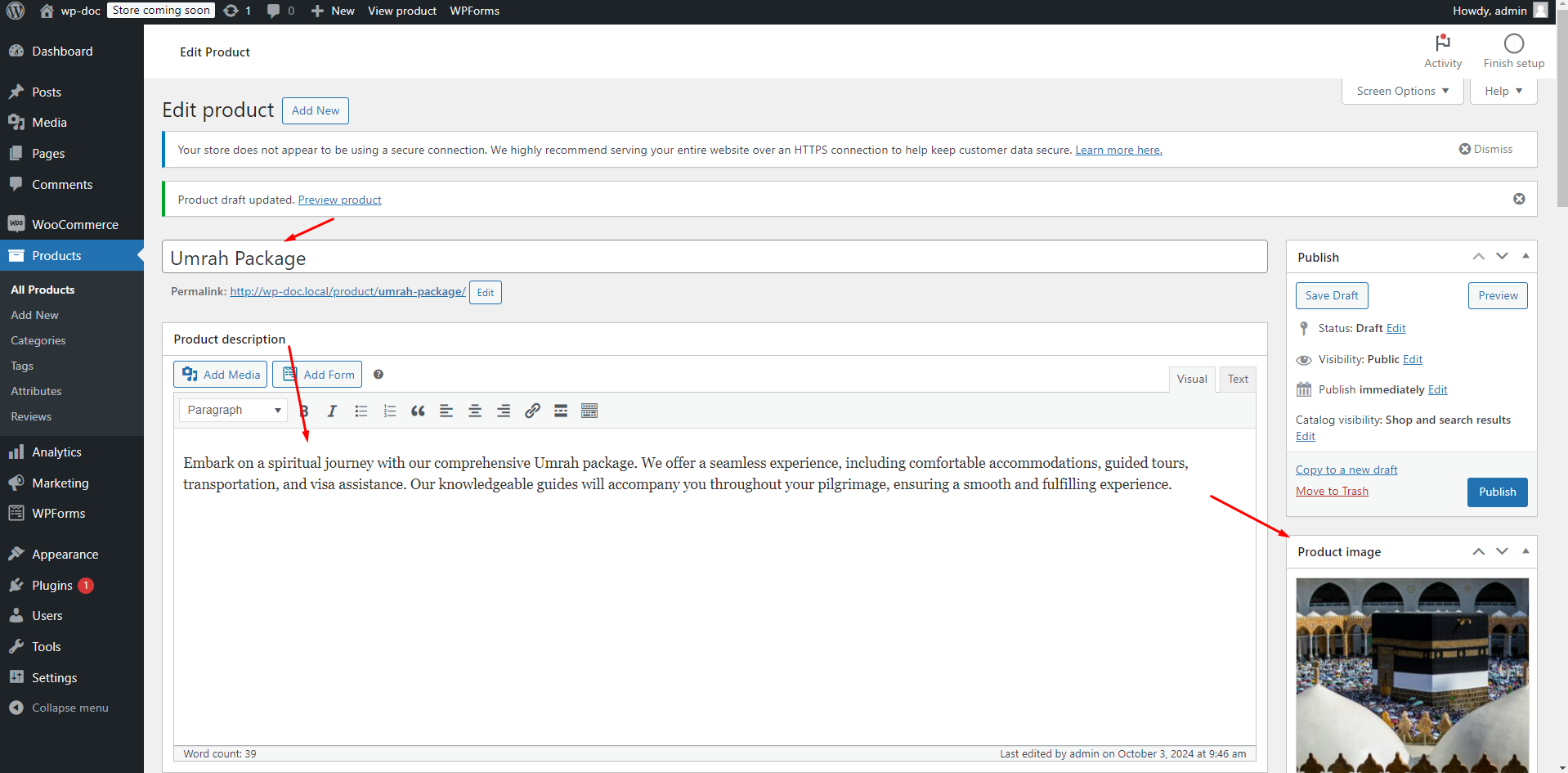
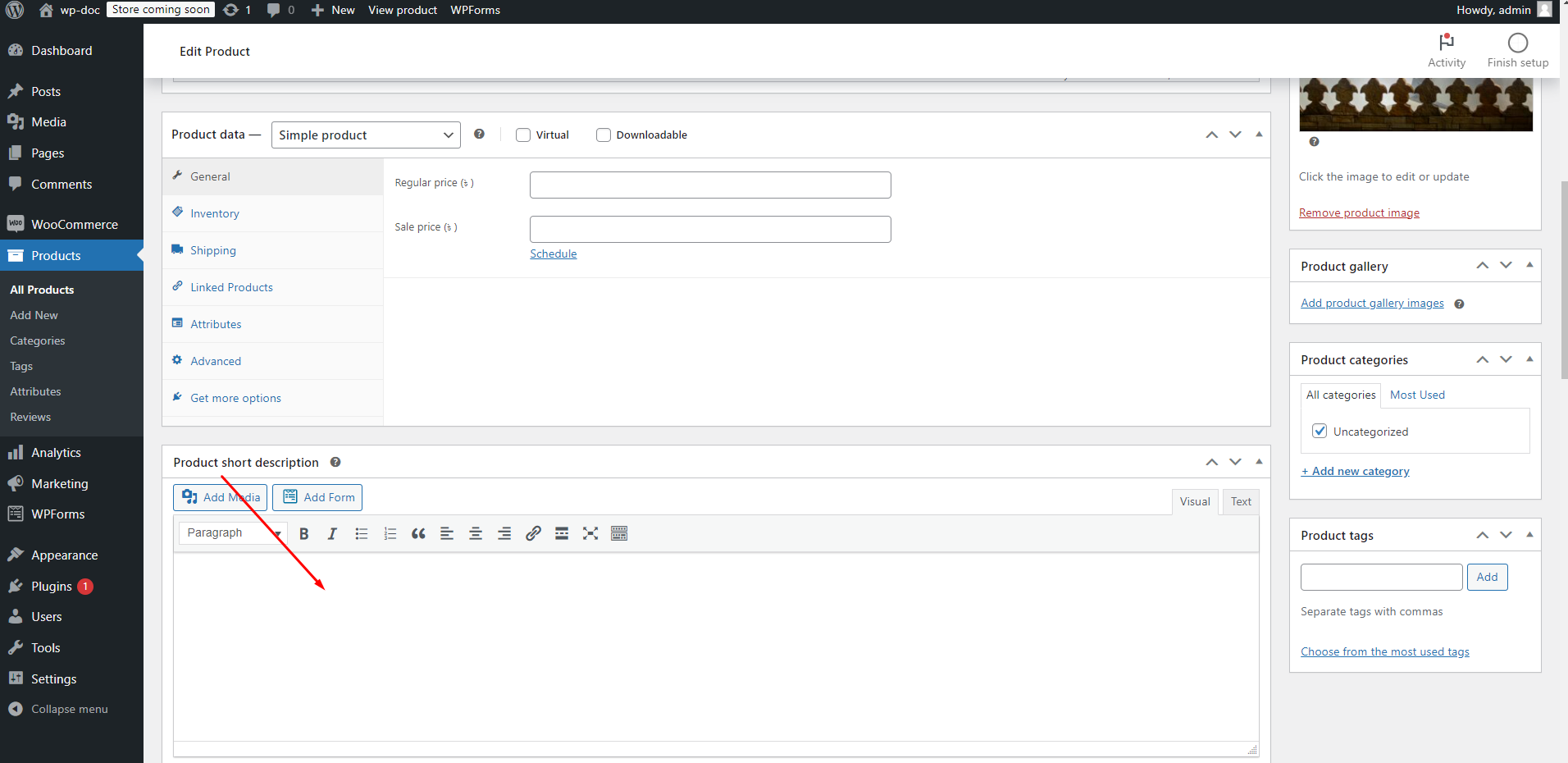
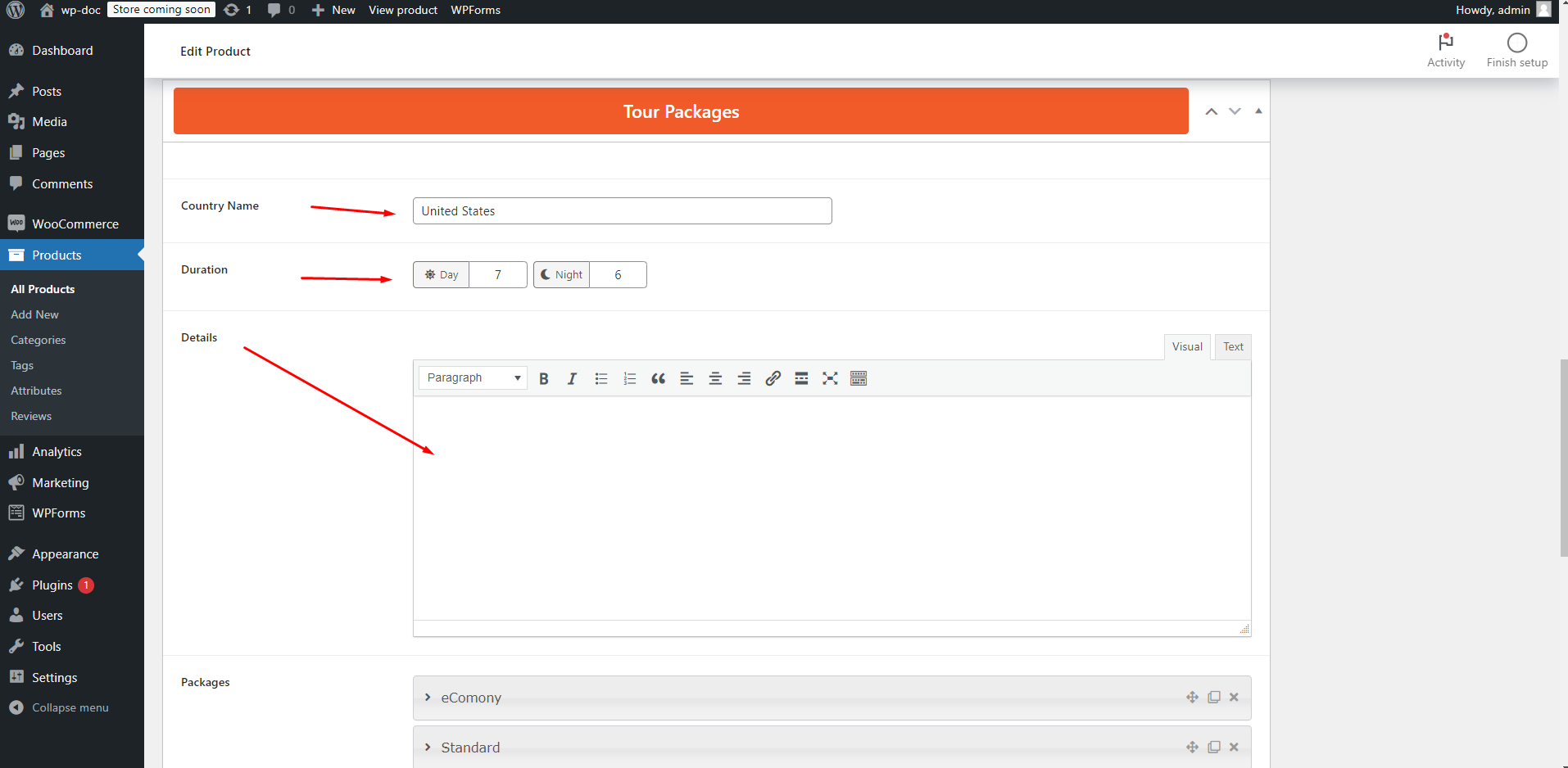
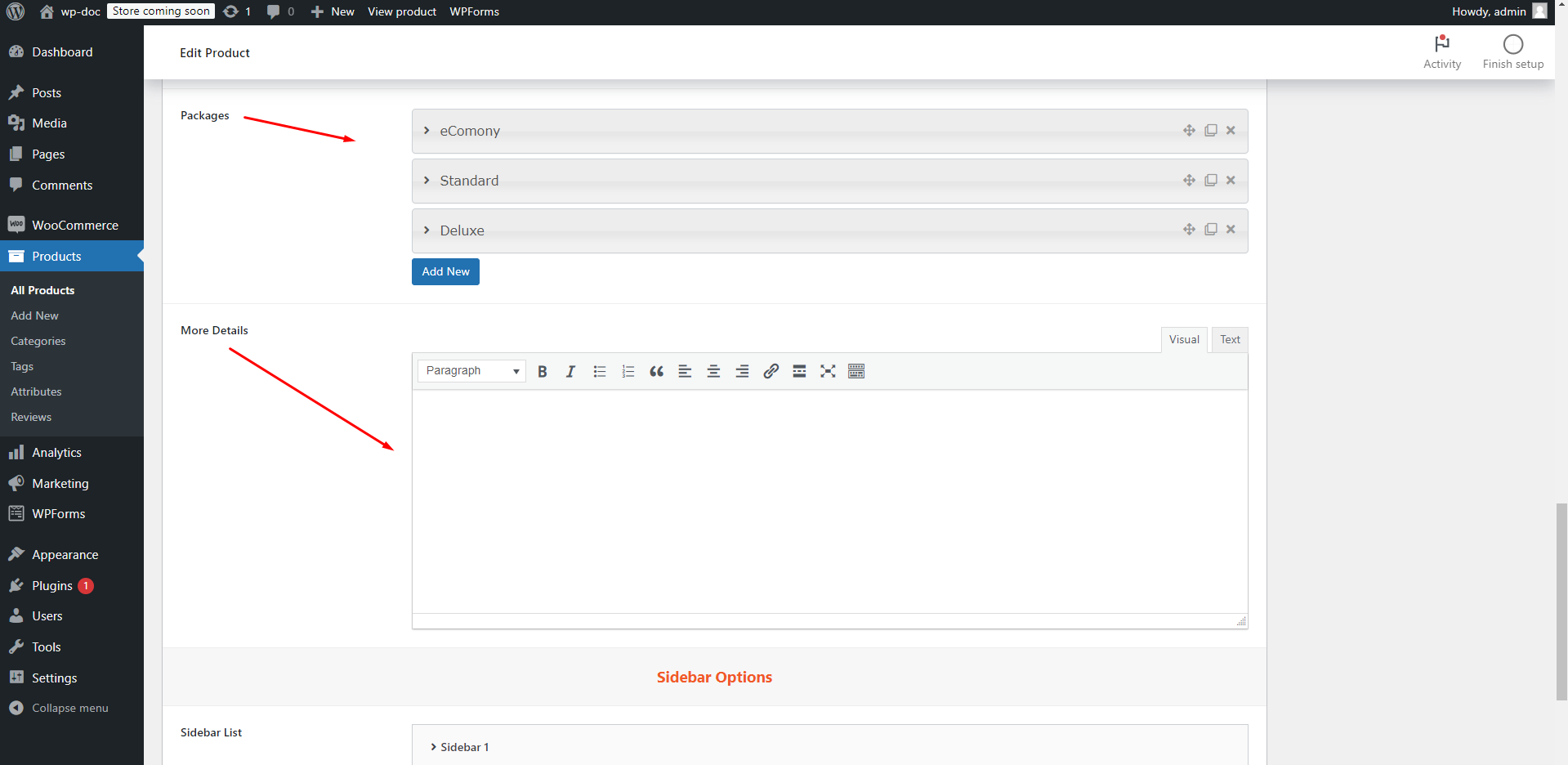
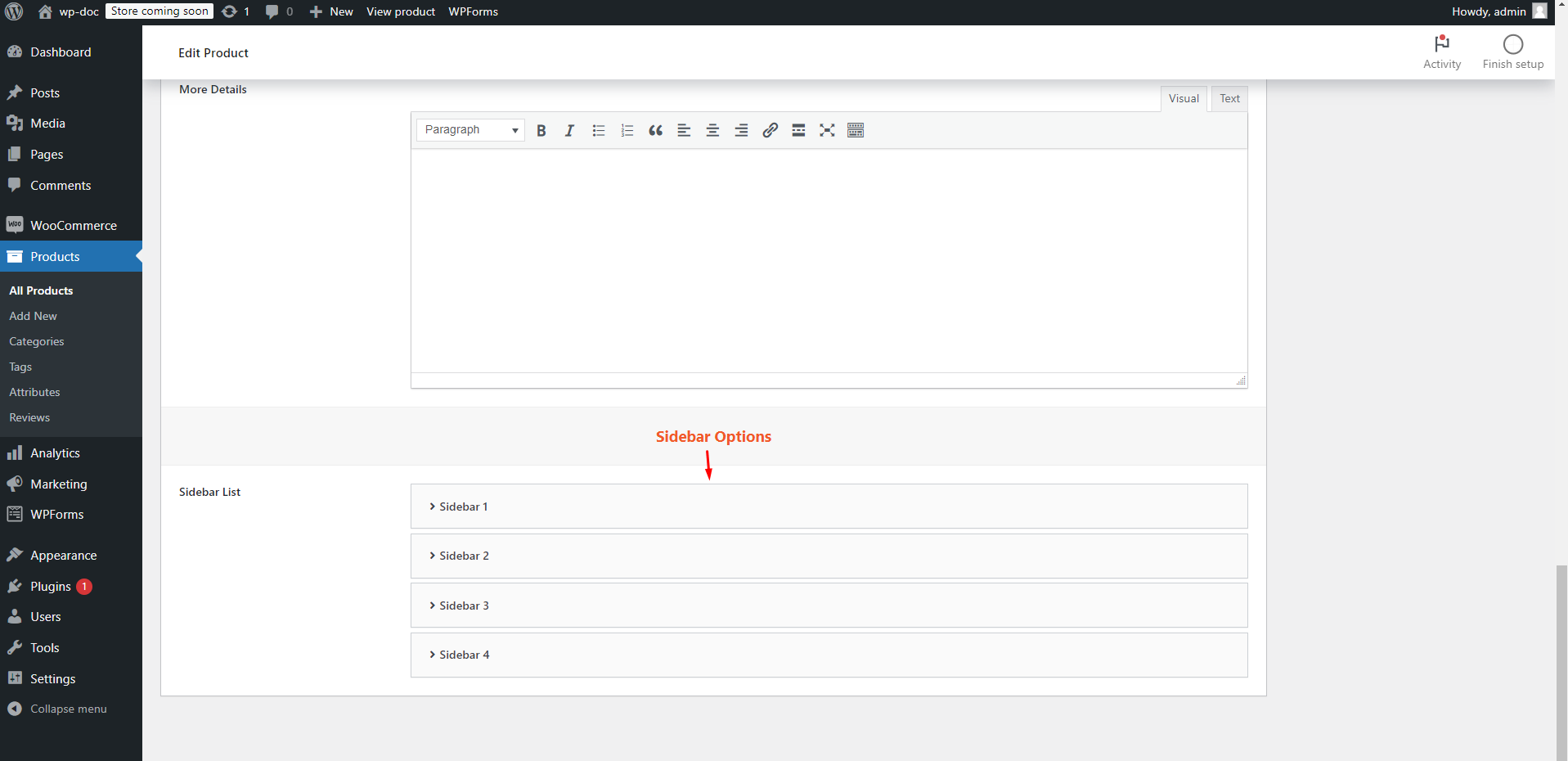
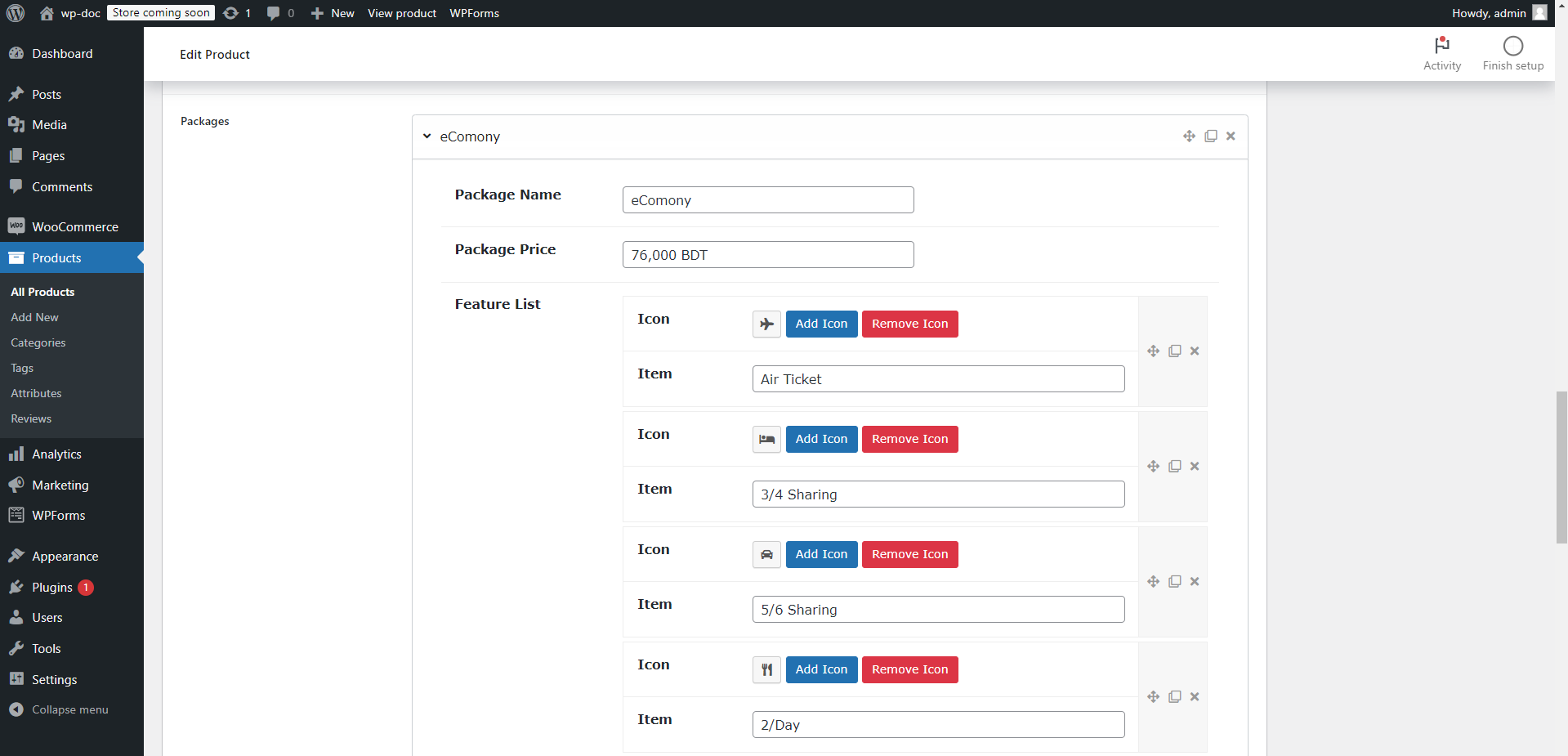
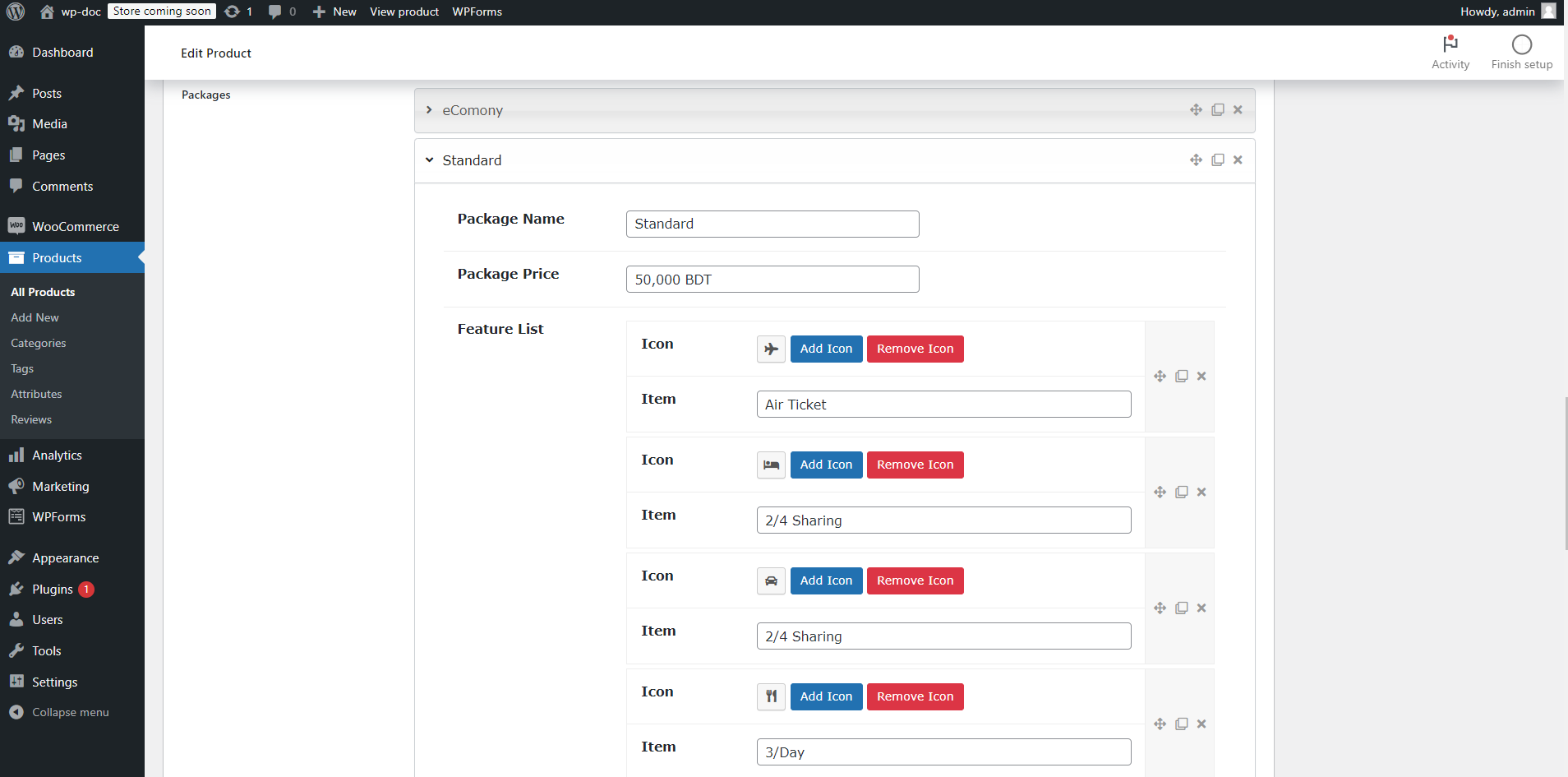
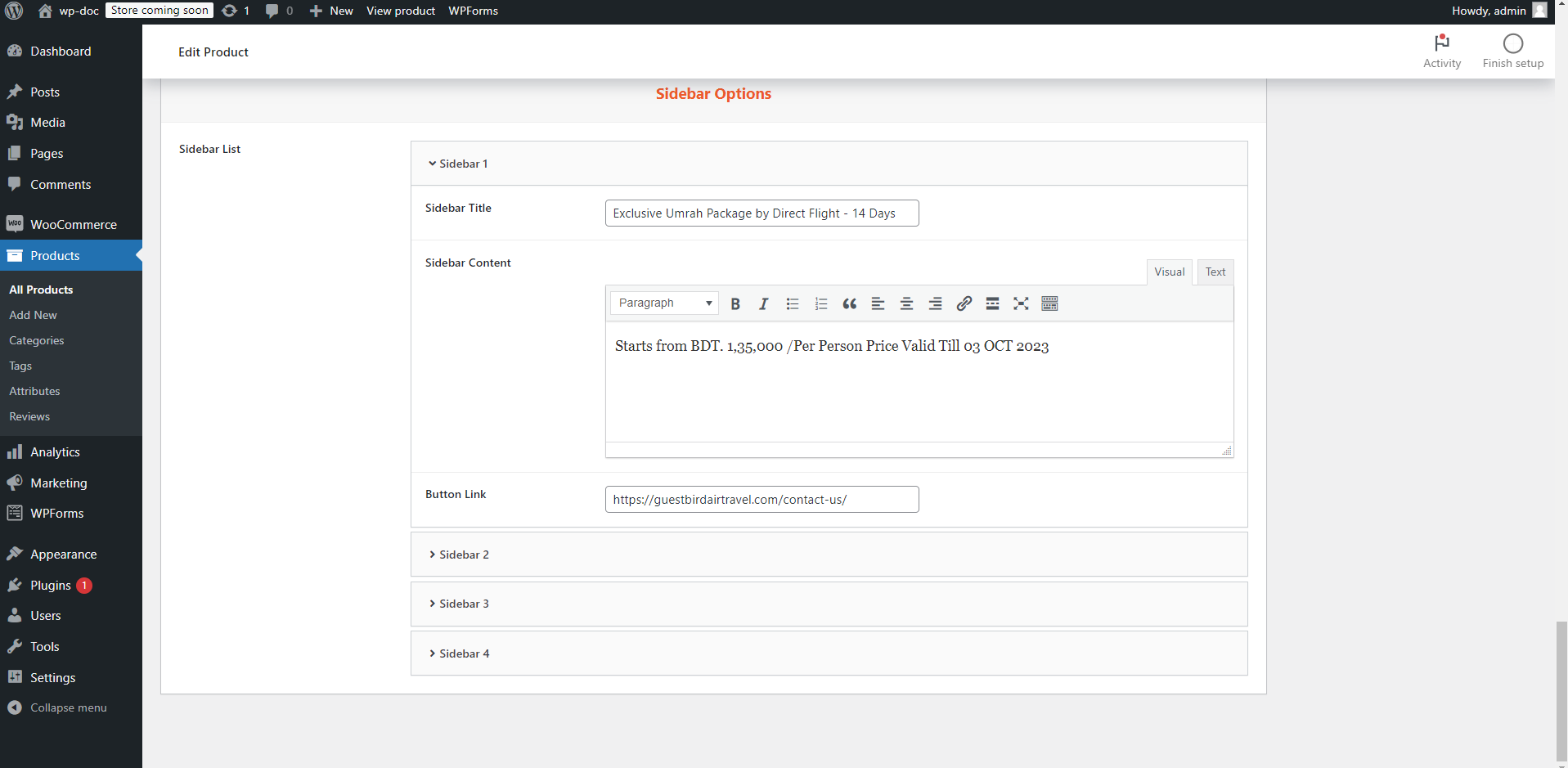
Step 05: Then we have to add a package filling the necessary fields like below





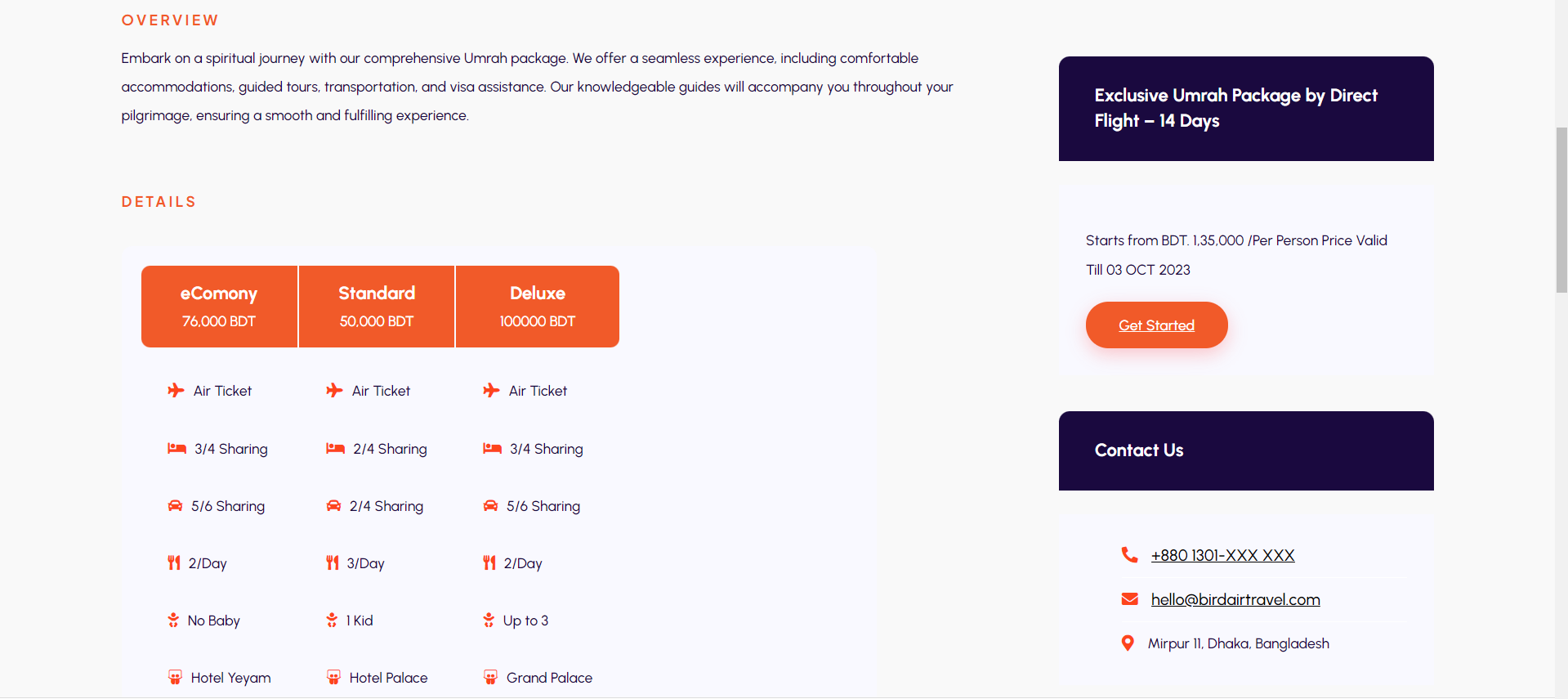
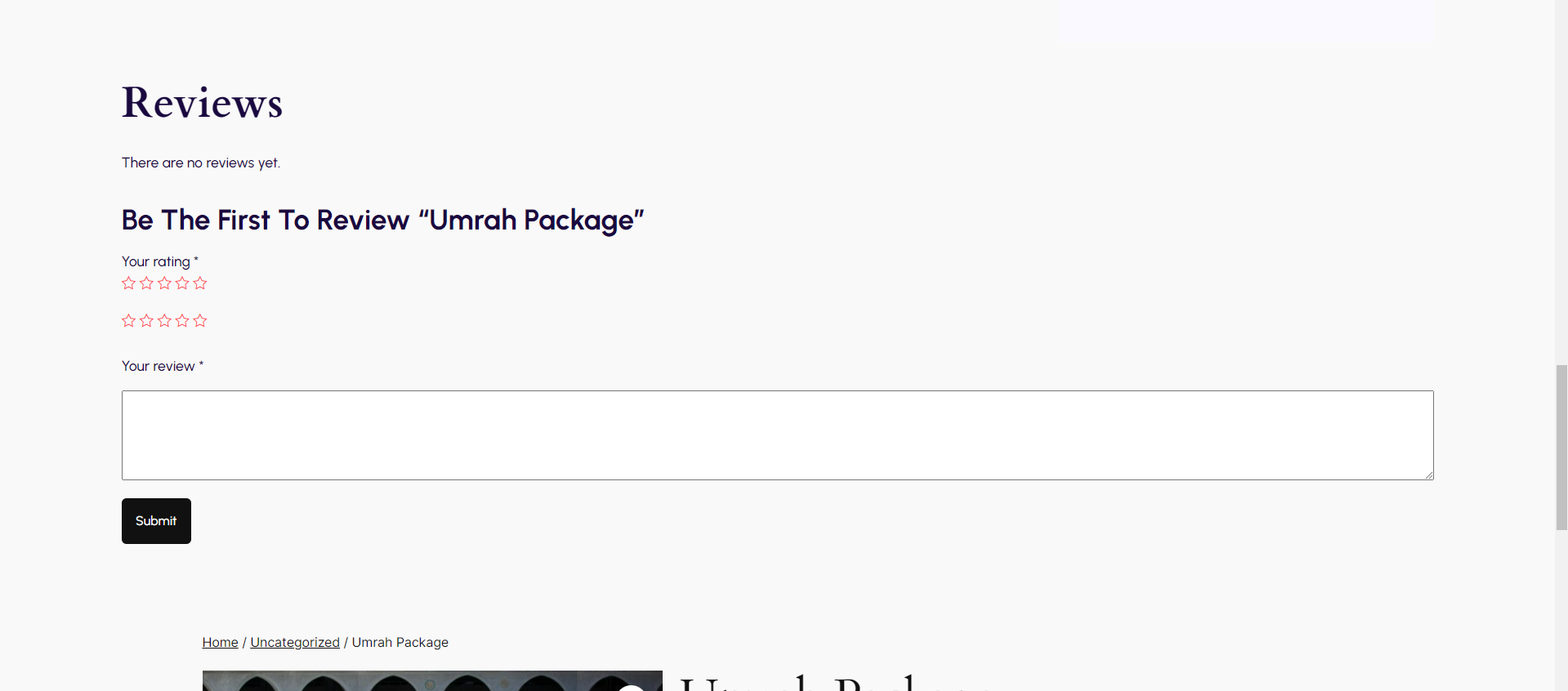
Step 06: After adding every thing if we publish it we will see it in preview page like below




Use our recommended page builder plugin, FancyPost to unlock a number of powerful blocks to help you to design amazing websites!




Scroll down and see the sceenshots how the 'Tour Package' plugin can transform your travel website.


Note: The above UI of the website is not constant , it may change when user change the contents
Click the button below to explore the Tour Package plugin in a live demo environment. Experience how tour packages are displayed seamlessly on a real website, integrated with WooCommerce for a smooth booking process. Get a hands-on look at how travel listings are managed, view the booking features, and discover how the plugin enhances the customer experience with detailed information and interactive elements.
Ready to elevate your travel website? Click the button below to download the Tour Package plugin and start showcasing your travel offerings as beautiful, informative tour packages. With features like WooCommerce integration, custom packages, and easy booking management, this plugin is perfect for enhancing the way you present your tours to potential customers
The Tour Package plugin is built with flexibility in mind, allowing developers to customize and enhance its functionality to better suit their needs. This section provides guidance on extending the plugin through custom coding, integration of additional features, and modification of existing templates.
Developers can modify the appearance and layout of the tour package listings by overriding the default template files. To customize the templates:
yourtheme/tour-package/). This allows you to make changes without altering the core plugin files.Example Code to Customize Listing Display:
<div class="tour-package-item">
<h2><?php the_title(); ?></h2>
<p><strong>Country:</strong> <?php echo get_post_meta(get_the_ID(), 'country_name', true); ?></p>
<p><strong>Duration:</strong> <?php echo get_post_meta(get_the_ID(), 'duration', true); ?></p>
<div class="tour-description">
<?php the_content(); ?>
</div>
</div>
To add custom meta fields for additional tour package details (e.g., duration, country, package types), you can use built-in WordPress functions. Here’s an example of how to register and save custom fields:
function add_tour_package_meta_boxes() {
add_meta_box(
'tour_package_details', // Unique ID
'Tour Package Details', // Box title
'render_tour_package_meta_box', // Callback function
'product' // Post type for WooCommerce products
);
}
function render_tour_package_meta_box($post) {
$country_name = get_post_meta($post->ID, 'country_name', true);
$duration = get_post_meta($post->ID, 'duration', true);
echo '<label for="country_name">Country Name:</label>';
echo '<input type="text" id="country_name" name="country_name" value="' . esc_attr($country_name) . '" />';
echo '<label for="duration">Duration:</label>';
echo '<input type="text" id="duration" name="duration" value="' . esc_attr($duration) . '" />';
}
add_action('add_meta_boxes', 'add_tour_package_meta_boxes');
// Save the meta box data
function save_tour_package_meta($post_id) {
if (array_key_exists('country_name', $_POST)) {
update_post_meta($post_id, 'country_name', sanitize_text_field($_POST['country_name']));
}
if (array_key_exists('duration', $_POST)) {
update_post_meta($post_id, 'duration', sanitize_text_field($_POST['duration']));
}
}
add_action('save_post', 'save_tour_package_meta');
Developers can enhance the functionality of the Tour Package plugin by integrating third-party APIs, such as payment gateways or travel booking services. Below is an example of how to make a simple API request:
function fetch_additional_tour_data() {
$response = wp_remote_get('https://api.example.com/tour-data');
if (is_wp_error($response)) {
return; // Handle the error appropriately
}
$data = json_decode(wp_remote_retrieve_body($response), true);
// Process and use the retrieved data as needed
}
If you want to customize email notifications for new bookings or inquiries, you can hook into the notification system as follows:
add_filter('woocommerce_email_recipient_new_order', 'customize_booking_notification', 10, 2);
function customize_booking_notification($recipient, $order) {
// Customize recipient email or message
return $recipient;
}
Developers can create custom shortcodes to display specific content related to tour packages elsewhere on the website. Here’s an example:
function tour_package_shortcode($atts) {
$atts = shortcode_atts(
array('id' => ''),
$atts,
'tour_package'
);
$output = '';
$post = get_post($atts['id']);
if ($post) {
$output .= '<h2>' . get_the_title($post) . '</h2>';
$output .= '<p>' . get_the_excerpt($post) . '</p>';
}
return $output;
}
add_shortcode('tour_package', 'tour_package_shortcode');
Search , install and active the to Woo Commerce By Automattic plugin like below to add a tour package by Tour Package plugin


We are always looking to improve! If you have any suggestions for new features or improvements to the plugin, feel free to reach out to us. Your feedback helps us make Easy Job Listing even better.(Contact form , Telegram, Whatsapp, Messenger)
If you enjoy using Tour Package and would like to support its continued development, please consider making a donation. Your contributions will help us add more features, provide regular updates, and continue offering support to all users.